No101.精选前端面试题,享受每天的挑战和学习(Promise)
1. 解释什么是Promise,并简要说明它的作用和优势。Promise是JavaScript的一种异步编程解决方案,用于处理异步操作。它提供了更优雅的方式来处理异步操作,使得代码更易读、可维护,并解决了回调地狱问题。Promise具有状态(pending、fulfilled、rejected)和链...
JavaScript学习 -- Promise的使用
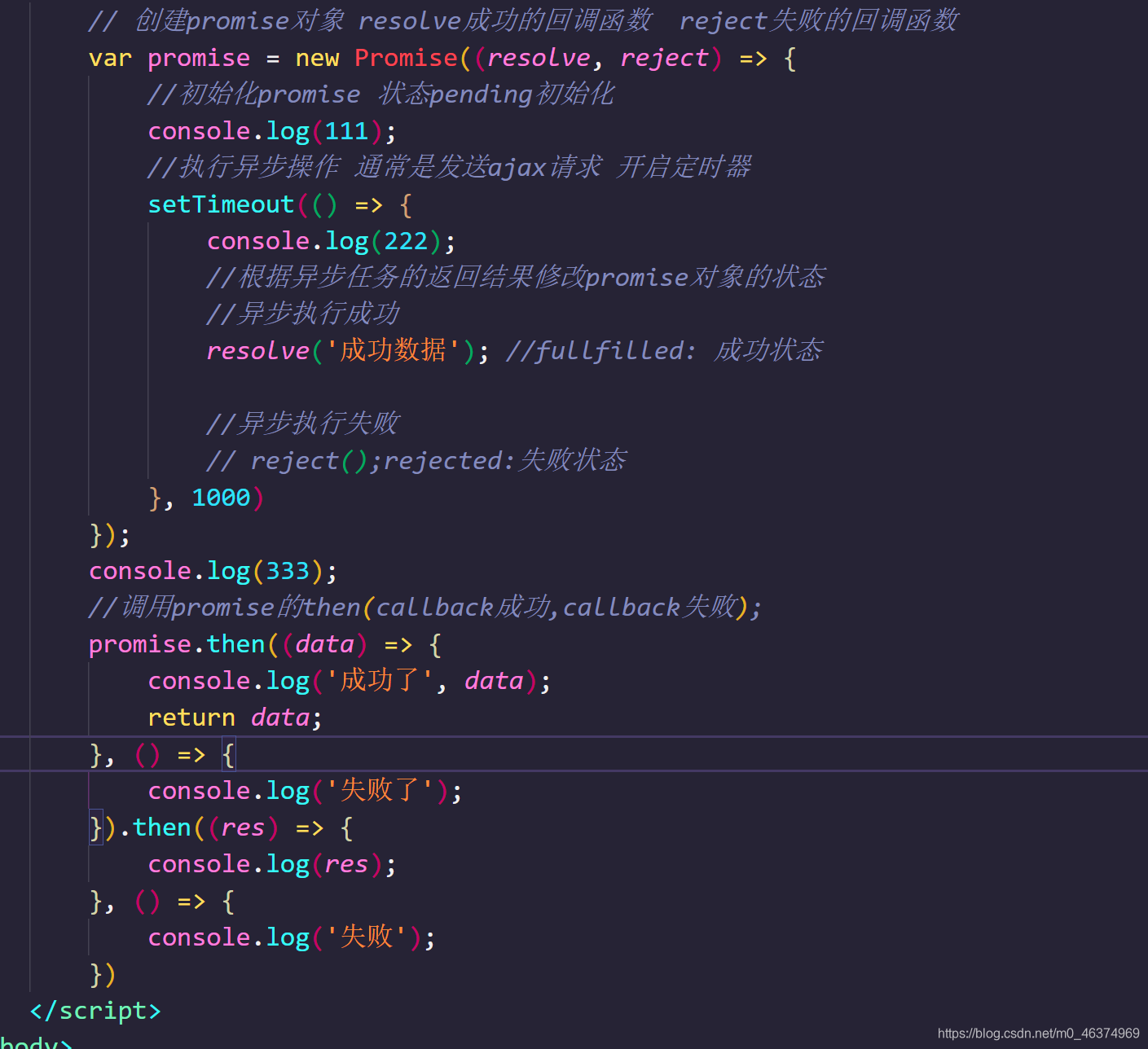
在JavaScript中,Promise是一种用于处理异步操作的对象。它表示某个异步操作的最终完成或失败,并提供了一种优雅的方式来处理异步操作的结果。本文将介绍JavaScript如何使用Promise,并提供一个实际的例子。什么是PromisePromise是一种异步操作的解决方案,它有三种状态:...
Promise 与 Axios 的一些学习心得记录
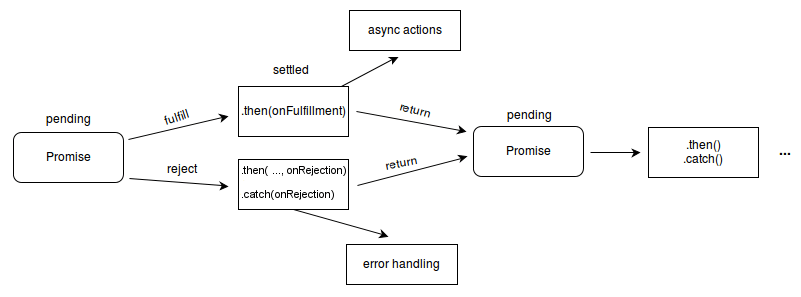
一小池勺❤️❤️❤️ ❤️❤️❤️❤️胸有惊雷而面如平湖者,可拜上将军也。学习心得Promisethen:里面有两个回调promise原型上提供了 then catch finally 三个方法,使用这几个方法都会返回一个全新的 Promise 实例,这个 Promise 实例也有其状态和 Valu...

从0开始学习JavaScript--JavaScript使用Promise
JavaScript中的异步编程一直是开发中的重要话题。传统的回调函数带来了回调地狱和代码可读性的问题。为了解决这些问题,ES6引入了Promise,一种更现代、更灵活的异步编程解决方案。本文将深入探讨JavaScript中如何使用Promise,通过丰富的示例代码演示Promise的基本概念、链式...

【前端学习】—Promise基本知识(十六)
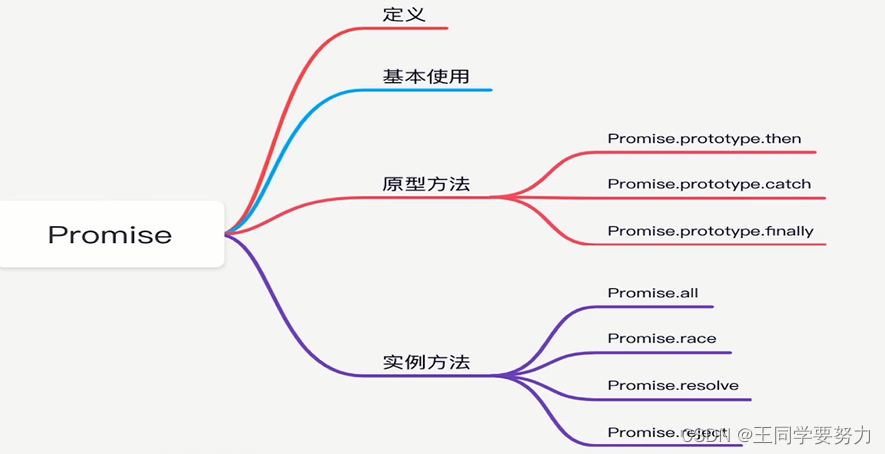
一、class和function的区别相同点:都可以用作构造函数不同点:class不可以使用call apply bind的方式来改变它的执行上下文二、Promise定义:Promise是异步编程的一种解决方案,比传统的解决方案——回调函数和事件更合理和更强大。它是由社区最早提出和实现,ES6将其写...

ES6学习(八)—Promise对象 超鸡重要
ES6学习(八)—Promise对象,超鸡重要 必须要会Promise对象:代表了未来某个将要发生的事情(通常是一个异步操作)有了Promise对象,可以将异步操作以同步的流程表达出来,避免了层层嵌套的回调函数(俗称’回调地狱’)ES6的Promise是一个构造函数,用来生成promise实例一、p...
JavaScript学习 -- Promise的使用
在JavaScript中,Promise是一种用于处理异步操作的对象。它表示某个异步操作的最终完成或失败,并提供了一种优雅的方式来处理异步操作的结果。本文将介绍JavaScript如何使用Promise,并提供一个实际的例子。什么是PromisePromise是一种异步操作的解决方案,它有三种状态:...

ES6:promise简单学习
一、理解promisePromise将异步执行的程序变成同步执行,所谓的在开发中解决回调嵌套的问题Promise 是异步编程的一种解决方案从语法上讲,promise是一个对象从它可以获取异步操作的消息从本意上讲,它是承诺,承诺它过一段时间会给你一个结果创造promise实例后,它会立即执行Promi...
Javascript标准内置对象Promise使用学习总结
Javascript标准内置对象Promise使用学习总结1. 基础用法var condition = true;let p = new Promise(function(resolve, reject){ // resolve, reject为两个回调函数,分别供...

前端学习案例-多个promise竞争会怎么样1
前端学习案例-多个promise竞争会怎么样1
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。

