深入理解ArkTS:Harmony OS 应用开发语言 TypeScript 的基础语法和关键特性
ArkTS 是 Harmony OS 应用开发中使用的 TypeScript 框架,它提供了一种基于 TypeScript 的应用开发方式。下面是 ArkTS 的基础语法和关键特性的概述,并附带一些例子: 1. 类型注解(Type Annotations):使用类型注解可以明确指定变量的类型,帮助开...

HarmonyOS学习路之方舟开发框架—学习ArkTS语言(状态管理 五)
管理应用拥有的状态概述LocalStorage:页面级UI状态存储LocalStorage是页面级的UI状态存储,通过@Entry装饰器接收的参数可以在页面内共享同一个LocalStorage实例。LocalStorage也可以在UIAbility内,页面间共享状态。本文仅介绍Local...

HarmonyOS学习路之方舟开发框架—学习ArkTS语言(状态管理 四)
@Observed装饰器和@ObjectLink装饰器:嵌套类对象属性变化上文所述的装饰器仅能观察到第一层的变化,但是在实际应用开发中,应用会根据开发需要,封装自己的数据模型。对于多层嵌套的情况,比如二维数组,或者数组项class,或者class的属性是class,他们...

HarmonyOS学习路之方舟开发框架—学习ArkTS语言(状态管理 三)
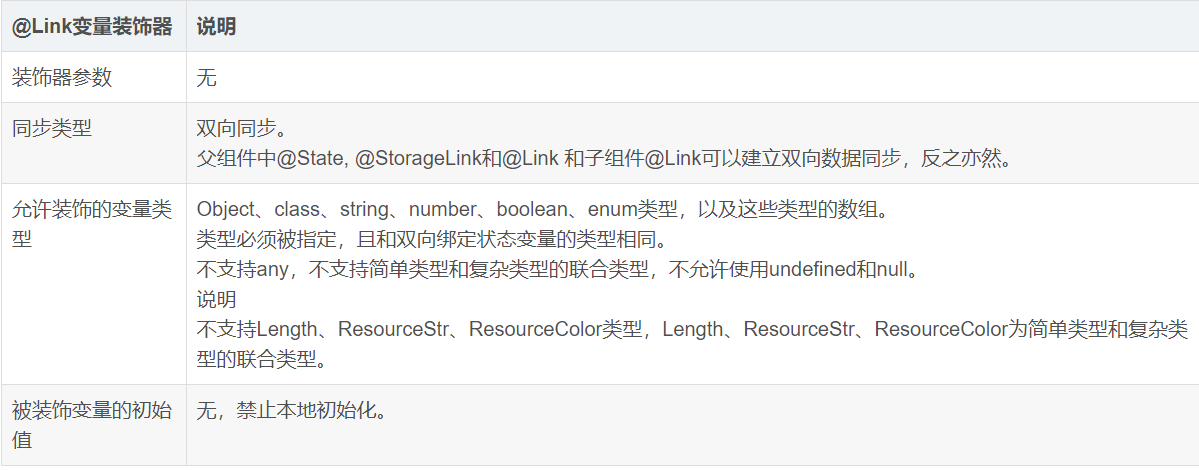
@Link装饰器:父子双向同步子组件中被@Link装饰的变量与其父组件中对应的数据源建立双向数据绑定。概述@Link装饰的变量与其父组件中的数据源共享相同的值。装饰器使用规则说明变量的传递/访问规则说明图1 初始化规则图示观察变化和行为表现观察变化当装饰的数据类型为boolean、stri...

HarmonyOS学习路之方舟开发框架—学习ArkTS语言(状态管理 二)
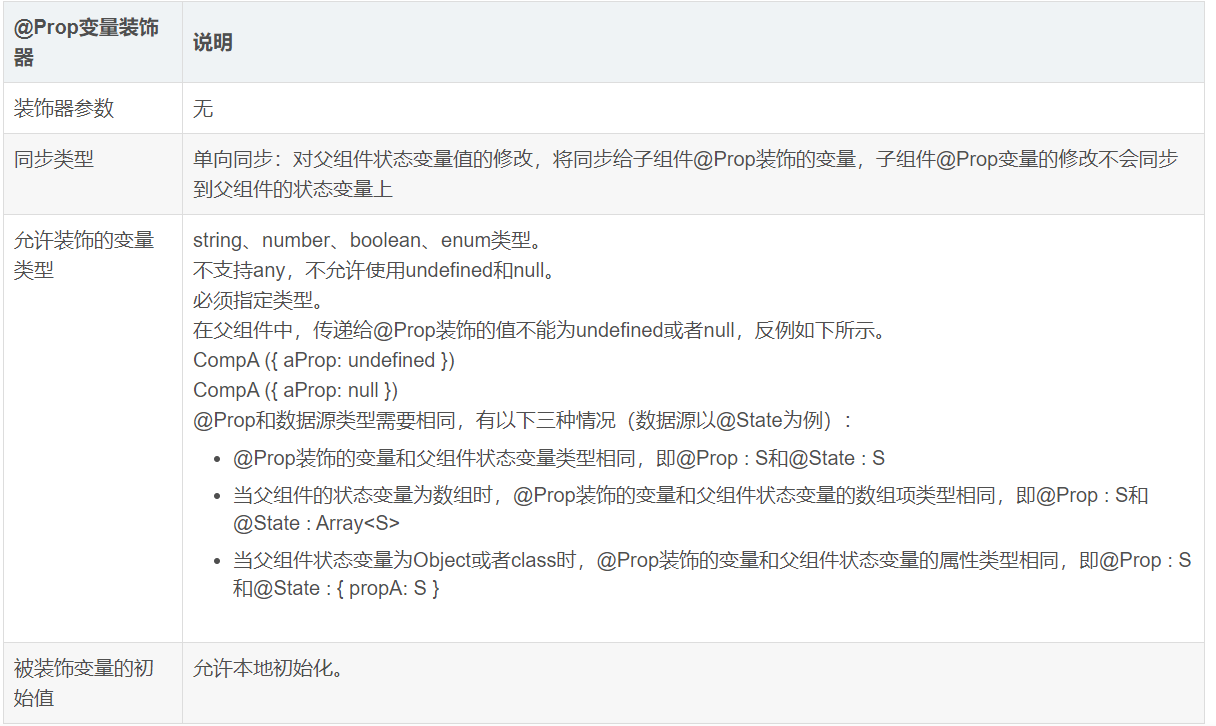
@Prop装饰器:父子单向同步@Prop装饰的变量可以和父组件建立单向的同步关系。@Prop装饰的变量是可变的,但是变化不会同步回其父组件。概述@Prop装饰的变量和父组件建立单向的同步关系:@Prop变量允许在本地修改,但修改后的变化不会同步回父组件。当父组件中的数据源更改时,与之相关...

HarmonyOS学习路之方舟开发框架—学习ArkTS语言(状态管理 一)
状态管理概述在前文的描述中,我们构建的页面多为静态界面。如果希望构建一个动态的、有交互的界面,就需要引入“状态”的概念。图1 效果图 上面的示例中,用户与应用程序的交互触发了文本状态变更,状态变更引起了UI渲染,UI从“Hello World”变更为“Hello ArkUI”。在...

HarmonyOS学习路之方舟开发框架—学习ArkTS语言(基本语法 五)
@Styles装饰器:定义组件重用样式如果每个组件的样式都需要单独设置,在开发过程中会出现大量代码在进行重复样式设置,虽然可以复制粘贴,但为了代码简洁性和后续方便维护,我们推出了可以提炼公共样式进行复用的装饰器@Styles。@Styles装饰器可以将多条样式设置提炼成一个方法,直接在组件...
HarmonyOS学习路之方舟开发框架—学习ArkTS语言(基本语法 四)
@BuilderParam装饰器:引用@Builder函数当创建了自定义组件,并想对该组件添加特定功能时,例如在自定义组件中添加一个点击跳转操作。若直接在组件内嵌入事件方法,将会导致所有引入该自定义组件的地方均增加了该功能。为解决此问题,ArkUI引入了@BuilderParam装饰器,&....

HarmonyOS学习路之方舟开发框架—学习ArkTS语言(基本语法 三)
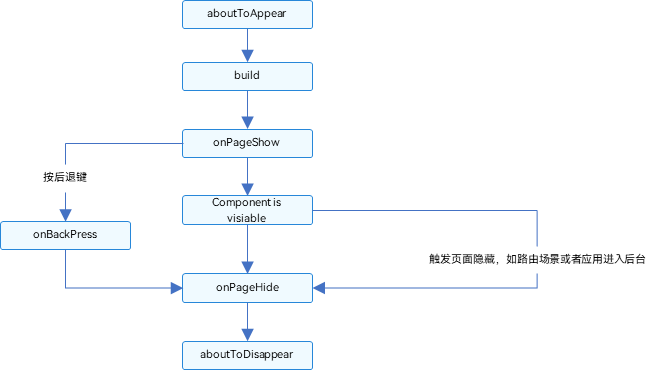
页面和自定义组件生命周期在开始之前,先明确自定义组件和页面的关系:自定义组件:@Component装饰的UI单元,可以组合多个系统组件实现UI的复用。页面:即应用的UI页面。可以由一个或者多个自定义组件组成,@Entry装饰的自定义组件为页面的入口组件,即页面的根节点,...
HarmonyOS学习路之方舟开发框架—学习ArkTS语言(基本语法 二)
自定义组件创建自定义组件在ArkUI中,UI显示的内容均为组件,由框架直接提供的称为系统组件,由开发者定义的称为自定义组件。在进行 UI 界面开发时,通常不是简单的将系统组件进行组合使用,而是需要考虑代码可复用性、业务逻辑与UI分离,后续版本演进等因素。因此,将UI和部分业务逻辑封装成自定义组件是不...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
HarmonyOS语言相关内容
HarmonyOS您可能感兴趣
- HarmonyOS安卓
- HarmonyOS harmonyos
- HarmonyOS区别
- HarmonyOS鸿蒙
- HarmonyOS next
- HarmonyOS sdk
- HarmonyOS产品
- HarmonyOS认证
- HarmonyOS应用开发
- HarmonyOS应用
- HarmonyOS开发
- HarmonyOS组件
- HarmonyOS学习
- HarmonyOS系统
- HarmonyOS框架
- HarmonyOS imx6ull
- HarmonyOS嵌入式
- HarmonyOS开发板
- HarmonyOS linux
- HarmonyOS arkui
- HarmonyOS项目
- HarmonyOS方舟
- HarmonyOS实战
- HarmonyOS UI
- HarmonyOS deveco
- HarmonyOS studio
- HarmonyOS arkts
