vscode用浏览器预览运行html文件
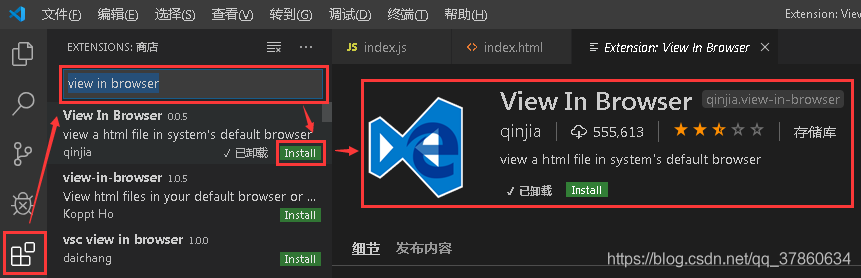
对于不会使用vscode小白来说,搜一搜教程,看一看文档,也就会操作了。1:安装插件view in browser2:安装完成之后回到你的html文件界面,找到要运行的html文件3:选中文件,右击鼠标 ,点击view in browser4:这个时候会运行...

VSCode用浏览器预览/运行html文件
打开vscode编辑器,点击编辑器主界面左上侧第五个小图标——‘扩展’按钮(注意不是2019年版本的vscode可能不是第五个按钮,是第四个);或者按住Ctrl+shift+X进入扩展搜索框,在应用商店搜索框中输入“view in browser”会自动进行搜索右击任意html→点击“View I....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
HTML文件相关内容
- 文件HTML
- 模块文件HTML
- vue HTML文件
- HTML加载文件
- HTML文件pdf
- HTML文件url
- 编辑HTML文件
- 大屏HTML文件
- 发送邮件信息HTML文件
- 发送邮件HTML文件模板
- HTML文件下载
- HTML文件超链接
- c# HTML文件
- HTML文件离线
- HTML文件vue
- 安装HTML文件
- 附件HTML文件
- php文件HTML
- vscode运行HTML文件
- 浏览器HTML文件
- 加载HTML文件
- Vue文件HTML
- word HTML文件
- pdf word HTML文件
- vscode HTML文件
- HTML文件预览
- 框架HTML文件
- HTML文件图片
- cssbox HTML文件图片
- webpack HTML文件
- flyingsaucer HTML文件图片pdf
- HTML文件结构
- HTML网页文件
- 解析HTML文件
- 文件HTML格式
- 请求HTML文件学习笔记
- HTML input文件
- HTML文件目录
- HTML导出文件
- HTML md文件
- HTML文件无法访问
- HTML文件中文乱码
- 项目HTML文件报错
- HTML文件配置
- HTML文件php
- HTML访问文件
- 缓存HTML文件
- pdf文件HTML









