
(前端面试题)详解 JS 的 setTimeout 和 setInterval 两大定时器
程序员面试题库分享1、前端面试题库 (面试必备) 推荐:★★★★★地址:前端面试题库2、前端技术导航大全 推荐:★★★★★地址:前端技术导航大全3、开发者颜色值转换工具 &nbs...
setTimeout 函数在前端延迟搜索实现中的作用
看这段代码:SmartFilterBar.prototype._regularTriggerSearch = function (iDelay) { if (this.getSuppressSelection()) { return; } this._clearDelayedSearch(); th...

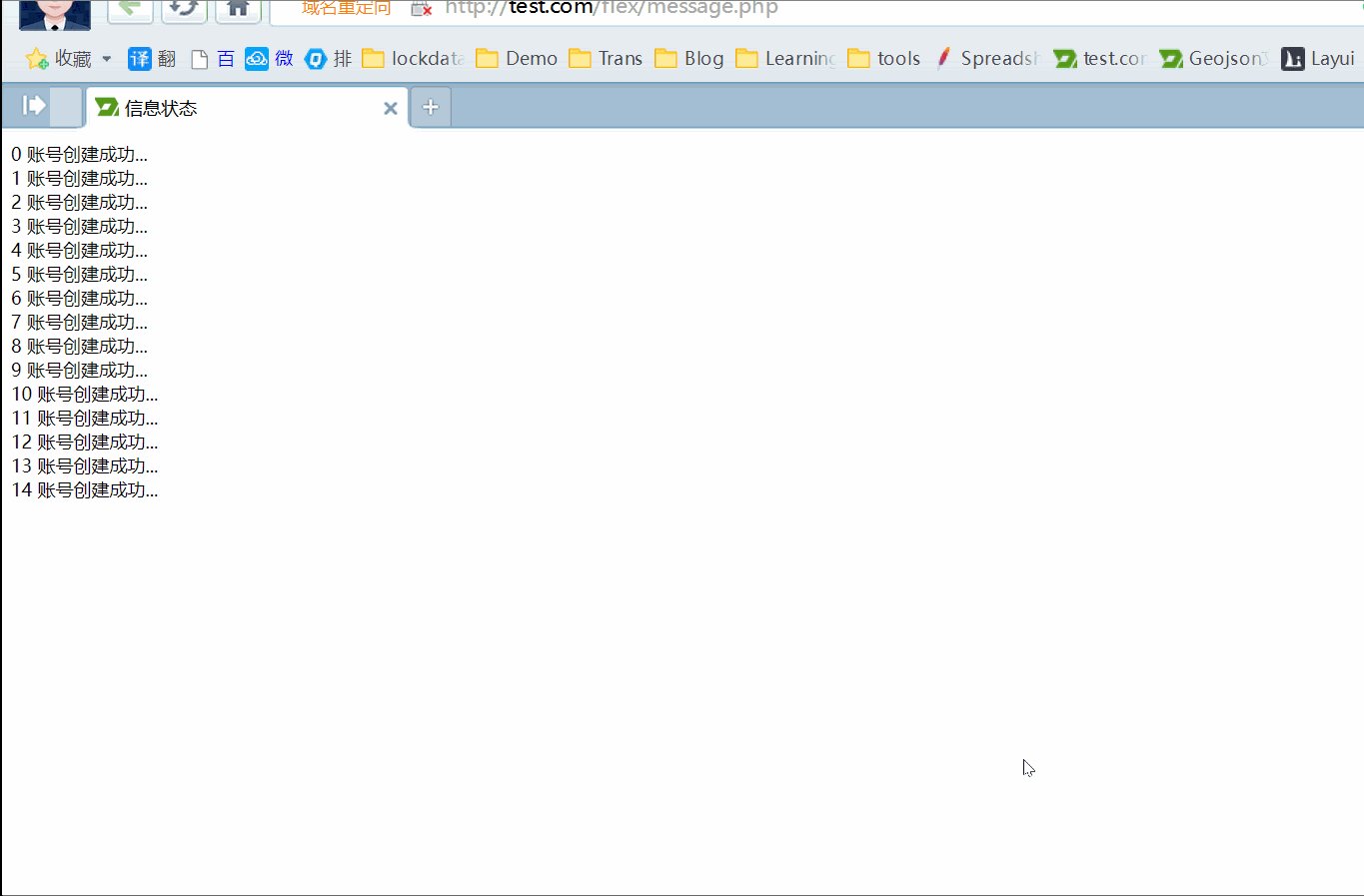
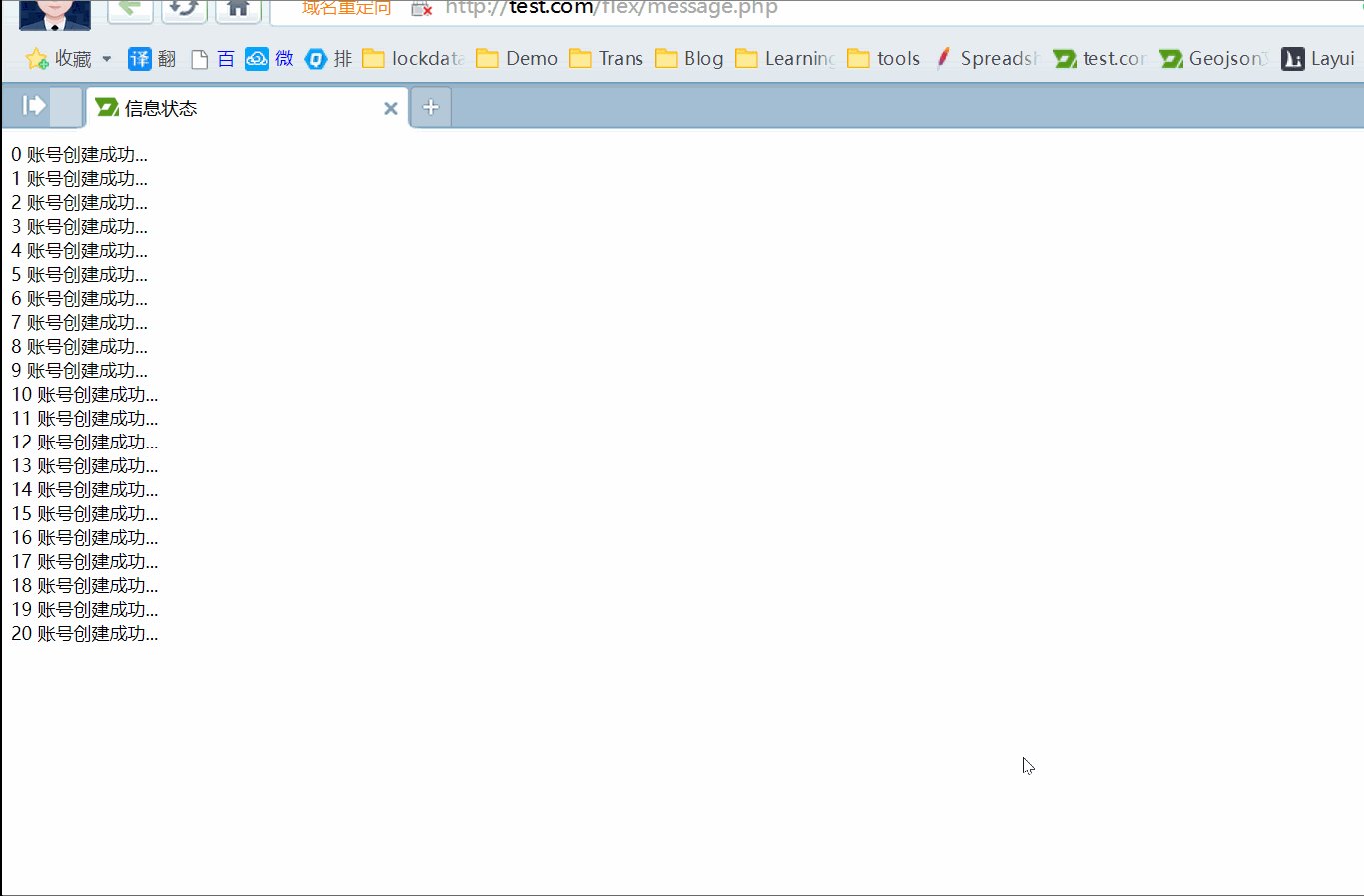
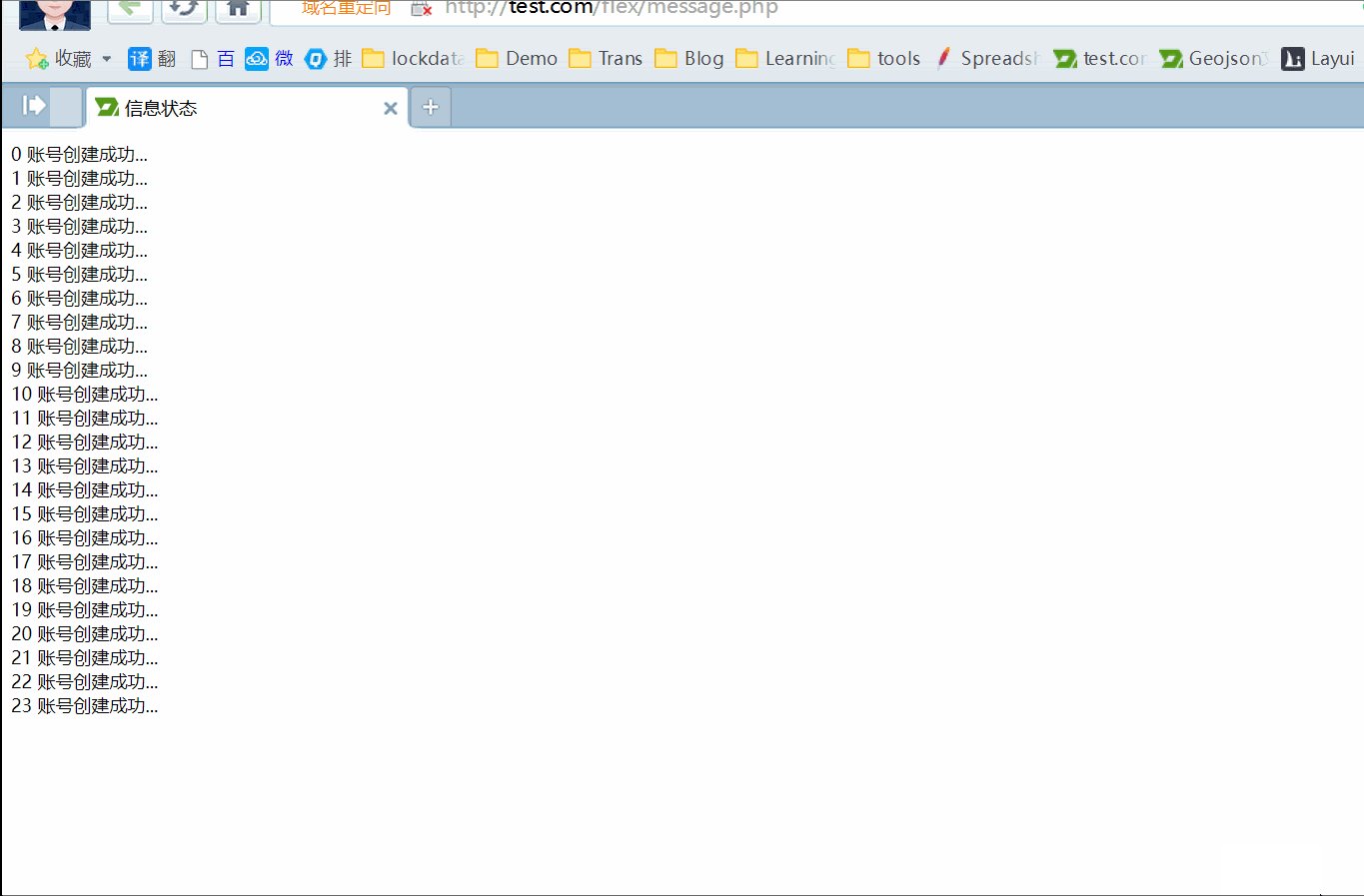
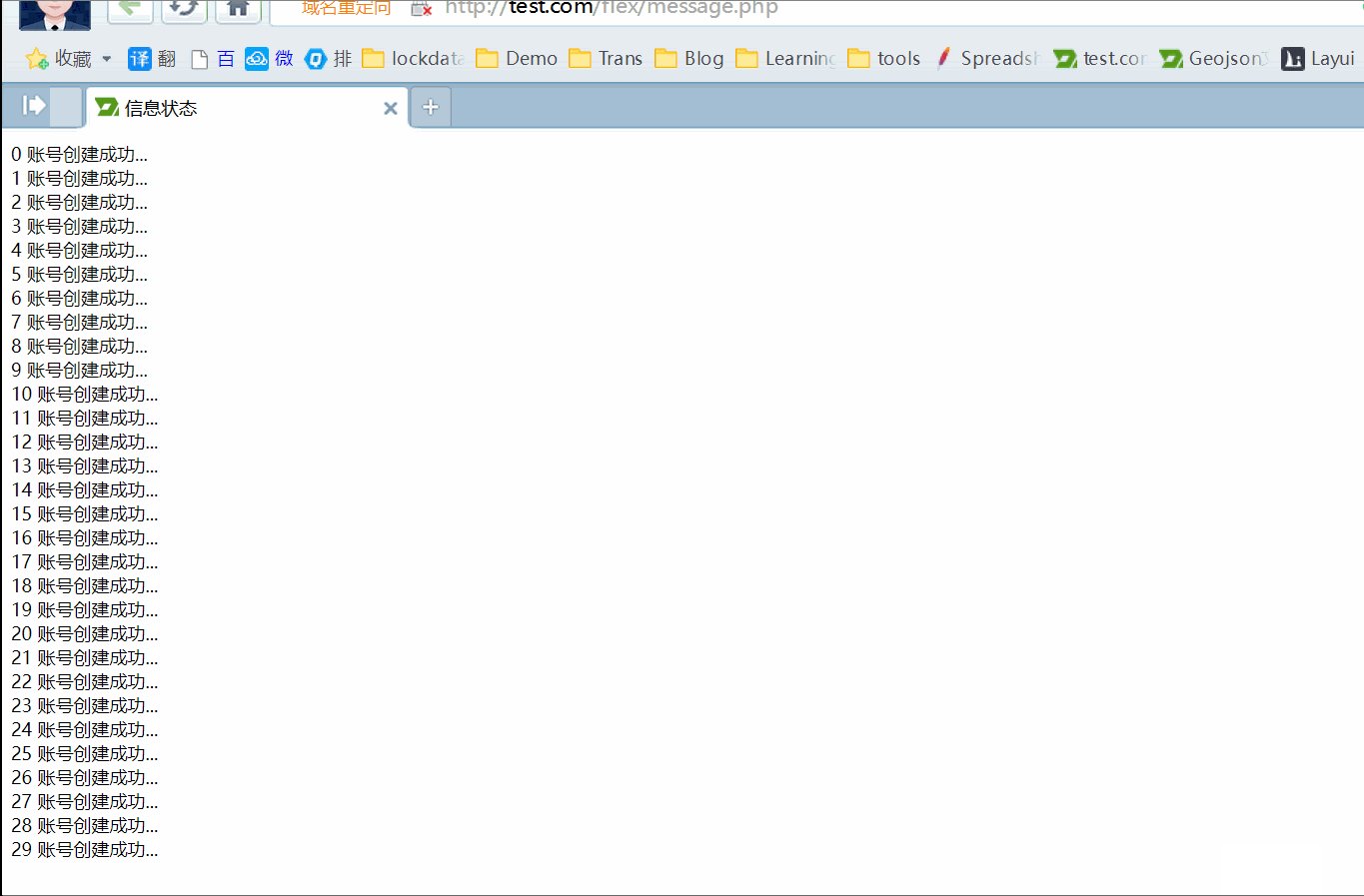
javascript逐行显示数据及php实时输出前端内容后台保持继续运行的解决方案(setTimeout定时器、flush和ob_flush函数、安装进度展示)
在数据可视化大屏显示的过程中,需要ajax读取后台数据,然后在前端显示出来。一般来说,异步加载后,遍历循环输出,数据正常情况下会一下子全部展示出来,能不能将返回的数据逐行输出呢?在php后台安装程序过程或者数据库备份时,基于php的运行特点,是执行完全部代码后才予以输入内...

重学前端 17 # Promise里的代码为什么比setTimeout先执行?
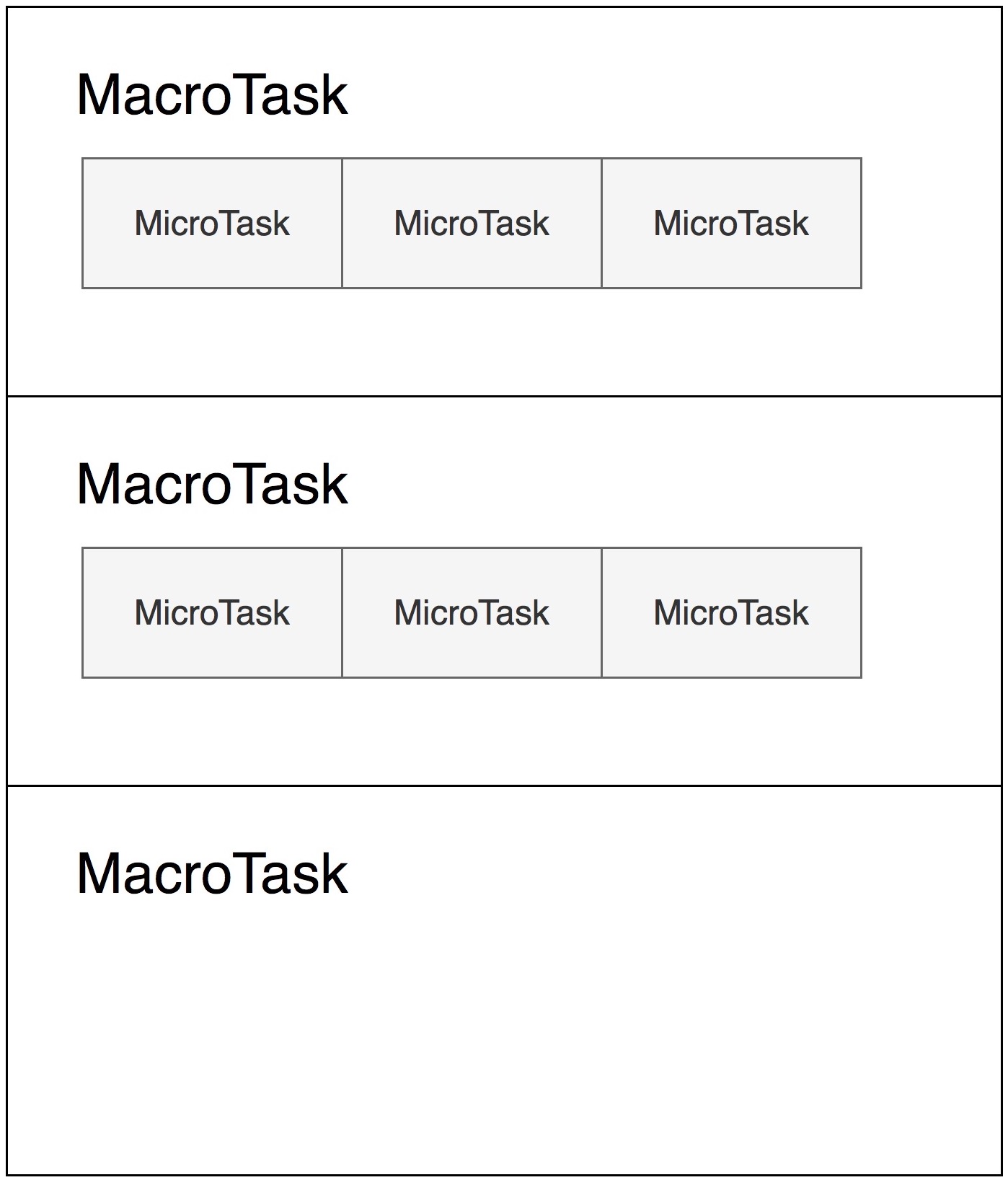
一、引言一个 JavaScript 引擎会常驻于内存中,它等待着 宿主 把 JavaScript 代码或者函数传递给它执行。1、ES3版本以及之前,JavaScript 本身还没有异步执行代码的能力,宿主环境传递给 JavaScript 引擎,然后按顺序执行,由宿主发起任务。2、ES5之后,Java...
前端进阶|第四天从setTimeout、Promise看js 的异步机制
要理解这几个函数的执行顺序,需要先明确js的执行机制。Javascript是单线程语言,事件的调度机制是事件循环(event loop) console.log(1); setTimeout(function () { console.log(2) }, 0); console.log(3); 执行...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。










