
TypeScript内置类型一览(Record<string,any>等等)(下)
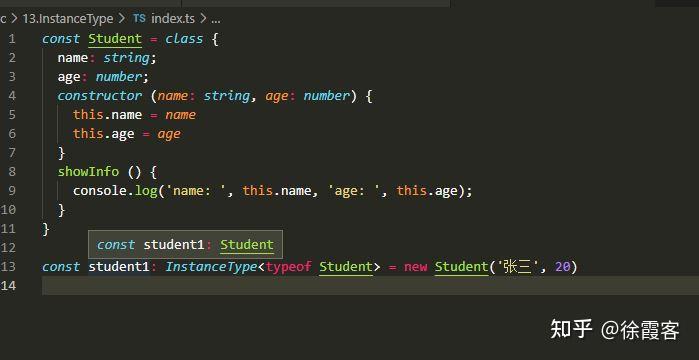
TypeScript内置类型一览(Record<string,any>等等)(中):https://developer.aliyun.com/article/1510476 InstanceType(构造返回类型、实例类型) /** ...

TypeScript内置类型一览(Record<string,any>等等)(中)
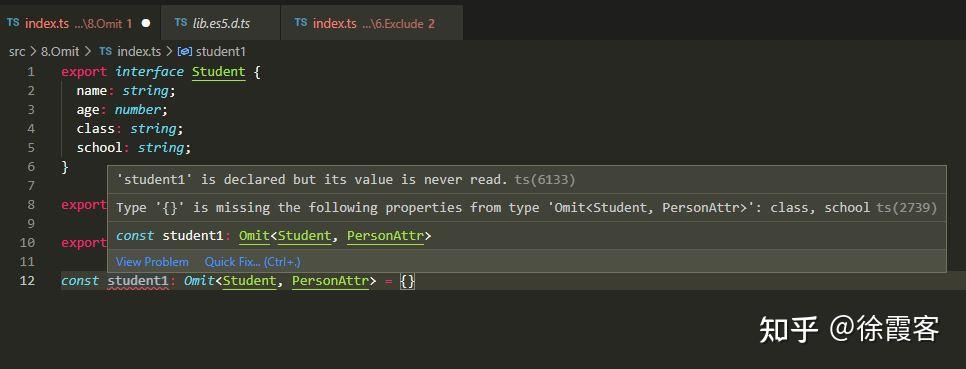
TypeScript内置类型一览(Record<string,any>等等)(上):https://developer.aliyun.com/article/1510475 Omit(省略) /** ...

TypeScript内置类型一览(Record<string,any>等等)(上)
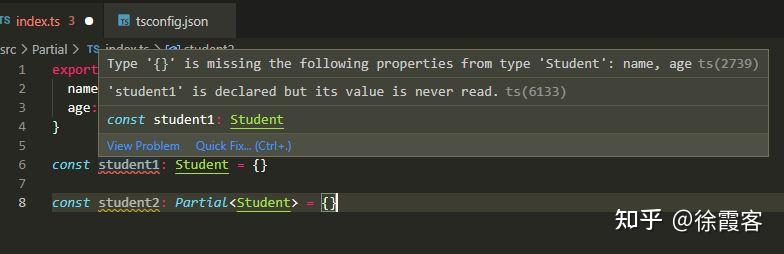
TypeScript中Record是啥?现在让我们来了解一下TypeScript官方的内置类型,让你的开发效率再上一层楼 Partial(部分的) /** * Make all properties in T optional */ type Partial<T>...

TypeScript中any unkown never的区别
TypeScript中any unkown never的区别any 类型:any 表示任意类型,它允许变量可以被赋予任何值,不进行类型检查。使用 any 类型会关闭对该变量的类型检查,因此它是一种逃避类型系统的方式。在使用 any 类型时,需要谨慎,因为它会丧失类型安全性。unknown 类型:un...

TypeScript 中你不一定知道的 top types,在用 any 之前先试试 unknown?
来源最近发现了一本 TS 相关的电子书,Tackling TypeScript[1]。随便翻看了一下,就发现了自己很感兴趣的一个问题,并且也经常听说在国内面试中出现。加上国内的相关资料确实不多,花了点时间翻译了下这一章节。英文基础好的同学可以直接去电子书地址阅读,如果觉得有帮助的话,可以买下这本书,...
Vue+TS/Typescript:Property does not exist on type ‘(() => any) | ComputedOptions<any>‘
目录问题描述解决方案参考问题描述源代码如下interface IMenuButton { top: number // 上边界坐标,单位:px right: number // 右边界坐标,单位:px bottom: number // 下边界坐标,单位:px left: number // 左边....

Typescript any、unknown、 void、undefined 和 never 类型
Typescript 的 any 和 unknow 类型很接近, void、undefined 和 never 类型也很接近。本文分别介绍这几种类型的使用场景。any 类型any 就是任意类型。写代码时如果不确定属于什么类型,就可以将其定义为 any 类型。any 类型属于动态类型,它支持和兼容所有...
TypeScript里的类型为any和泛型的区别
看下面这个TypeScript函数:function identity(arg: any): any { return arg;}123虽然使用any类型后这个函数已经能接收任何类型的arg参数,但是却丢失了一些信息:传入的类型与返回的类型应该是相同的。 通过any类型,无...
nodejs 不支持 typescript (...paramName:any[])剩余参数。变相支持方式。
node es6 变相实现支持ts的剩余参数实现方式 //.ts method assign(to: any, options?: AssignOptions, ...forms: any[]){} //tsc 编译为es6的js assign(to, options, ...forms) { } ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
TypeScript any相关内容
TypeScript您可能感兴趣
- TypeScript安装
- TypeScript类型
- TypeScript检查
- TypeScript实战
- TypeScript项目
- TypeScript前端项目
- TypeScript工具
- TypeScript爬虫
- TypeScript实践
- TypeScript string
- TypeScript学习
- TypeScript入门
- TypeScript笔记
- TypeScript ts
- TypeScript接口
- TypeScript教程
- TypeScript泛型
- TypeScript类
- TypeScript javascript
- TypeScript函数
- TypeScript vue3
- TypeScript react
- TypeScript vue
- TypeScript应用
- TypeScript基础
- TypeScript技术
- TypeScript学习笔记
- TypeScript装饰器

