
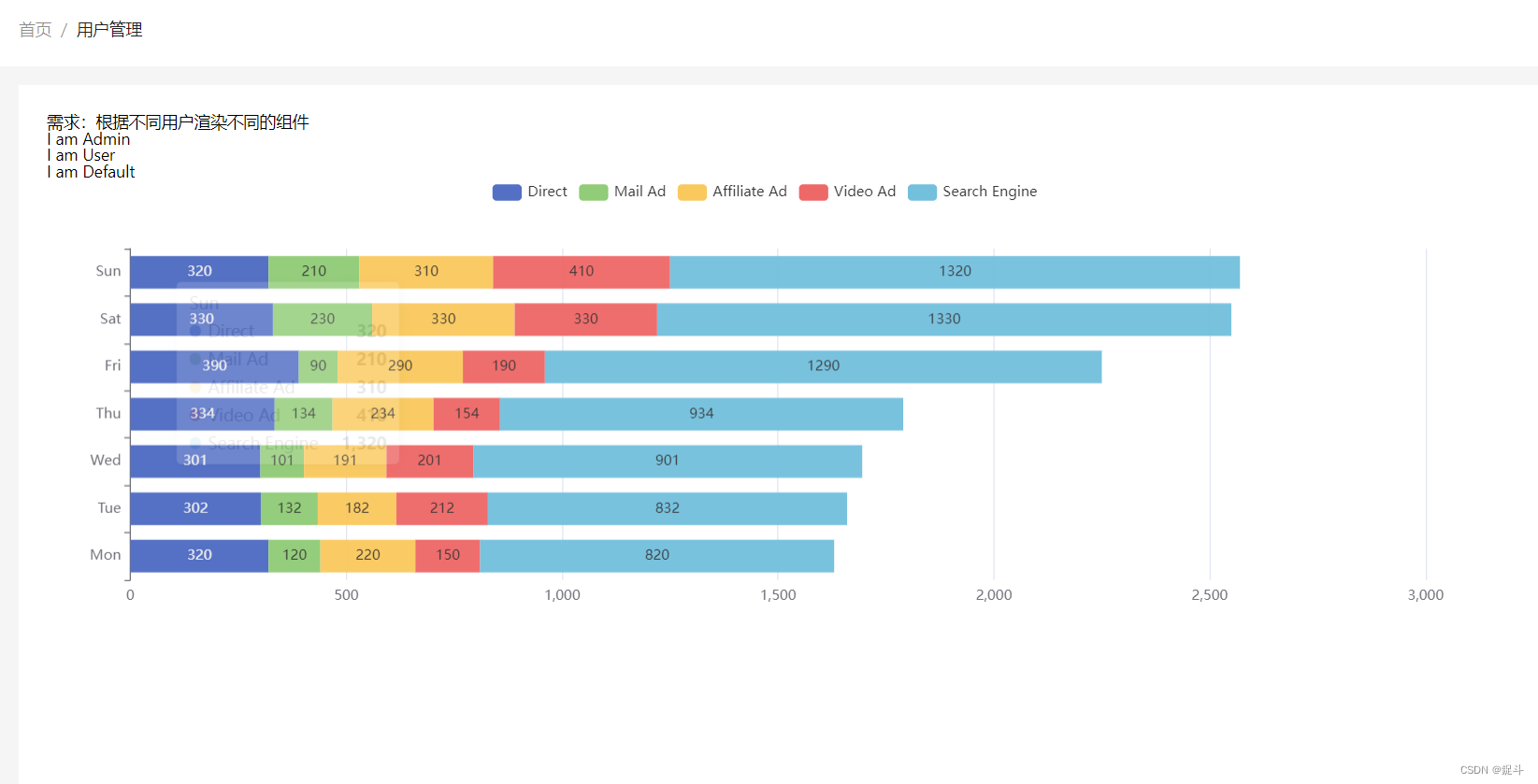
React中封装echarts图表组件以及自适应窗口变化
前言hello world欢迎来到前端的新世界😜当前文章系列专栏:react.js🐱👓博主在前端领域还有很多知识和技术需要掌握,正在不断努力填补技术短板。(如果出现错误,感谢大家指出)🌹💖感谢大家支持!您的观看就是作者创作的动力环境react版本:...
Vue2.js使用Echarts绘制图表并随窗口容器变化自适应
要点:1、id不能重复,可以使用uuid2、监听窗口变化,window.addEventListener,记得解绑3、监听父元素变化,vue中可以使用指令实现4、尺寸发生变化,调用resize之后,相邻的图表重叠覆盖现象,可以再次调用setOption代码实现略

Qt+ECharts开发笔记(二):Qt窗口动态调整大小,使ECharts跟随Qt窗口大小变换而变换大小
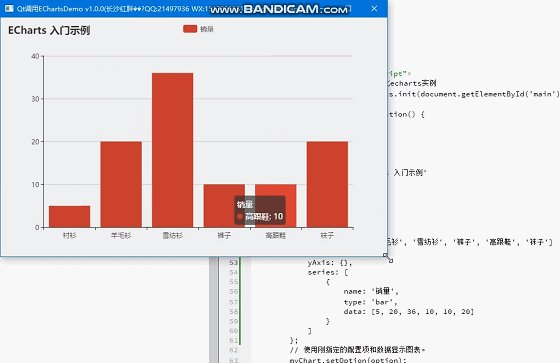
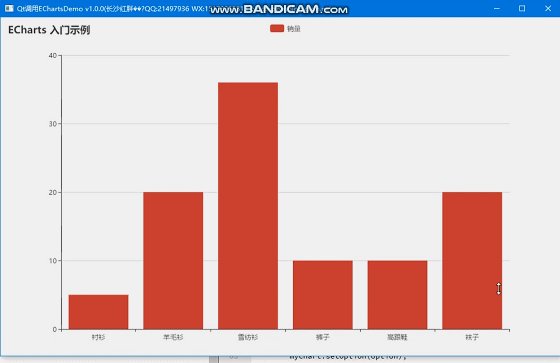
前言 上一篇将ECharts嵌入Qt中,在开始ECharts使用之前,还有一个很重要的功能,就是在窗口变换大小的时候,ECharts的图表尺寸也要跟随Qt窗口变换大小而变换大小。Demo演示 原理 QWebEnginePage的大小会动态改变,然后导致html的body改变: 在window...
vue echarts 随窗口变化
window.onresize = this.trendChart.resizemethods: { initCharts() { this.trendChart = echarts.init(this.$refs.trendChart) this.setOptions() window.onres...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
