纯css实现炫酷头像效果
分享一个炫酷头像效果: 从b站渡一教育的一个视频看到的(不是推广,只是注明出处) <style> img { --s: 280px; --c1: #c02942; --c2: #ecd078; --b: 5px; --f:...

CSS圆形头像以及发光效果实现
圆形头像实现正方形头像公式圆形的半径=正方形的边长/2border-radius:半径 半径 半径 半径/*border-radius 左上 右上 右下 左下 顺时针方向 */不规则大小头像 对于不规则的头...
CSS实现头像右上角消息数字提示
今天写个简单的小demo,关于CSS实现头像右上角消息数字提示,样式如下如图所示,在微信和扣扣消息里面比较常见。<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>...

【CSS】如何给自己头像打造3D动态悬浮效果?(慎入!有点难)
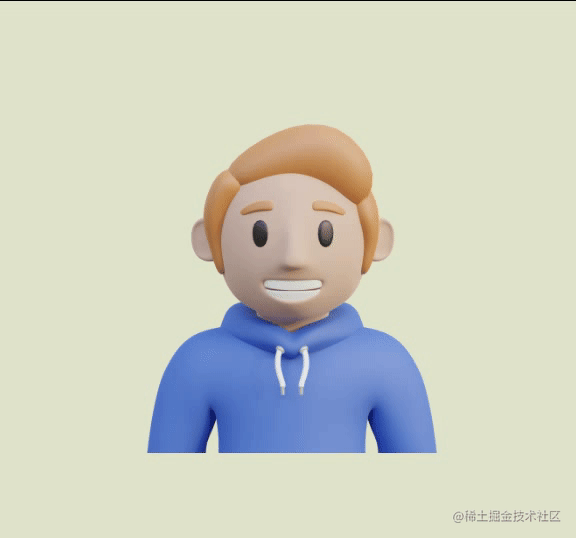
阿里技术论坛好像没办法再文章里插入GIF。 照例,点我先看效果!! 如何实现 HTML 这个效果的结构元素不多,只需要一行代码就可以。 <img src="https://assets.codepen.io/1480814/av+1.png" alt="随机头像图片" > CSS 开始写...

CSS 小技巧 | 一行代码实现头像与国旗的融合
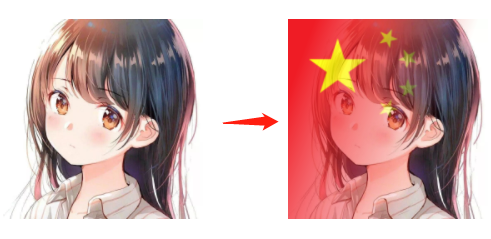
到国庆了,大家都急着给祖国母亲庆生。每年每到此时,微信朋友圈就会流行起给头像装饰上国旗,而今年又流行这款:emm,很不错。那么,将一张国旗图片与我们的头像,快速得到想要的头像,使用 CSS 如何简单实现呢?有人认为是改变其中一张图的透明度,实际上不是的。仔细...

CSS实现随机不规则圆角头像
🎄 前言最近真是彻底爱上了 CSS ,我又又又被 CSS 惊艳到了,明明是简单的属性,为啥大佬们稍微一组合,就能形成如此好看的效果啊。本文给大家带来的是随机不规则圆角头像效果,我们可以把这个效果用于一些人物的展示页面(例如: 2016.uxlondon.com/speakers 嘉宾头像)学习本文...
碉堡了! 纯 CSS 绘制《辛普森一家》人物头像
这篇文章给大家分享一组纯 CSS 绘制的《辛普森一家》人物头像。《辛普森一家》(The Simpsons)是马特·格勒宁为美国福克斯广播公司创作的一部动画情景喜剧。该剧通过对霍默、玛琦、巴特、莉萨和玛吉一家五口生活的描绘,用搞笑的方式自我嘲讽了美国的文化、社会、电视以及人类境况的诸多方面。 ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







