ARMS体验监控后面会有 前端监控中的 地理分布的图表吗?
ARMS体验监控后面会有 前端监控中的 地理分布的图表吗?

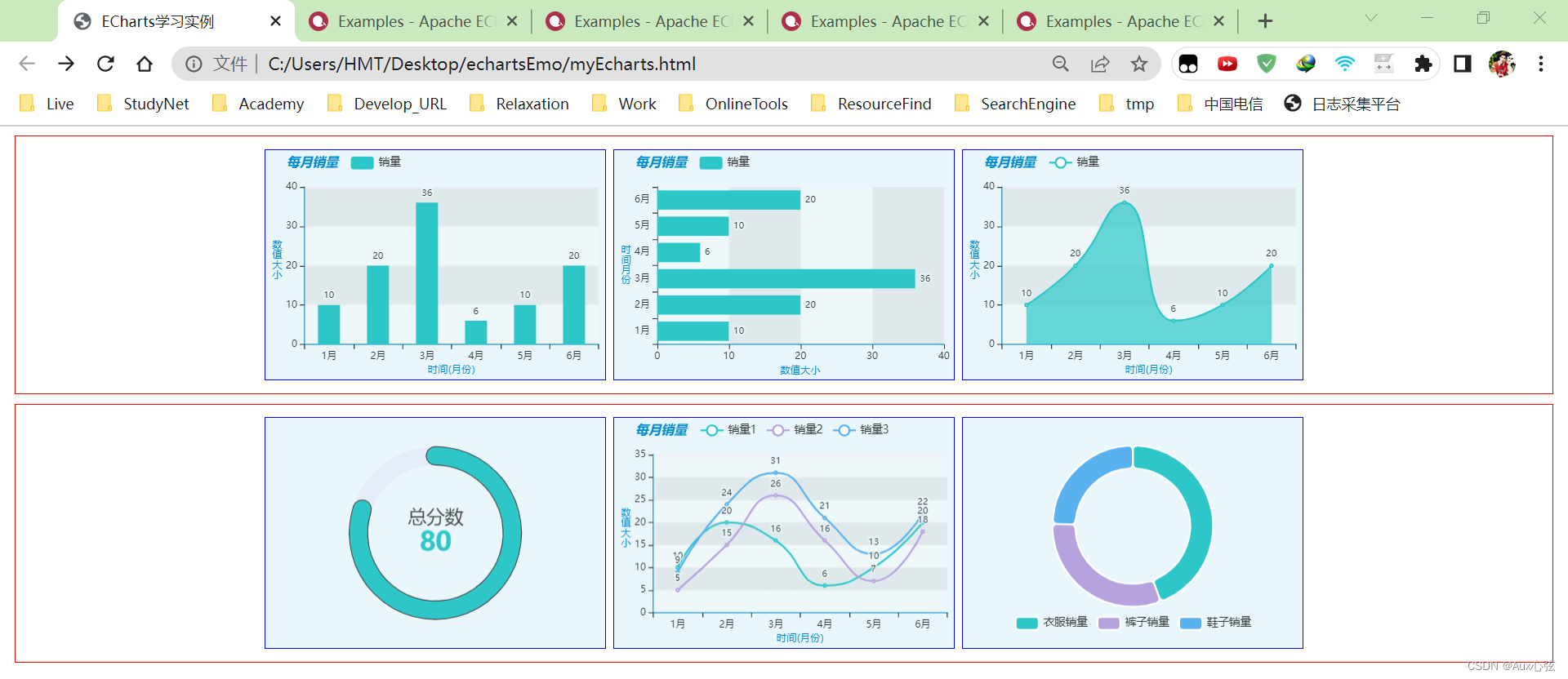
web前端-Echarts-5.3高级可视化和图表组合布局
1.介绍 下图是不同的图表可视化的组合案例 2.案例 ...

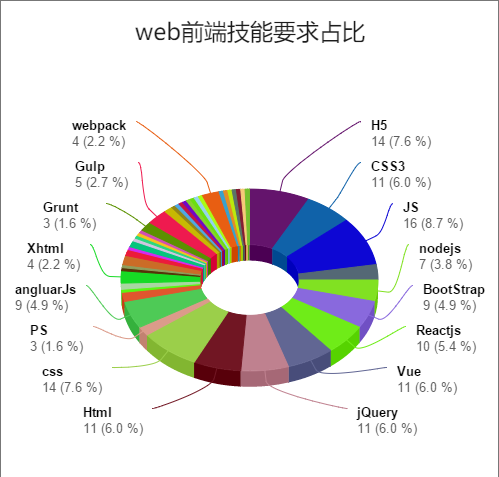
系统化web前端需要技能所占比(通过图表分析来看您是不是一个合格的前端)
我想很多人在找工作的时候都会面临的一个问题是,我会的技能到底是不是公司需要的技能,我会的技能到底在公司可以用到多少,还有我的目前会的技术是不是目前比较流行的技术,我目前的技术还可以做些什么....其实这些迷惑我也经常问自己,所以我会经常看一些帖子,看看别人最近都是在忙什么技术,后来我想了一下,与其看...

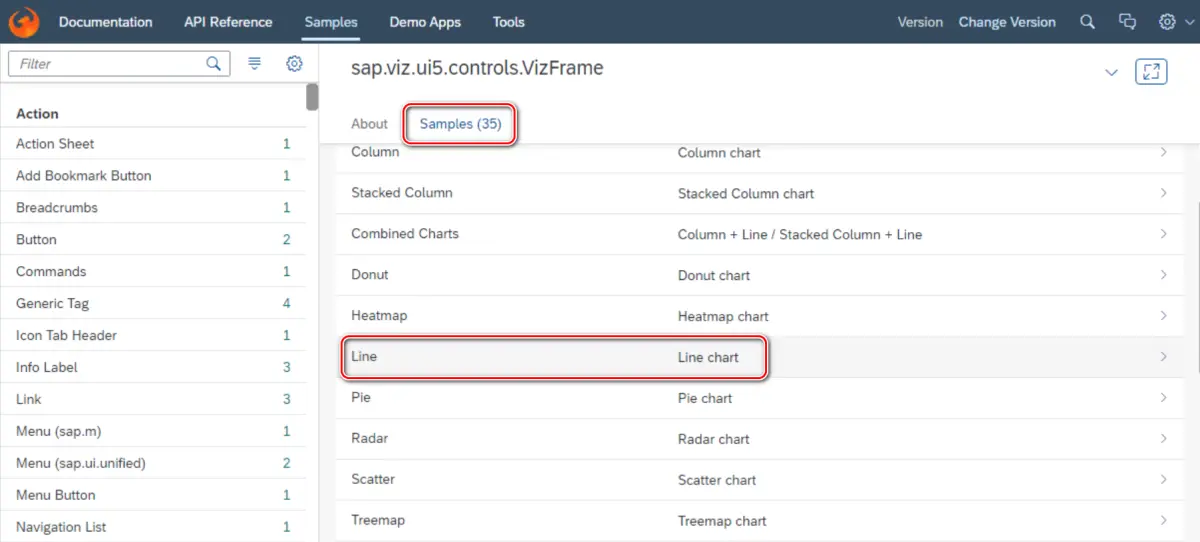
如何使用 UI5 前端框架进行图表(Chart)的绘制
目前第三方用于绘制图表(Chart)的 JavaScript 库可谓玲琅满目。我身边有不少同行,使用 UI5 这个企业级前端开发框架,开发响应式前端应用。在企业级应用领域里,常常有开发各种图表(Chart)的需求。为了实现这些需求,不少同行都选择第三方的开源库。笔者通过本文,介绍 Viz 库的详细使...
【前端图表】echarts散点图鼠标划过散点显示信息
在做项目的过程中,总会遇到这样或者那样的bug,这个时候就要看自己的动手能力有多强了,着手解决了一个bug之后,整个人都感觉很开心,端午下班之前遇到了一个小问题,echarts散点图鼠标划过散点的时候,没有显示从后台拿过来的数据,今天一看,原来是忘记写代码了,...
【前端图表】echarts实现散点图x轴时间轴
话不多说,老规矩,先上图,实现echarts实现散点图,x轴数据为时间年月日。实现代码如下:<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <tit...

前端数据可视化插件(一)图表
摘要: 在大数据时代,很多时候我们需要在网页中显示数据统计报表,从而能很直观地了解数据的走向,开发人员很多时候需要使用图表来表现一些数据。随着Web技术的发展,从传统只能依靠于flash、IE的vml,各个浏览器尚不统一的svg,到如今规范统一的canvas、svg为代表的html5技术ÿ...
图表highcharts联合jquery ajax 后端取数据前端图表渲染
Highcharts是一个制作图表的纯Javascript类库,主要特性如下: 兼容性:兼容当今所有的浏览器,包括iPhone、IE和火狐等等; 对个人用户完全免费; 纯JS,无BS; 支持大部分的图表类型:直线图,曲线图、区域图、区域曲线图、柱状图、饼装图、散布图; 跨语言:不管是PHP、Asp....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。










