React和Vue实现路由懒加载
在React和Vue中,实现路由懒加载(Lazy Loading)的方法和代码示例如下: React 在React中,你可以使用React.lazy和Suspense组件来实现路由懒加载。下面是一个简单的示例: import React, { Suspense } fr...
react 实现图片懒加载
懒加载是一种对网页性能优化的方式,而图片懒加载当一个网站加载图片过多时就需要懒加载的协助,从而提高页面的加载速度,减轻服务器的压力,节省流量。懒加载是延迟加载一些资源(如:图片)的一种策略,以用户的行为和导航模式为依据,判断图片在被需要的时候才加载。通常来说,仅当这些资源滚动到视图中才被加载 。第一...
20行代码,封装一个 React 图片懒加载组件
图片懒加载是我们在做性能优化时非常重要的手段。我们常常需要图片在进入页面可视区域时,才让加载图片的行为发生。1.如何判断图片进入视口我们可以使用传统的方式,监听页面的 scroll 事件,然后调用目标函数的 getBoundingClientRect 方法,得到目标元素在网页中的位置信息。但是我并不...

react路由懒加载lazy直接使用组件标签引发的问题?
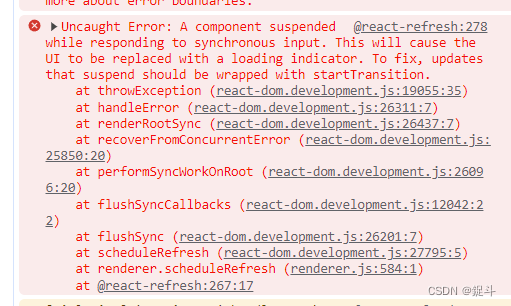
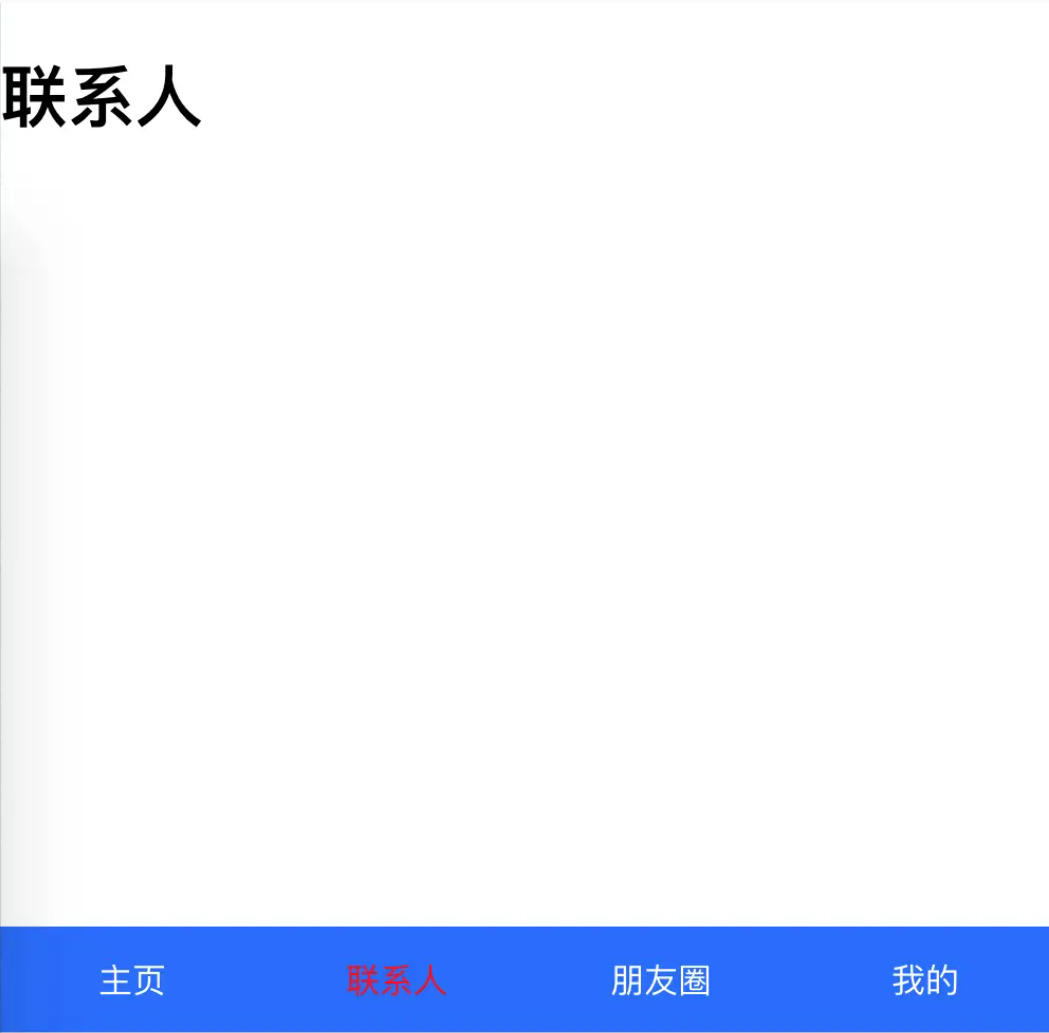
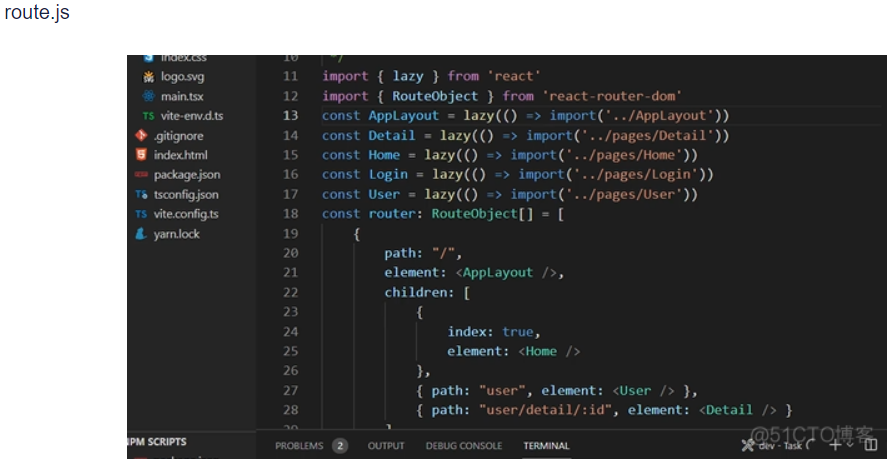
前言✨他们是天生勇敢的开发者,我们创造bug,传播bug,毫不留情地消灭bug,在这个过程中我们创造了很多bug以供娱乐。✨ 这里是前端的一些bug 感兴趣的可以看看前端bug错误场景在react18+ts+vite项目中设置路由懒加载出现的问题bug的类型:Uncaught Errorbug的提示...
react中懒加载实现原理
1. 前言除了自己写懒加载和使用第三方懒加载之外,react也支持懒加载的,react咋支持懒加载的? 看完写呗2. React.lazyreact中懒加载(Lazy Loading)是一种延迟加载组件或资源的技术,它可以提高应用程序的初始加载速度,只有在需要时才加载所需的组件或资源。React通过...

轻松搞定-react-6-路由-1-配置-懒加载
1. 前言以前的文章路由都是5x路由配置,最近写个6x的,写完准备玩玩C,到时候在交流因为现在脚手架默认安装的react也是18.x了 所以也注意哦路由hook用法单独在写文章react-router-dom 官网 英文的 有兴趣的可以自己看着学2. 效果演示效果图设计图.png下述逻辑按这个来实现...
React中的路由懒加载是什么?原理是什么?
React.lazy 是什么随着前端应用体积的扩大,资源加载的优化是我们必须要面对的问题,动态代码加载就是其中的一个方案。webpack 提供了符合 ECMAScript 提案 的 import() 语法 ,让我们来实现动态地加载模块(注:require.ensure 与 import() 均为 w...
在react react-router-domV6 中使用路由懒加载和路由动画效果而造成的问题
技术:react@18react-router-dom v6 // 前端路由插件react-transition-group // 动画插件lazy // 路由懒加载问题在react中,我使用路由来完成一个路由切换的动画效果,但是因为路由懒加载的配置,导致我在第一次刷新...

React中的懒加载以及在Ice中实践
您好,如果喜欢我的文章,可以关注我的公众号「量子前端」,将不定期关注推送前端好文~ 前言 对于页面性能优化,组件懒加载是个比较不错的方案,并且在整个项目打包后,如果未做代码分割,构建出的文件体积会非常大,也会出现比较常见的"访问项目某一页面,需要请求整个项目所有页面的资源"问题。 接下来讲一下在Re...

react-router-dom6学习7-页面懒加载优化
react-router-dom6学习7-页面懒加载优化
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
react.js您可能感兴趣
- react.js面试
- react.js面试题
- react.js原理
- react.js性能分析
- react.js文档
- react.js项目
- react.js web
- react.js学习
- react.js js
- react.js Vue
- react.js组件
- react.js Native
- react.js前端
- react.js笔记
- react.js学习笔记
- react.js实战
- react.js hooks
- react.js工作
- react.js路由
- react.js生命周期
- react.js redux
- react.js开发
- react.js应用
- react.js方法
- react.js渲染
- react.js JSX
- react.js事件
