ECharts力导向布局图增加滚动条
ECharts(canvas)根据容器(div)初始化宽度,高度<!-- 为ECharts准备一个具备大小(宽高)的DOM--> <div id="capital" style="width:1700px;height:700px;"></div&g...

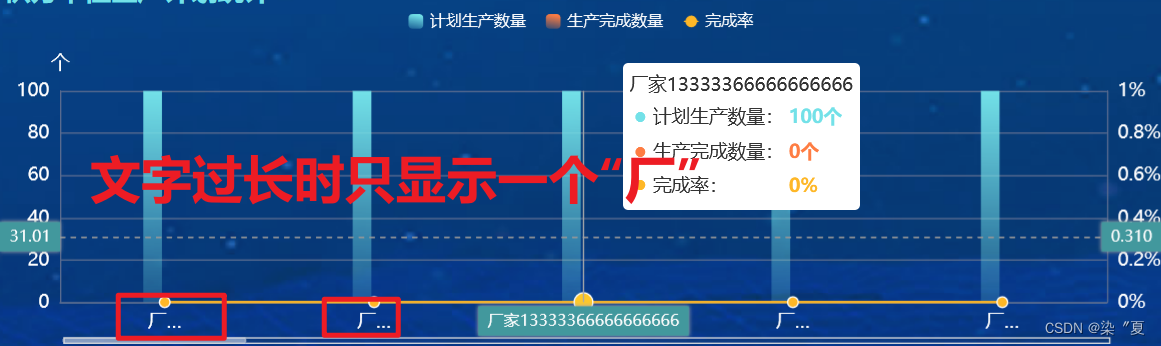
echarts 图表解决X轴加滚动条之后文字过多不显示问题
1:原来效果图2:解决方法//解决数量过多时字符不显示 参考 xAxis[0].axisLabel.formatter=function(value){ return value.length > 8 ? value.substr(0,8) + "..." : value; };3:效果图

echarts图表 的X轴添加滚动条
1:原图2:代码 dataZoom = [ { orient: 'horizontal', show: scoreShow,//控制滚动条显示隐藏 realtime: true, //拖动滚动条时是否动态的更新图表数据 heig...
Echarts跟随数据长度实现高度自适应解决出现滚动条的解决方案
在echarts中,不设置高度,图表无法渲染;若设置固定高度,当柱状图数据过多时轴文本标签会自动隐藏且数据挤压,用户的体验差。通过给容器设置自适应高度,然后通过getDom()的方法解决此问题。 var myChart = echarts.init(document.getElementById(&...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
