CSS盒子模型的详细解析(2)
CSS盒子模型的详细解析(1):https://developer.aliyun.com/article/1393334行内元素 – 内外边距问题场景:行内元素添加 margin 和 padding,无法改变元素垂直位置解决方法:给行内元素添加 line-height 可以改变垂直位置span { ...

CSS盒子模型的详细解析(1)
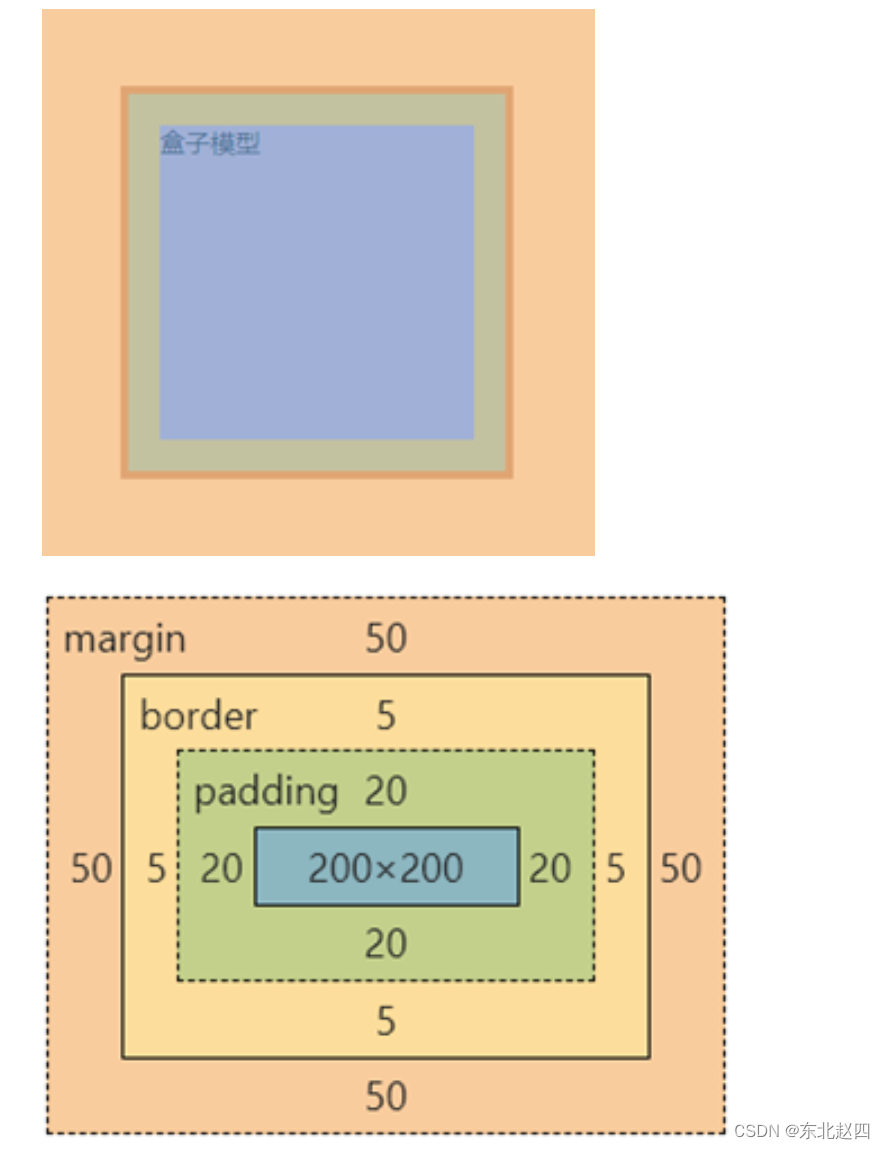
03-盒子模型作用:布局网页,摆放盒子和内容。盒子模型-组成内容区域 – width & height内边距 – padding(出现在内容与盒子边缘之间)边框线 – border外边距 – margin(出现在盒子外面)div { margin: 50px; border: 5px sol...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。