
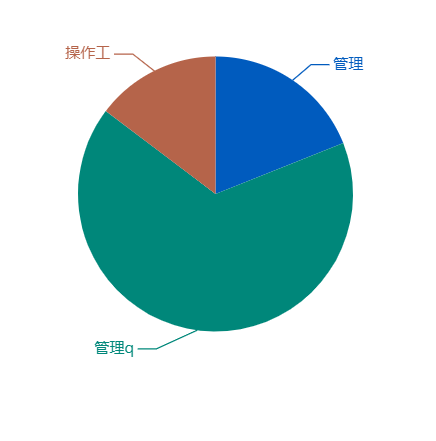
Echarts饼状图数据交互请求ajax自定义颜色
normal : { color : function(params) { //自定义颜色 var colorList = [ '#2059be', '#198577', '#a8674e' ]; return colorList[params.dataIndex] } }示例:<!DOCTY...

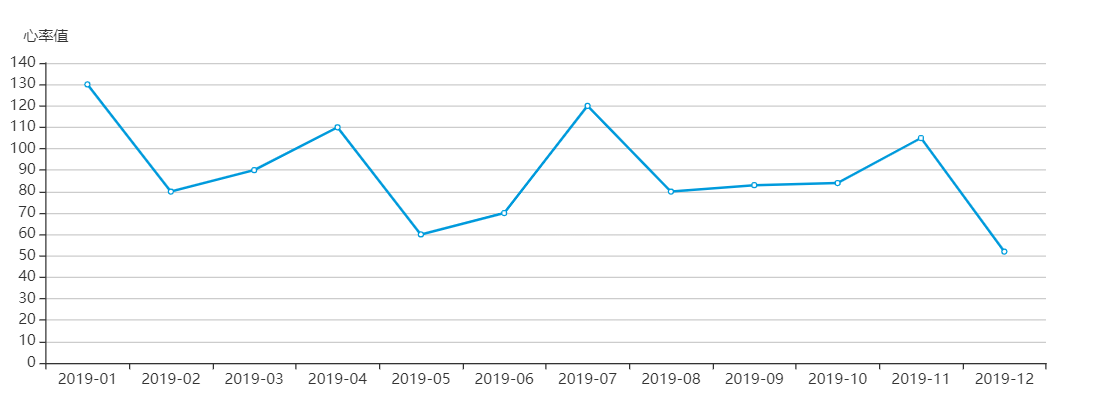
Echarts请求不同格式的json数据处理
在前面已经说到过关于Echarts请求json数据处理:【前端统计图】echart折线图ajax请求json数据:https://www.jianshu.com/p/9e5c7e2cff05今天写第二种json格式,后面遇到会继续补充:先看一下json数据格式:[ { "doneNum": 130,...
echarts插件-从后台请求的数据在页面显示空白的问题
最近的项目里面关于统计图方面的问题,有涉及到很多,也在博客里面更新了自己所遇到的问题,开发过程中会遇到很多问题,解决技术问题的方法也有千千万在百度上百度了一下,发现了问题所在之处,不得不说,度娘是个好东西。有两种办法可以解决,现在只写一种(亲测有效)1&#x...
echarts地图扩展的HK示例代码出错,请教大神? 400请求出错
刚学Echarts,正在尝试地图扩展部分,遭遇到了页面无法显示的情况。 问题描述: option直接copy的香港示例 http://echarts.baidu.com/doc/example/map6.html (我的params.js文件路径是在echarts\util\m...
echarts如何将两个Ajax请求得到的数据放到一个关系图中
如图,我想将两个Ajax请求得到的数据分别放进 关系图的series中的data和links上
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
