前端开发中的跨域资源共享(CORS)问题及解决方案探讨
随着Web应用程序的快速发展,前端开发人员在面对跨域请求时经常会碰到CORS(跨域资源共享)的限制。CORS是一种基于浏览器的安全特性,用于限制跨源HTTP请求。当前端应用程序向不同域名的服务器发送请求时,如果目标服务器未进行相应配置,浏览器会阻止该跨域请求,导致前端无法获取所需数据或调用相关接口。...
Web前端开发中的跨域资源共享(CORS)解决方案
随着Web前端技术的不断发展,前端开发工程师在日常工作中经常会面临跨域资源共享(CORS)的挑战。跨域请求是指在浏览器中,当前页面所在的域与目标资源所在的域不一致,这时浏览器会限制页面对目标资源的访问,以保护用户数据安全。CORS机制就是为了解决这一问题而被提出的,本文将介绍CORS的概念和原理&a...
前端开发中的跨域资源共享(CORS)解决方案探讨
随着Web应用的快速发展,前端开发已经成为软件开发中不可或缺的一部分。然而,随之而来的跨域资源共享(CORS)问题也成为了困扰前端开发者的一个常见挑战。本文将从CORS的原理入手,深入探讨CORS的解决方案,为前端开发者提供解决CORS问题的有效方法。首先,我们来了解一下CORS的基本原理。跨域资源...

CORS跨域资源共享及解决方案
为什么会出现跨域的问题?Javascript的访问是根据同源策略来的,同源策略即(同端口,同协议,同域名)。现在主流的开发方式都是前后端分离,所以很容易就出现跨域的问题。cors即跨域资源共享,解决了前后端分离的资源共享问题。目前主流的浏览器都支持corsCORS出现场景 简答请求和非简单请求有些情...

CORS跨域资源共享及解决方案
为什么会出现跨域的问题?Javascript的访问是根据同源策略来的,同源策略即(同端口,同协议,同域名)。现在主流的开发方式都是前后端分离,所以很容易就出现跨域的问题。cors即跨域资源共享,解决了前后端分离的资源共享问题。目前主流的浏览器都支持corsCORS出现场景 简答请求和非...

跨域解决方案CORS
CORS是一个W3C标准,全称是"跨域资源共享"(Cross-origin resource sharing)。CORS需要浏览器和服务器同时支持。目前,所有浏览器都支持该功能,IE浏览器不能低于IE10。它允许浏览器向跨源服务器,发出XMLHttpRequest请求,从而克服了AJ...
Flask中的CORS解决方案
前端与后端分处不同的域名,这就涉及到跨域访问数据的问题,因为浏览器的同源策略,默认是不支持两个不同域间相互访问数据,而我们需要在两个域名间相互传递数据,这时我们就要为后端添加跨域访问的支持安装:pip install -U flask-cors允许所有路由上所有域使用CORSfrom flask i...

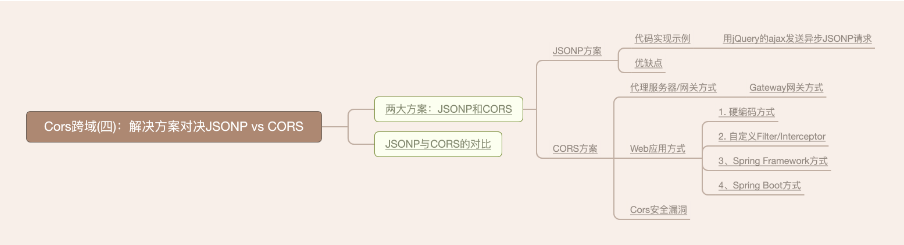
Cors跨域(四):解决方案对决JSONP vs CORS(下)
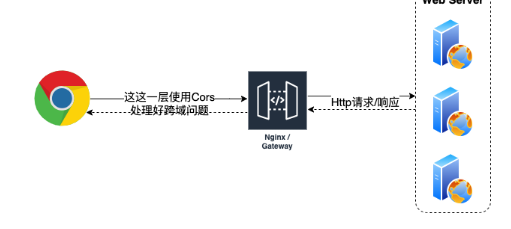
代理服务器/网关方式众所周知,一般的架构不会是浏览器->后端服务点对点, 而是会设计(很多)中间层,比如代理服务器、网关等。就像这样:既然如此,我们就多了一些手段来处理Cors。从“距离”上看,我们可以在离浏览器最近的地方(流量入口处如Nginx,Ga...

Cors跨域(四):解决方案对决JSONP vs CORS(上)
✍前言你好,我是方同学(YourBatman)A哥 -> 方同学。是的,中文昵称改了。自知道行不深无以用“哥”字称呼,虽已毕业多年,同学二字寄寓心态一直积极、热情、年轻挖掘机技术哪家强,山东技校找蓝翔;跨域问题怎么解,CORS还是JSONP?关于浏览器跨域问题的解决方案ÿ...
springboot配置Cors跨域、java最简单配置跨域解决方案
现在前后分离已经是很常见的一种开发方式了,所以难免会遇到跨域问题,之前用的比较多的是jsonp(本人表示没用过),之前我遇到这种问题一般都是用nginx做反向代理实现跨域请求。 不过springmvc4.2版本增加了对cors的支持,所以解决办法就更简单了,后端一个全局配置轻松解决跨域问题,比之前的...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。