js vue实现回到顶部动画效果
实现原理:利用a标签回到顶部的链接, href=”javascript:;”是用来阻止a标签的默认行为。html代码<a href="javascript:;" id="return_top" title="回到顶部">返回顶部</a>css代码(始终固定在屏幕右下角)#re...
js回到顶部
<v-fab-transition> <v-btn v-if="!hidden" color="primary" dark fixed bottom right fab @click="scrollTop"> <v-icon>mdi-chevron-up...
js实现悬浮按钮并回到页面顶部
判断document.body.scrollTop 和 document.documentElement.scrollTop其中一个大于零时,显示按钮,利用JavaScript的scrollTo将页面滚动到顶,并隐藏按钮。 代码(比其他版本,修正了对el...

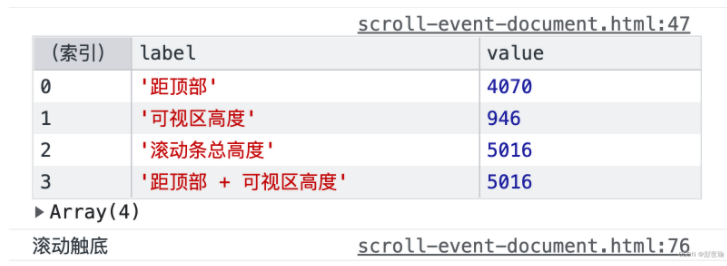
js监听页面或元素scroll事件,滚动到底部或顶部
基本原理:1、滚动到底部 元素的滚动距离 + 元素的可视距离 == 元素的滚动条总距离 2、滚动到顶部 元素的滚动距离 == 0监听页面滚动<!DOCTYPE html> <html lang="en"> <head> <meta charset="...
JS:NProgress浏览器顶部进度条
Github: https://github.com/rstacruz/nprogress基本使用NProgress.start(); NProgress.done();浏览器中使用<html lang="en"> <head> <meta charset="UTF-8...

JS 页面滚至顶部动画效果
我们之前的文章写过一个 淘宝侧边栏 的案例,在这个案例中我们的页面下滑至一定长度后侧边栏除了变为固定定位外还多出了一个回到顶部的盒子,我们要求其点击后就可以回到顶部,我们通常会想到直接给 a 标签的 href 属性设置值为 #,这的确可以回到顶部,但是其是直接回到顶部,一点...
来实现一个js平滑滚动到顶部的小功能
需要添加类名 top // 平滑滚动到顶部 var scrollTopSmooth = function (position) { if (!window.requestAnimationFrame) { window.requestAnimationFrame = function (c...
js回到顶部
回到顶部<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=e...
JS/CSS 响应式顶部导航样式实例
JS/CSS 响应式顶部导航样式实例
js 返回页面顶部的实现( layui)
js代码 // 点击按钮,返回顶部 function topFunction() { document.getElementsByClassName('layui-body')[0].scrollTop = 0; } function scrollFun() { var layuiBodyScrol...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript顶部相关内容
JavaScript您可能感兴趣
- JavaScript TypeScript
- JavaScript技术
- JavaScript开发者
- JavaScript优化
- JavaScript开发
- JavaScript web开发
- JavaScript应用
- JavaScript模式
- JavaScript库
- JavaScript框架
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript实现
- JavaScript前端
- JavaScript笔记
- JavaScript函数
- JavaScript数组
- JavaScript代码
- JavaScript CSS
- JavaScript HTML
- JavaScript文件
- JavaScript事件
- JavaScript页面
- JavaScript字符串
- JavaScript Web
- JavaScript jquery
- JavaScript教程
- JavaScript DOM









