
React Memo不是你优化的第一选择(二)
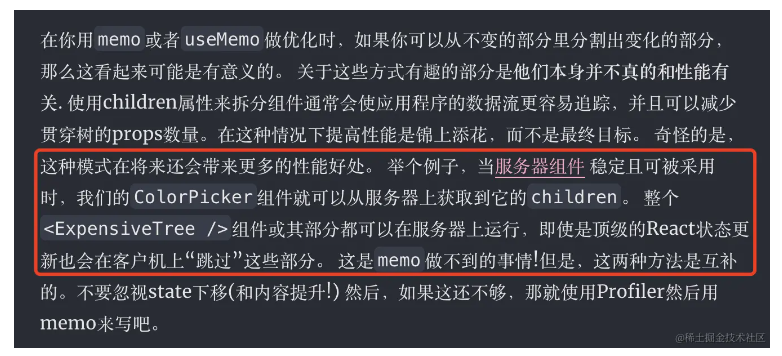
解法 2:内容提升当一部分state在高开销组件树的上层代码中使用时下放State就无法奏效了。举个例子,如果我们将color放到父元素div中。export default function App() { + let [color, setColor] = useState('red'); re...

React Memo不是你优化的第一选择(一)
生活就是当你忙着制定其他计划时,发生在你身上的事情 - 约翰·列侬大家好,我是柒八九。前言Dan的文章在使用React.memo之前的注意事项中,通过几个例子来描述,有时候我们可以通过组件组合的方式来优化组件的多余渲染。文章中提到要么通过将下放State,要么将内容提升。因为组件组合是React的自...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
react.js您可能感兴趣
- react.js面试
- react.js面试题
- react.js原理
- react.js性能分析
- react.js文档
- react.js项目
- react.js web
- react.js学习
- react.js js
- react.js Vue
- react.js组件
- react.js Native
- react.js前端
- react.js笔记
- react.js学习笔记
- react.js实战
- react.js hooks
- react.js工作
- react.js路由
- react.js生命周期
- react.js redux
- react.js开发
- react.js应用
- react.js方法
- react.js渲染
- react.js JSX
- react.js事件
