
web前端学习(十)——HTML5中网页表单的相关标签设置
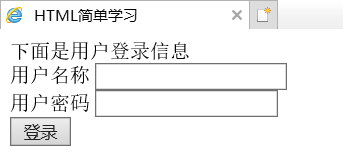
1.表单标签表单主要用于收集网页上浏览者的相关信息,其标签为:<form>...</form>,其基本语法格式如下:👇👇👇 <form action="url" method="get" enctype=&...

web前端学习(九)——HTML5区块与布局的相关标签设置
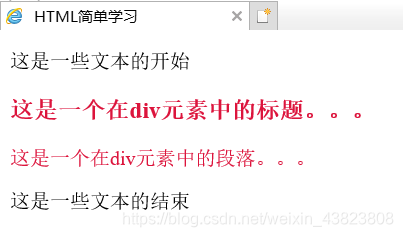
1.HTML5中区块的设置大多数 HTML 元素被定义为块级元素或内联元素。块级元素在浏览器显示时,通常会以新行来开始(和结束)。实例:<h1>,<p>,<ul>,<table>。内联元素在显示时通常不会以新行开始。实例:<b>...

web前端学习(八)——HTML5中表格、边框的相关标签设置
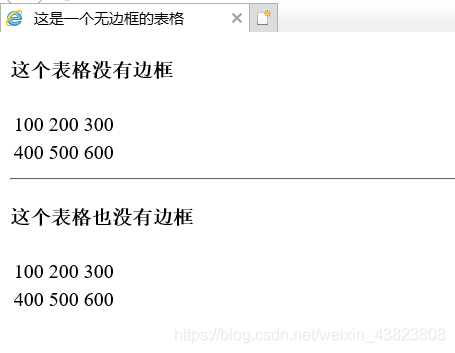
1.HTML中表格边框的相关标签①表格由 <table> 标签来定义。②每个表格均有若干行(由 <tr> 标签定义),每行被分割为若干单元格(由 <td> 标签定义)。字母 td 指表格数据(table data),即数据单元格的内容。数据单元格可以...

web前端学习(七)——HTML5中列表(无序列表、有序列表、嵌套列表、自定义列表)及列表项的相关标签设置
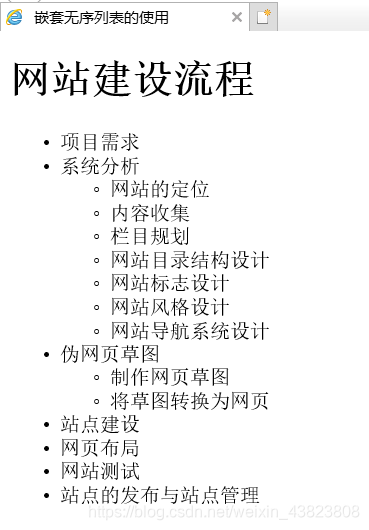
1.无序列表的设置无序列表使用 <ul>...</ul> 标签设置,其中每一个列表项使用 <li>...</li> 标签设置。具体实例如下:👇👇👇 <!DOCTYPE html> <html lang="en">...

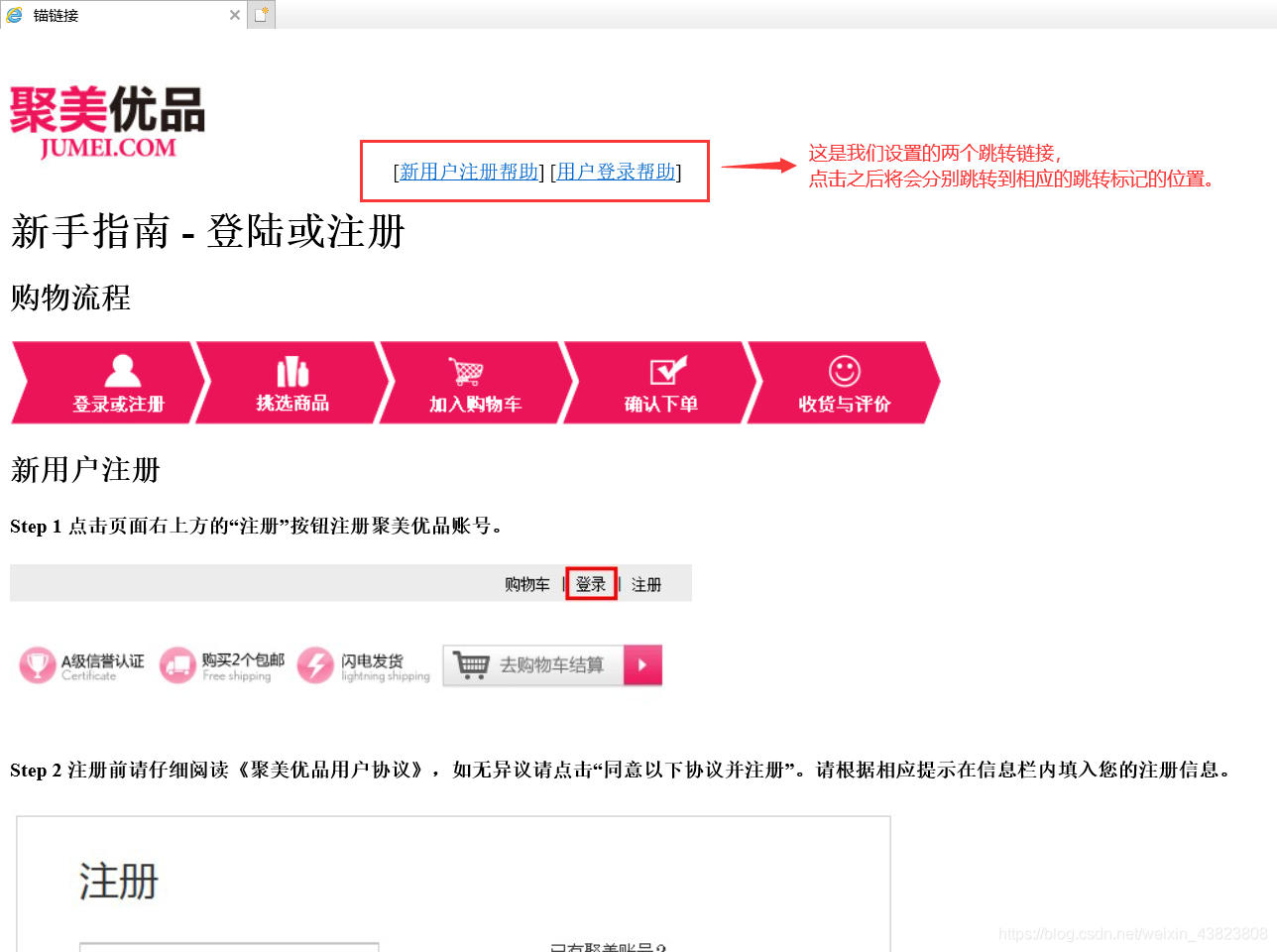
web前端学习(四)——HTML5的超链接标签设置(页面间链接、锚链接以及邮件链接)
1.HTML5的超链接——页面间链接<a href ="链接网址" target=“目标窗口位置”>文本或图像</a>这里的 href代表的是链接路径(#代表空链接)。target后面跟的如果是 -self,则打开自身窗口;如果是 -blank,则打开新建窗口。下面我们来.....

web前端学习(三)——HTML5的字体、特殊符号、插入图片及头部元素的相关标签设置
1.HTML5中字体的相关标签设置① <em>...</em> 标签:将其中的内容转换为斜体。(类似于 <i>...</i>)② <strong>...</strong> 标签:将其中的内容进行加粗。 (类似于<...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。








