
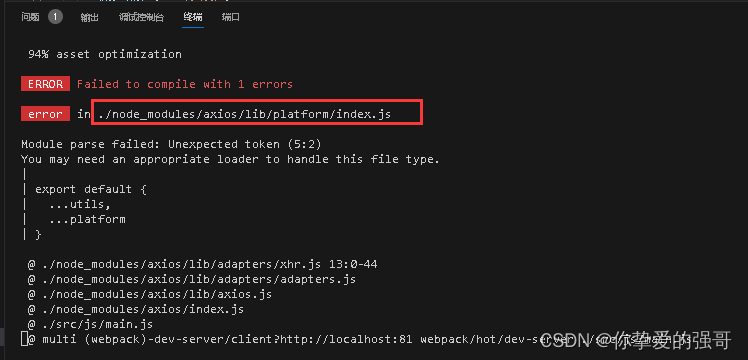
报错/ ./node_modules/axios/lib/platform/index.js Module parse failed: Unexpected token (5:2)怎么解决?
ERROR Failed to compile with 1 errors ...
利用axios库在Node.js中进行代理请求的实践
前言随着互联网的蓬勃发展,Web应用程序越来越依赖于从外部服务器获取数据。在这个过程中,我们经常需要通过代理服务器来访问外部资源。本文将介绍如何充分利用axios库,在Node.js中进行代理请求的最佳实践,并通过一个实际案例来展示其应用。axios库技术优势axios是一个强大的基于Promise...

前端常见知识点汇总(ES6,Vue,axios,Node.js,npm,webpack)-3
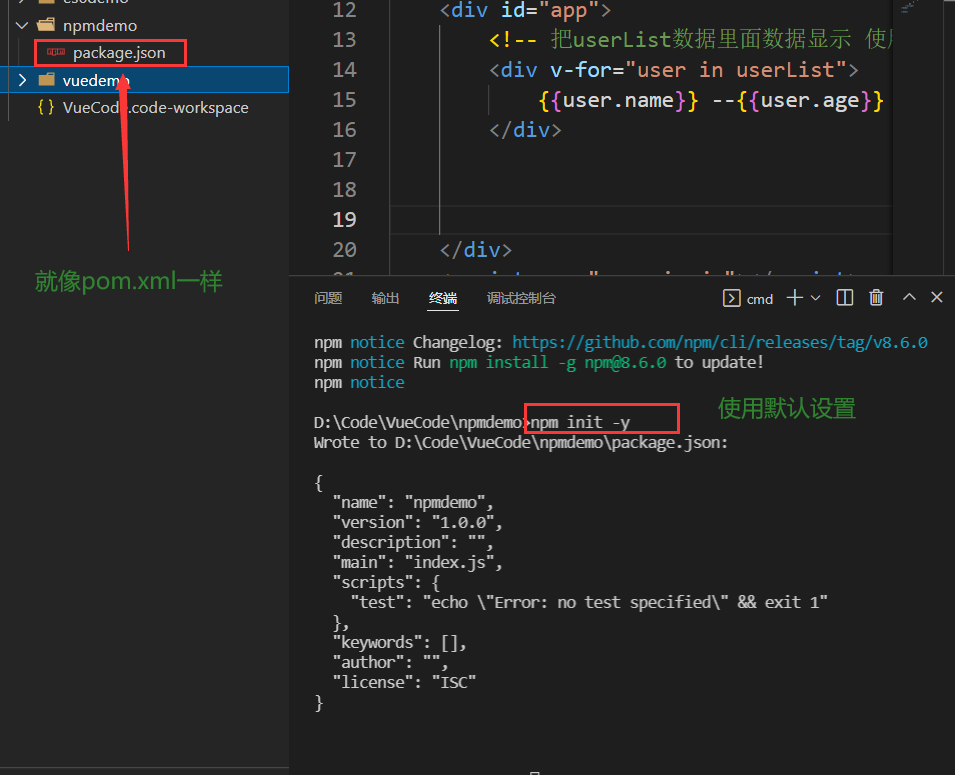
五、npm5.1 安装安装node.js时自动就会把npm安装好D:\Code\VueCode\vuedemo\js>npm -v8.5.05.1 总结六、babel6.1 安装命令行安装npm install --global babel-cli #查看是否安装成功 babel --vers...

前端常见知识点汇总(ES6,Vue,axios,Node.js,npm,webpack)-2
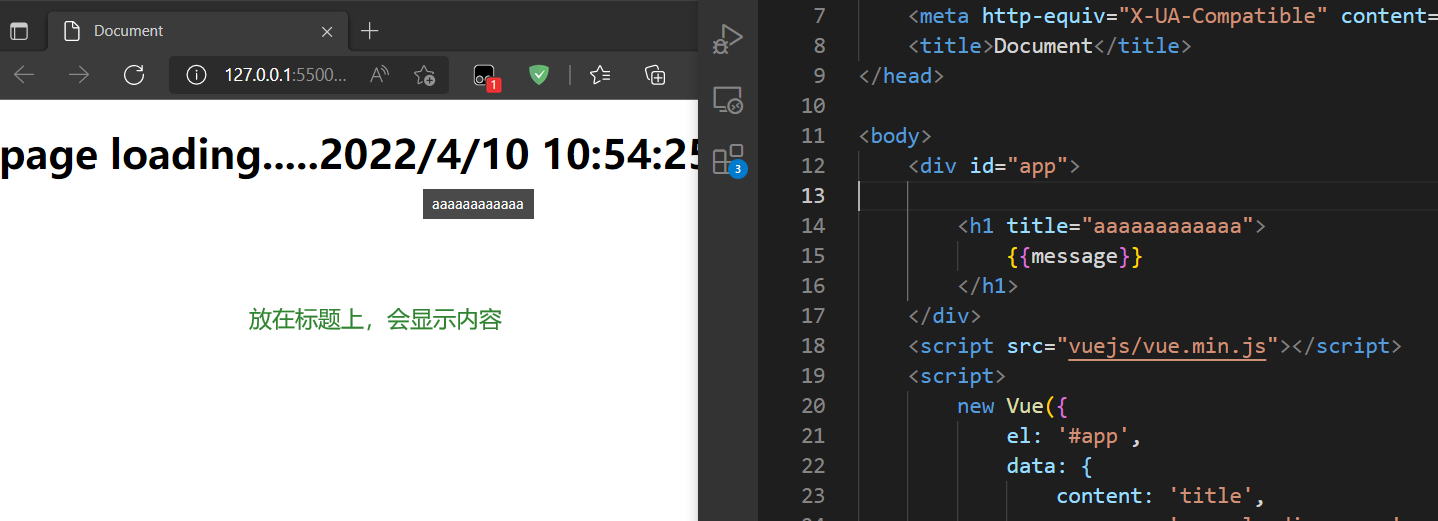
2.3 基本语法基本数据渲染和指令双向绑定M模型(Model) :data中的数据V视图(View) :模板代码(不是静态页面) (两个语法:指令,大括号表达式)VMviewModel: 视图模型(Vue的实例)Dom Listeners (D...

前端常见知识点汇总(ES6,Vue,axios,Node.js,npm,webpack)-1
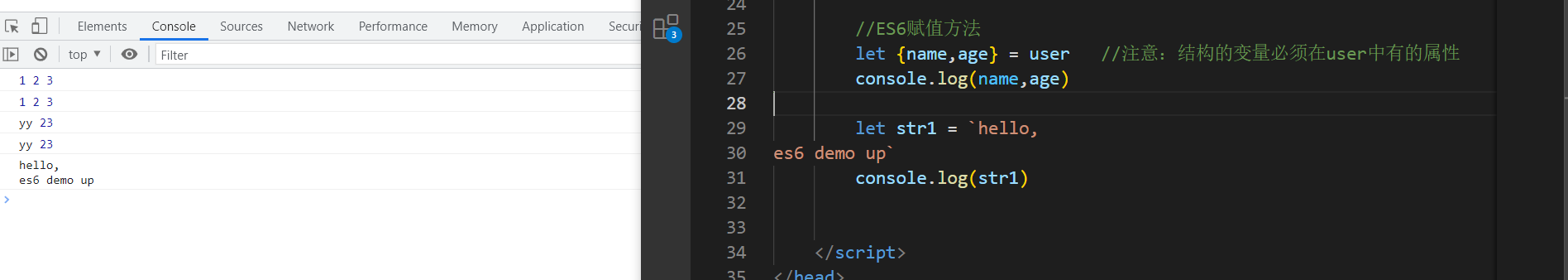
前言有了前后端的相关的知识,我们就从0到1写一个前后端分离项目了,后面会继续更新谷粒学院项目。敬请期待!!!一、ES6ECMAScript 6.0(以下简称 ES6)是 JavaScript 语言的下一代标准,已经在 2015 年 6 月正式发布了。它的目标,是使得 Ja...
js:Axios通过onUploadProgress获取上传文件进度和上传速度
文档https://www.npmjs.com/package/axioshttp://www.axios-js.com/zh-cn/docs/https://axios-http.com/zh/docs/intro需要注意的是,版本不同,可能获取的参数有所差别请求配置参数 onUploadProg...

Vite 2.x + React + Zarm + Less + React Router v6 + Axios + flexible.js 搭建前端 H5 开发环境2
4、配置 CSS 预处理器 Less安装依赖npm i less -D配置 css 属性更多请参考:postcss-modules导出类名的样式,json 中的键。NameTypeDescriptioncamelCaseString类名将被骆驼化,原始类名不会从本地中删除camelCaseOnlyS...

Vite 2.x + React + Zarm + Less + React Router v6 + Axios + flexible.js 搭建前端 H5 开发环境
项目地址源码:kaimo-cost-h5环境准备兼容性注意:Vite 需要 Node.js 版本 >= 12.0.0。然而,有些模板需要依赖更高的 Node 版本才能正常运行,当你的包管理器发出警告时,请注意升级你的 Node 版本。我的 node 版本是 v12.13.0,npm 版本是 6...

vue3、ts如何封装 axios,使用mock.js
一、axios 的依赖安装与处理 1. 依赖安装 使用异步网络请求肯定离不开loading、message 等提示,今天我们配合 elementPlus 一起使用;// 安装axios npm install axios --save...

JS案例:实现一个简易版axios
前言:axios是一个的前端请求工具,其优秀的场景复用性使它可以运行在node环境和浏览器环境,在浏览器环境中使用的是xhr,在node中则是使用http模块,最近在封装一些工具函数,恰好接触到了这一块,于是想分享一下心得,希望对大家有帮助。注:文章中有一些类型和函数未给...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。