CSS可以用于创建动态效果
CSS可以用于创建动态效果。以下是一些基本的CSS动画和过渡的例子: 过渡(Transitions) 过渡是元素从一种样式逐渐改变为另一种的效果。以下是创建过渡的基本语法: cssdiv { width: 100px; height: 100px; background: red; transiti...
CSS 支持动画效果,可以通过关键帧动画或过渡动画实现动态效果。具体案例解析
CSS 支持两种类型的动画:关键帧动画和过渡动画。 关键帧动画是由一系列关键帧组成的动画,每个关键帧定义了某个时刻的样式,浏览器会在这些关键帧之间平滑地插入过渡帧以创建动画效果。以下是一个简单的例子:```css@keyframes example {0% {background-color:red...

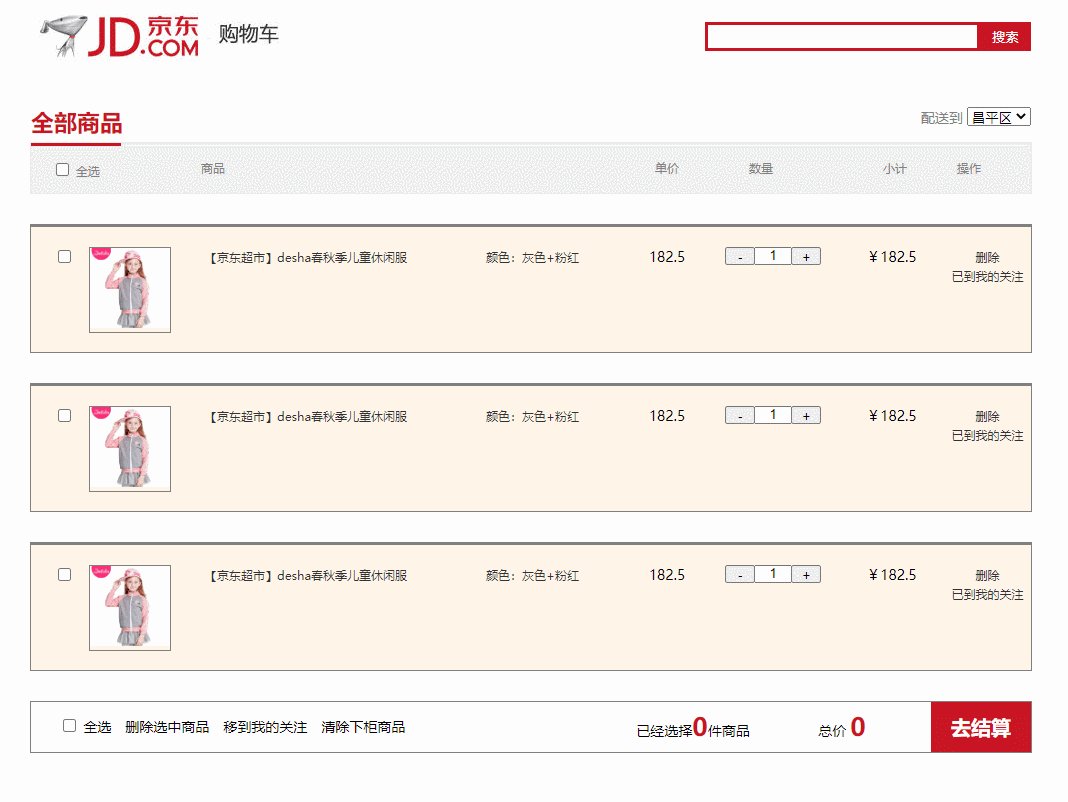
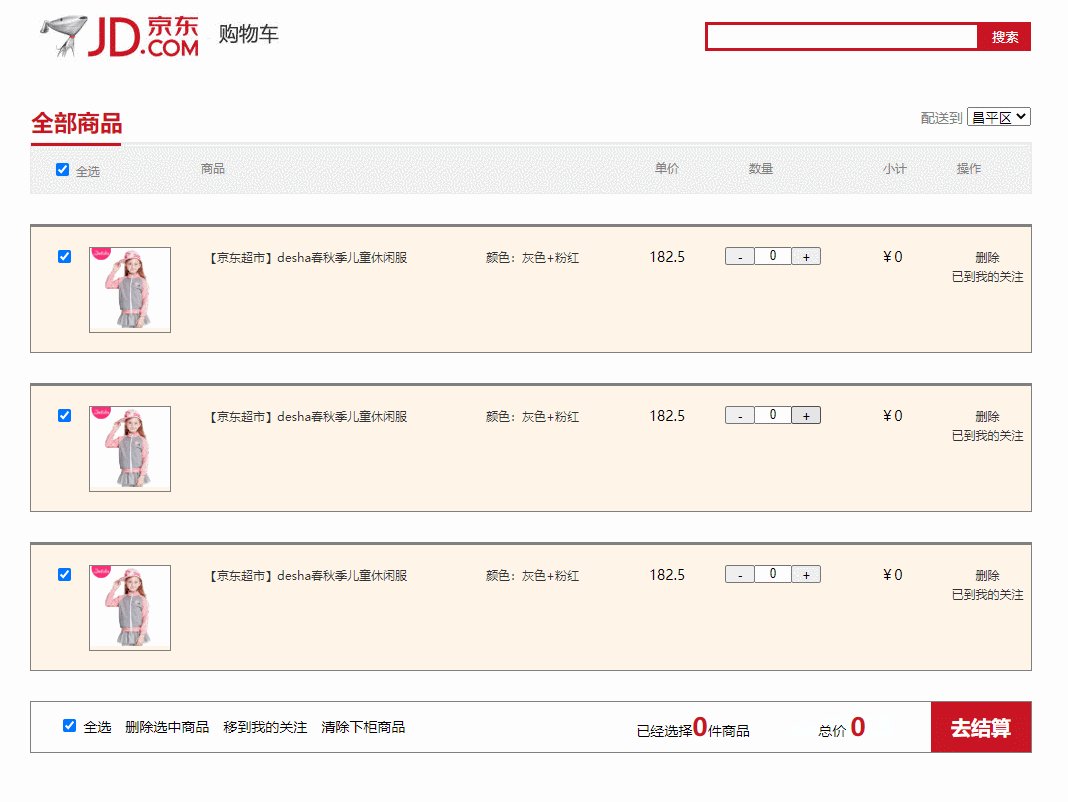
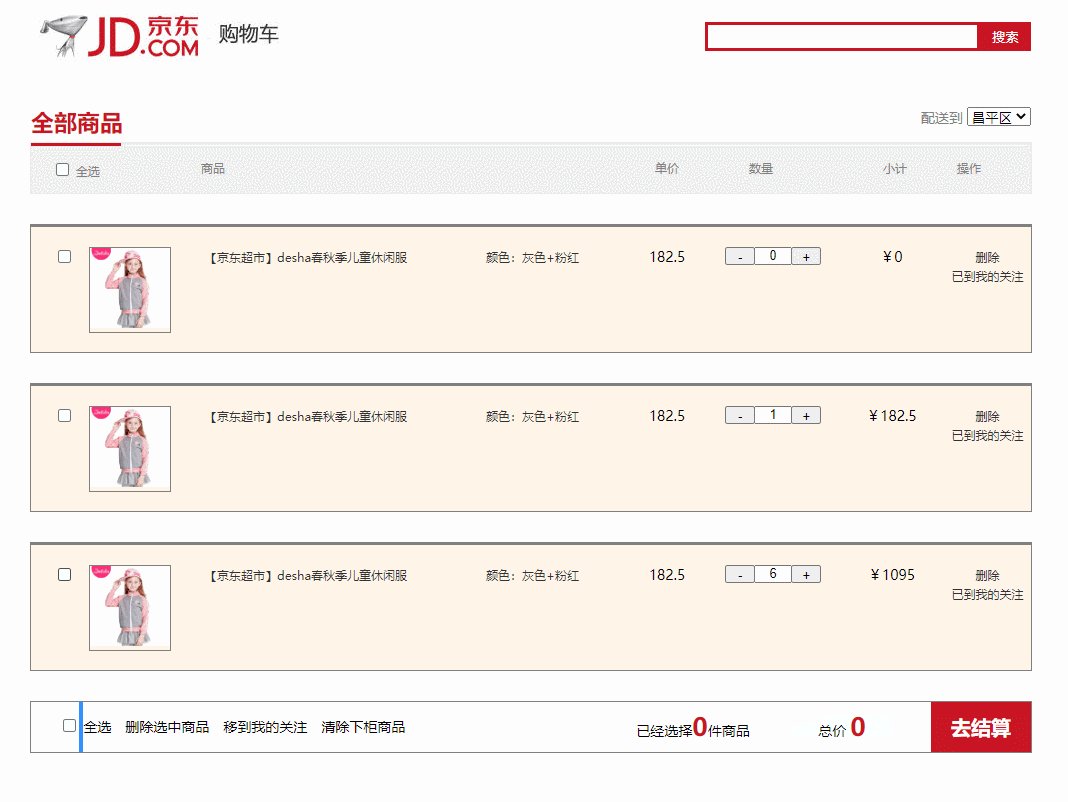
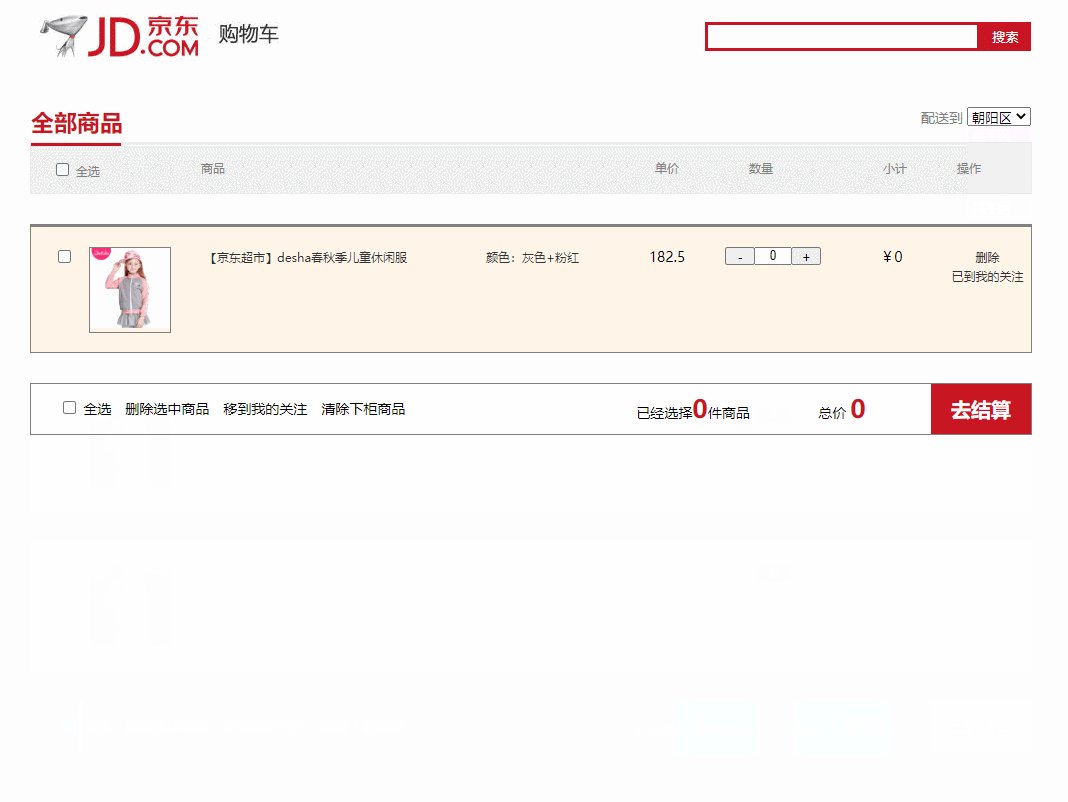
HTML+CSS+JS仿京东购物车页面动态效果
1 用到的知识前面静态页面知识:HTML+CSS仿京东购物车页面静态页面1.1 js选择器var fav=document.getElementsByName("fav");1.2 循环语句 for(var i in fav){ ...

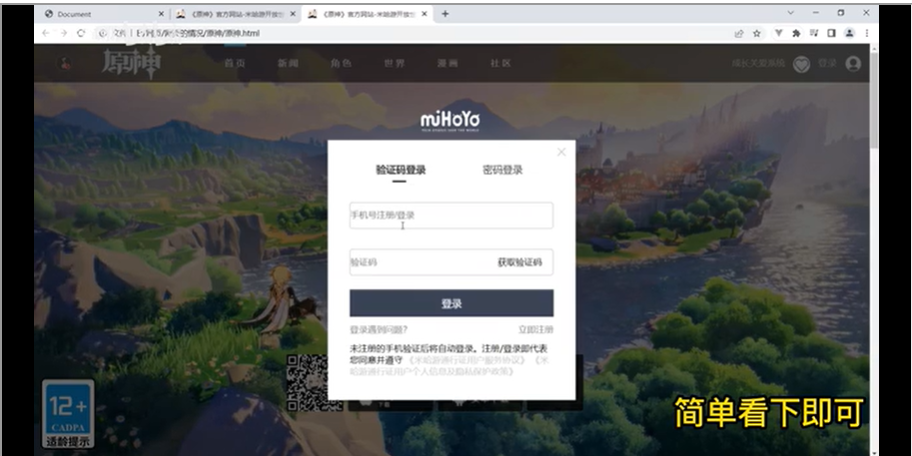
html+css+js+jq简单实现原神官网动态效果
相信大家一定学过很多种计算机的编程语言,但是有很多人可能很迷茫不知道学这么多语言能做出什么效果,其他语言我可能不是很明白能做出什么,但是在前端的话,我还是知道能做出什么样的效果出来的,比如这次的原神官网 所以,学一门语言要知道他能做出什么东西我们才可以有学下去的动力,因为我当时也是和好奇一些网站上的...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







