
Web前端 — CSS之盒模型 以及margin负值、塌陷重叠问题
所有命运馈赠的礼物,都已在暗中标好了价格。——茨威格 1.什么是盒模型?说一下你对CSS盒模型的理解。 css的盒子模型(box model),可以把每个可视的HTML元素看作是一个矩形盒子,也就是一个盛装内容的容器。这个盒子由里到外包括:content(内容)、padd...

css布局技巧-margin负值巧妙运用
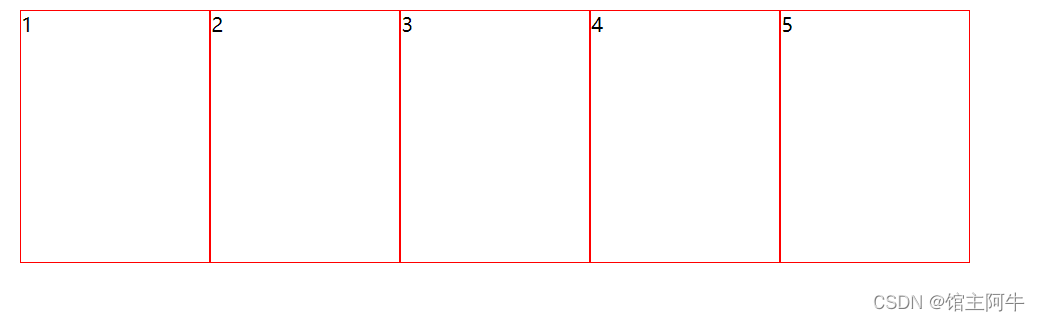
个人简介 作者简介:大家好,我是阿牛格言:迄今所有人生都大写着失败,但不妨碍我继续向前!@TOC问题的产生我们要做几个在一行显示且紧紧挨在一起的盒子,会出现下图情况我们利用float:left;浮动,会发现中间的边框变粗,并没有合并。解决可以用margin-left:-1; 解决,正好压住相邻盒子边...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







