【前端统计图】echart多条折线图ajax请求json数据
关于echart折线图,用到的地方和场景也很多,昨天写的demo,基础之上可以继续扩展,今天的demo是echart多条折线图ajax请求json数据。代码:<!DOCTYPE html> <html> <head> <meta charset="UTF-....
【前端统计图】echart折线图ajax请求json数据
先上图,写了一个echart折线图ajax请求json数据的小demo,帮助自己更好的理解图表知识。自己写了一段json数据,放在test.json文件里面。{ "echatX": [ "2019-07-02", "2019-07-03", "...
【前端统计图】echarts实现单条折线图
五分钟上手:<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>五分钟上手之折线图</title> <!-- 引入 echarts.js --&....
【前端统计图】echarts多条折线图和横柱状图实现
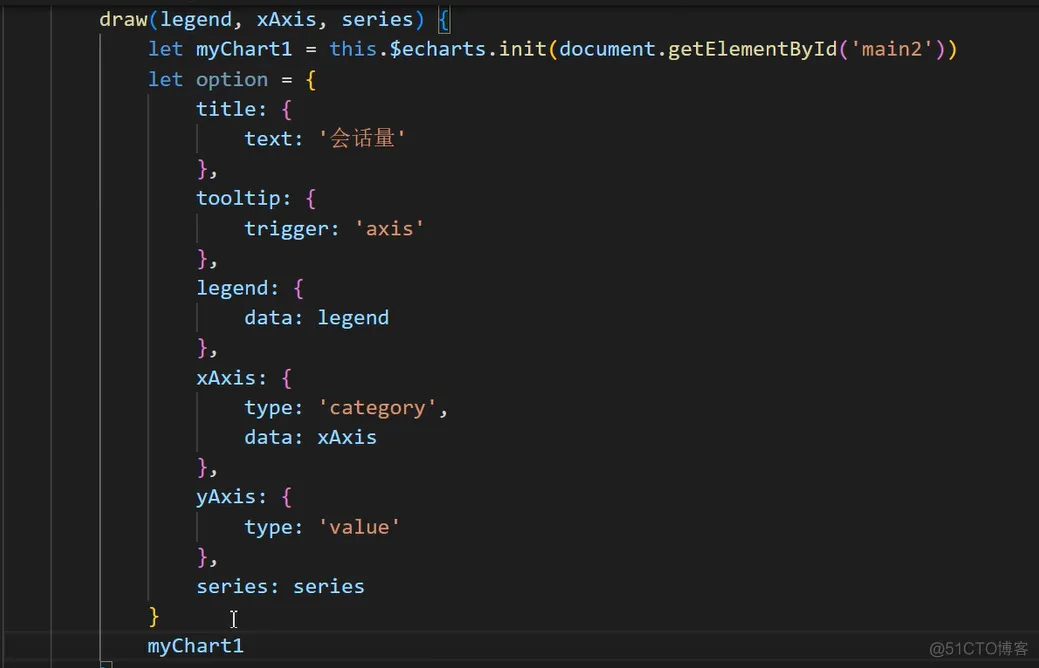
原型图(效果图):代码:<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> ...

前端学习笔记202305学习笔记第二十二天-echarts折线图实现1
前端学习笔记202305学习笔记第二十二天-echarts折线图实现1

前端学习笔记202305学习笔记第二十二天-echarts折线图实现2
前端学习笔记202305学习笔记第二十二天-echarts折线图实现2

使用 Pipcook 对图片中的前端组件进行分类,饼图、折线图还是柱状图?
作者 | 缺月 为了让大家更好地学习 Pipcook 和机器学习,我们准备了实战系列教程,会分别从前端组件识别、图片风格迁移、AI 作诗以及博客自动分类,这几个具体示例来讲解如何在我们日常开发中使用 Pipcook,如果需要了解 Pipcook 1.0,请阅读文章 AI ❤️ JavaScript,...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。










