
GitHub教程-自定义个人页制作
GitHub是全球最大的代码托管平台,除了存放代码,它还允许用户个性化定制自己的主页,展示个人特色、技能和项目。本教程旨在向GitHub用户展示如何制作个性化主页,同时,介绍了GitHub Actions的应用,可以自动化更新主页内容。通过本教程,GitHub用户将学会如何打造独具个性的GitHub...

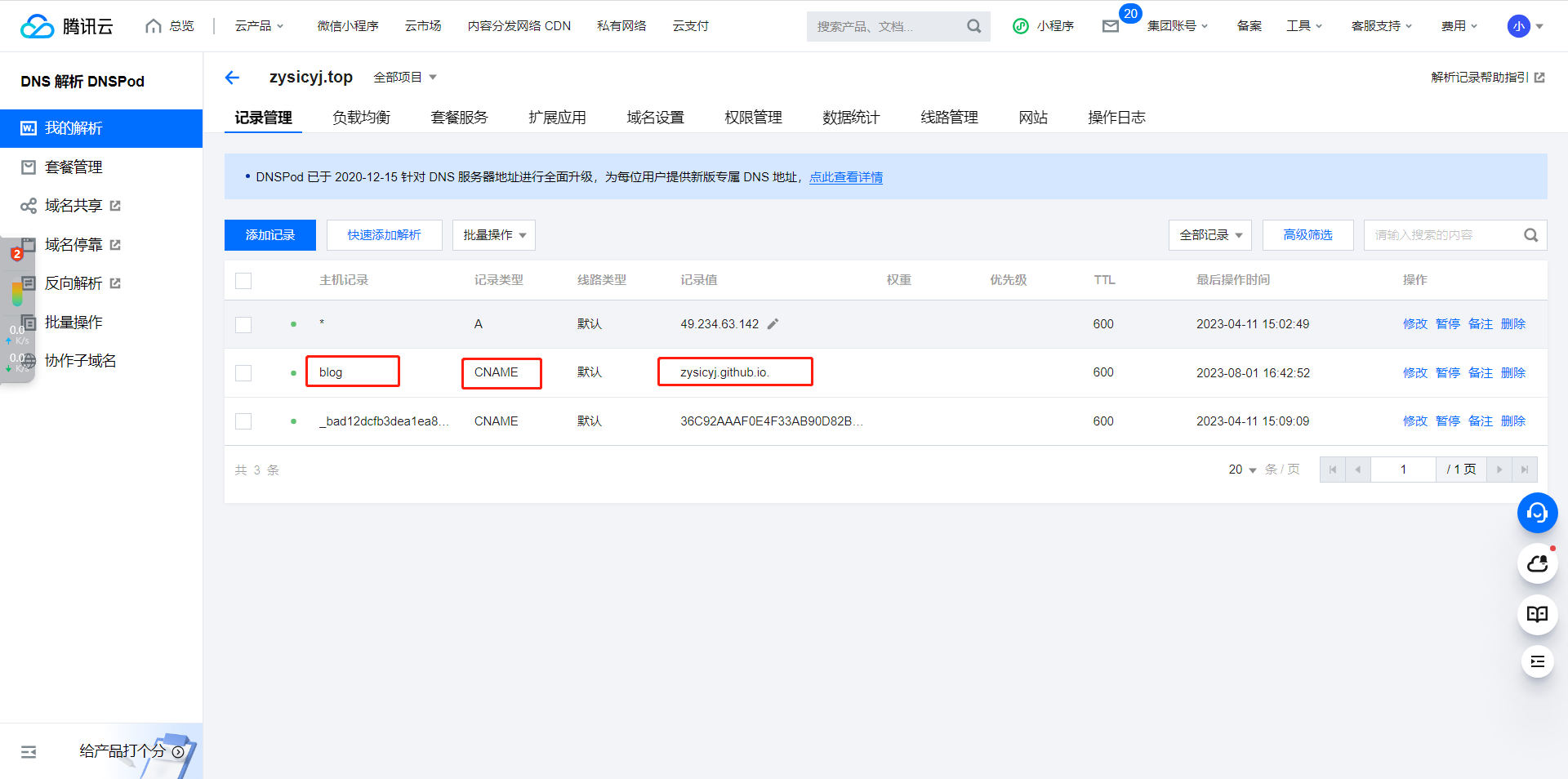
Github Pages自定义域名
Github Pages自定义域名当你想在网上发布内容时,配置Github Pages是一个很好的选择。如果你想要在自己的域名上发布,你可以使用Github Pages来创建自己的网站。本文将介绍如何使用Github Pages自定义域名。这里呢先列出前置条件:您的Github Pages能正常访问...
GitHub Actions:从使用action操作到自定义action操作
利用GitHub Actions可以自动完成很多流水线任务,本文将介绍从使用action操作到自定义action操作目录1、使用action操作2、自定义action操作1、准备好Node.js环境2、初始化npm项目3、安装依赖4、元数据文件 action.yml5、操作代码 index.js6、...

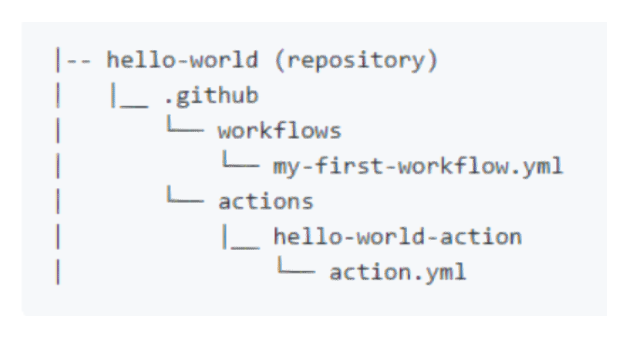
如何在 Github 工作流文件里引用自定义实现的 action
假设我们有如下图所示的项目层级结构:我想在我的工作流文件 my-first-workflow.yml 里,使用我自定义的 hello-world-action 文件夹下的 action 实现。my-first-workflow.yml 的实现:在 uses 指令里,使用 “./.gitub/acti...

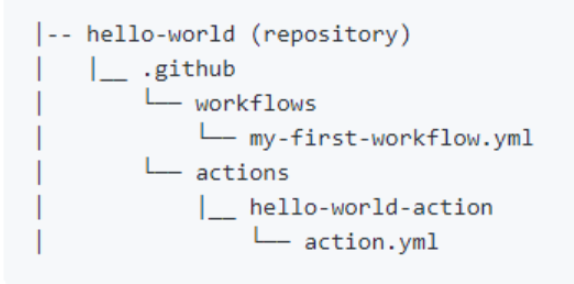
如何在 Github 工作流文件里引用自定义实现的 action
假设我们有如下图所示的项目层级结构:我想在我的工作流文件 my-first-workflow.yml 里,使用我自定义的 hello-world-action 文件夹下的 action 实现。my-first-workflow.yml 的实现:jobs: build: runs-on: ubuntu...
Android 自定义弹框dialog-代码开源到github
csdialog-show.png (35.5 KB, 下载次数: 0) 下载附件 保存到相册 2014-9-29 19:41 上传 地址:https://github.com/futurebp/CSDialog
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。







