使用React Hooks优化前端应用性能
现代前端开发中,React已经成为一种常用的JavaScript库,而React Hooks作为其中的新特性,为我们提供了更加灵活和高效的方式来管理状态、处理副作用以及复用组件逻辑。本文将深入探讨如何利用React Hooks来优化前端应用的性能。 首先,让我们来看看Hooks在状态管理方面的应用。...

React 18 如何提高应用性能?
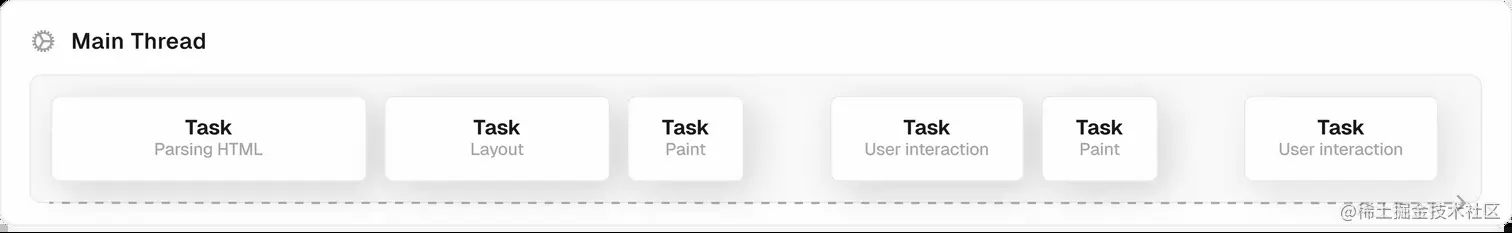
React 18 引入了并发功能,从根本上改变了 React 应用的渲染方式。本文将探讨 Transitions、Suspense 和 React Server Components 等并发功能如何影响和提高应用的性能。主线程和长任务当在浏览器中运行 JavaScript 时,JavaScript ...

React 18 如何提升应用性能(二)
3. 过渡我们可以通过使用 useTransition 钩子提供的 startTransition 函数将更新标记为非紧急。这是一个强大的新功能,允许我们将某些状态更新标记为过渡(transitions),表示它们可能会导致视觉变化,如果它们同步渲染,可能会影响用户体验。通过将状态更新包装在 sta...

React 18 如何提升应用性能(一)
我们趋行在人生这个亘古的旅途,在坎坷中奔跑,在挫折里涅槃,忧愁缠满全身,痛苦飘洒一地。 -- 《百年孤独》大家好,我是柒八九。前言最近,无意中看到一篇关于React 18的文章,翻看之后,发现很多东西都是React官网没有细讲的,并且发现有些点也是在实际开发中可以实践和应用的.同时,配合我们之前讲的...

React 18 如何提升应用性能
hello 大家好,我是 superZidan,这篇文章想跟大家聊聊 React 18 如何提升应用性能 这个话题 React 18 引入了并发功能,从根本上改变了 React 应用程序的渲染方式。 我们将探讨这些最新功能如何影响和提高应用程序的性能 首先,让我们退一步来了解长任务的基础知识和相应的...

React-利用React-Profiler提升应用性能
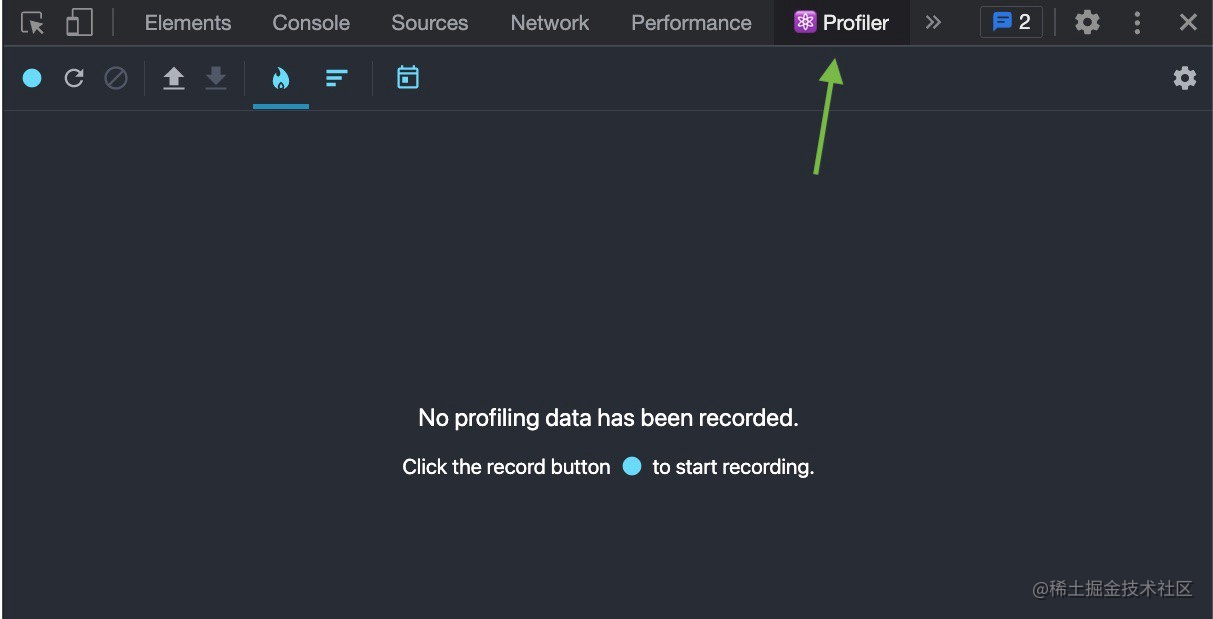
焦虑是人面对虚无和自由时产生的一种眩晕大家好,我是柒八九。在前面的-性能优化系列中,我们通过网络和页面渲染的角度来阐述,如何针对一个页面进行优化提效。Web性能优化之延迟与带宽Web性能优化之Worker线程(上)Web性能优化之Worker线程(下)性能优化之关键渲染路径上面的一些优化方式,无论使...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
react.js您可能感兴趣
- react.js面试
- react.js面试题
- react.js原理
- react.js性能分析
- react.js文档
- react.js项目
- react.js web
- react.js学习
- react.js js
- react.js Vue
- react.js组件
- react.js Native
- react.js前端
- react.js笔记
- react.js学习笔记
- react.js实战
- react.js hooks
- react.js工作
- react.js路由
- react.js生命周期
- react.js redux
- react.js开发
- react.js应用
- react.js方法
- react.js渲染
- react.js JSX
- react.js事件
