
Android Studio App开发中工具栏Toolbar、溢出菜单OverflowMenu、标签布局TabLayout的讲解及实战(实现京东App的标签导航栏,附源码)
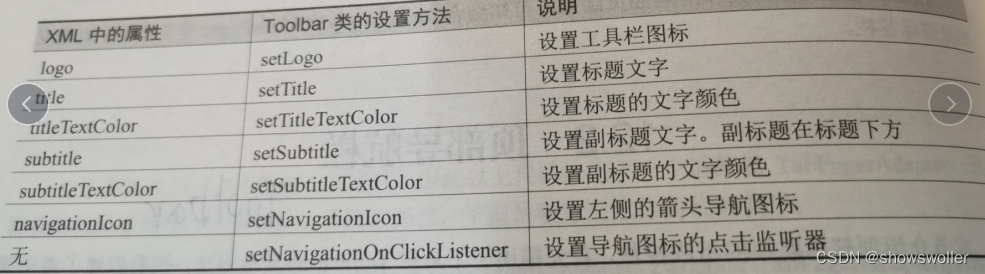
需要全部源码请点赞关注收藏后评论区留言~~~一、工具栏Toolbar主流App除了底部有一排标签栏之外,通常顶部还有一排导航栏,它之前用的是ActionBar这个控件,但是它不太灵活,于是又推出了Toolbar工具栏,用于取代它为了兼容之前的系统版本,ActionBar依然保留,所以使用Toolba...
微信分享和微信H5跳转到APP开放标签wx-open-launch-app使用及样式设置
一、微信分享参看:微信分享:后端参数获取PHP实现二、浏览器H5跳转到APPuser-agent.js/** * 判断设备类型 */ function isClient(clientName) { return ( window.navigator.userAgent .toLowerCase() ...

使用微信wx-open-launch-app标签实现微信网页打开App记录
前提须知笔者公司的项目在微信端的功能定位为基础功能交易及服务,通知用户交易提醒、交易流水等,而 APP 为主要的交易功能。之前是在多个页面有引流按钮跳转至 App,功能点比较粗暴,直接 location.href = 应用宝链接。现在产品有需求,说要用微信提供的标签来唤起 App需求点:所有跳转至 ...
微信分享和微信H5跳转到APP开放标签wx-open-launch-app使用及样式设置
H5、微信、App唤端相关一、微信分享二、浏览器H5跳转到APP三、微信H5跳转到APP一、条件说明二、文档三、重要的设置四、注意点五、样式设置一、微信分享参看:微信分享:后端参数获取PHP实现二、浏览器H5跳转到APPuser-agent.js/** * 判断设备类型 */ function is...
阿里云App内如何收藏话题和标签
阿里云App内如何收藏话题和标签
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。










