
小程序之自定义组件 结合案例(会议OA的会议/投票管理及个人中心的搭建)详解 (4)
一.前言 继上一篇文章的首页搭建,今天来完成剩下的部分会议管理,投票管理及个人中心!!!二.小程序自定义组件及其使用 官网: &n...

小程序之实例会议OA的首页 (3)
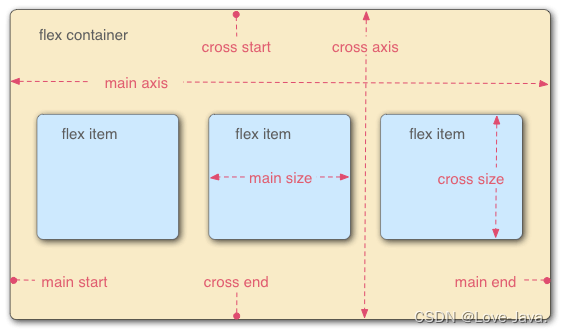
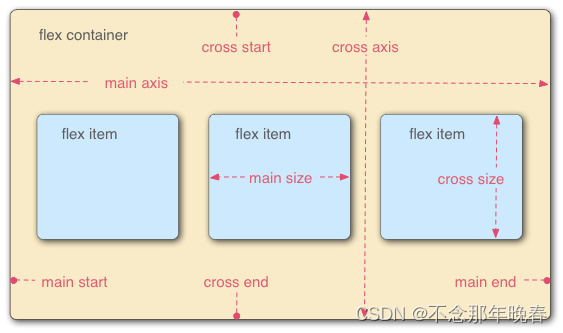
一.前言今天终于进入正轨了,正式使用小程序制作一款App,本专栏以会议OA为示例进行讲解。本文章首先来实现OA的首页二.flex弹性布局 学习地址: Flex是Flexible Box的缩写,意为”弹...

小程序搭建OA项目首页布局界面
首先让我们来学习以下Flex布局一,Flex布局简介布局的传统解决方案,基于盒状模型,依赖 display属性 + position属性 + float属性Flex布局简介Flex是Flexible Box的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。任何一个容器都可以指定为Flex布局...

通过后端数据交互,实现【会议Oa小程序】首页数据渲染
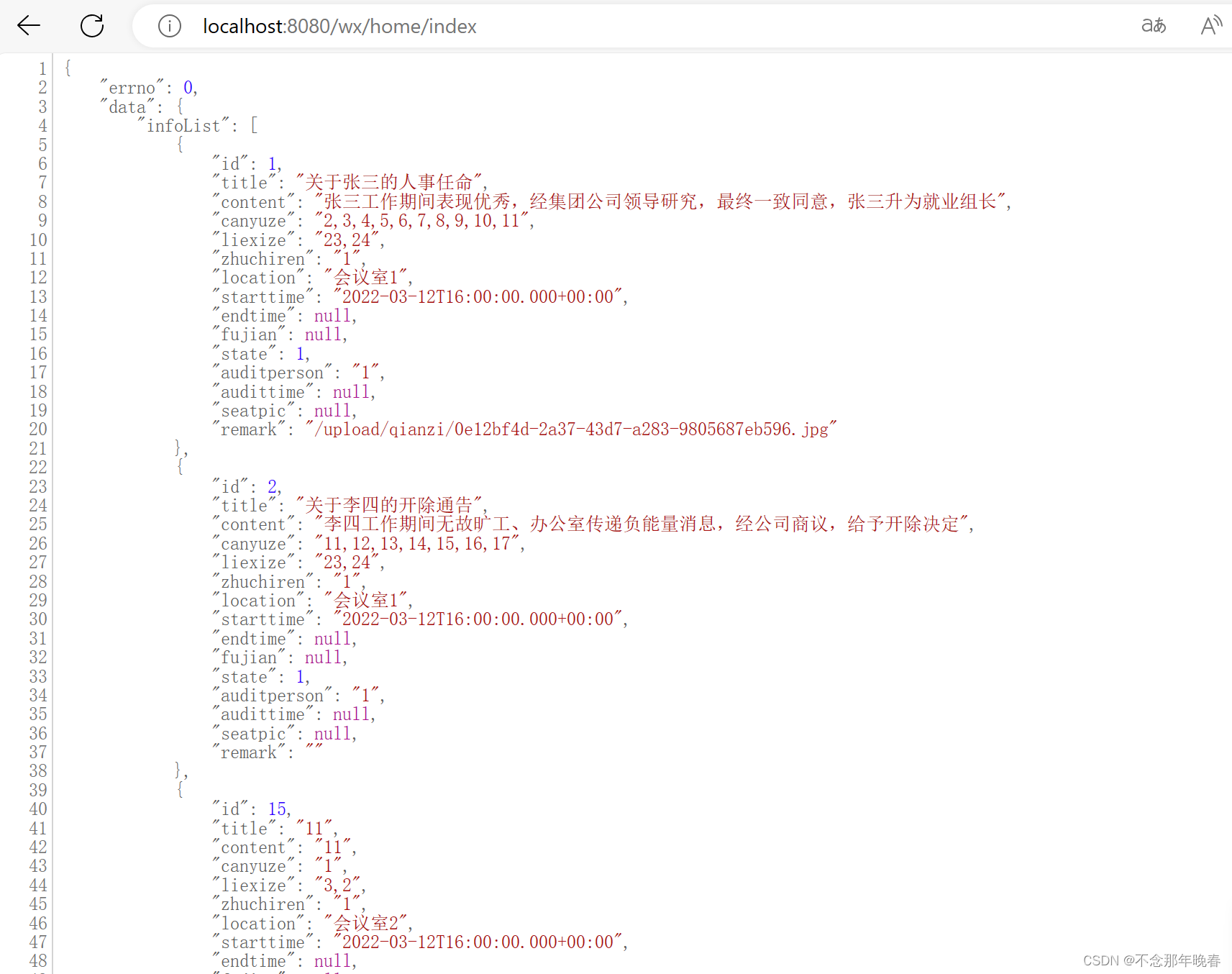
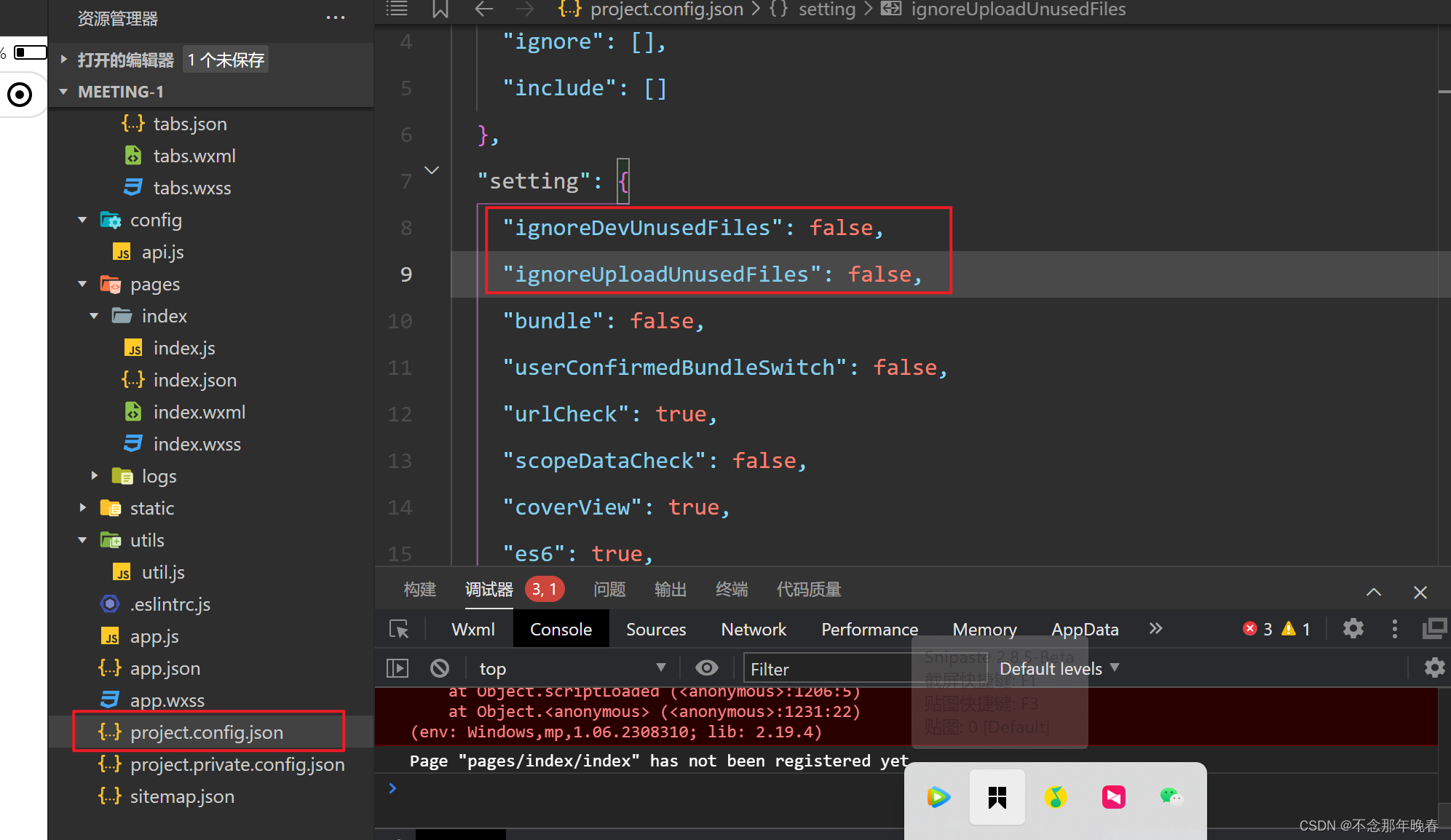
一.数据渲染1.加载后台数据 将项目导入idea即可,当然在加载文件的时候要修改Maven的仓库地址不然运行不了 其次在加载数据将数据库脚本导入nivacat即可 最后启动项目搜索这个网站即可localhost:8080/wx/home/index2.渲染数据关闭mock.js关...

会议OA小程序项目 与后台数据的交互【首页】
一. 与后台数据进行交互pom.xml<?xml version="1.0" encoding="UTF-8"?> <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/200...

会议OA小程序【会议管理,个人中心页面布局】
一. 自定义组件介绍1.1 概念从小程序基础库版本 1.6.3 开始,小程序支持简洁的组件化编程。所有自定义组件相关特性都需要基础库版本 1.6.3 或更高。开发者可以将页面内的功能模块抽象成自定义组件,以便在不同的页面中重复使用;也可以将复杂的页面拆分成多个低耦合的模块,有助于代码维护。自定义组件...

会议OA小程序【首页布局】
一. Flex布局介绍布局的传统解决方案,基于盒状模型,依赖 display属性 + position属性 + float属性。2009年,W3C提出了一种新的方案—-Flex布局,可以简便、完整、响应式地实现各种页面布局。目前,它已经得到了所有浏览器的支持,这意味着,现在就能很安全...
钉钉自有OA审批中创建实例的参数url支持企业内部小程序吗?
钉钉自有OA审批中创建实例的参数url支持企业内部小程序吗?
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
最佳实践



