
技能学习:学习使用Node.js + Vue.js,开发前端全栈网站-14-1.生产环境编译
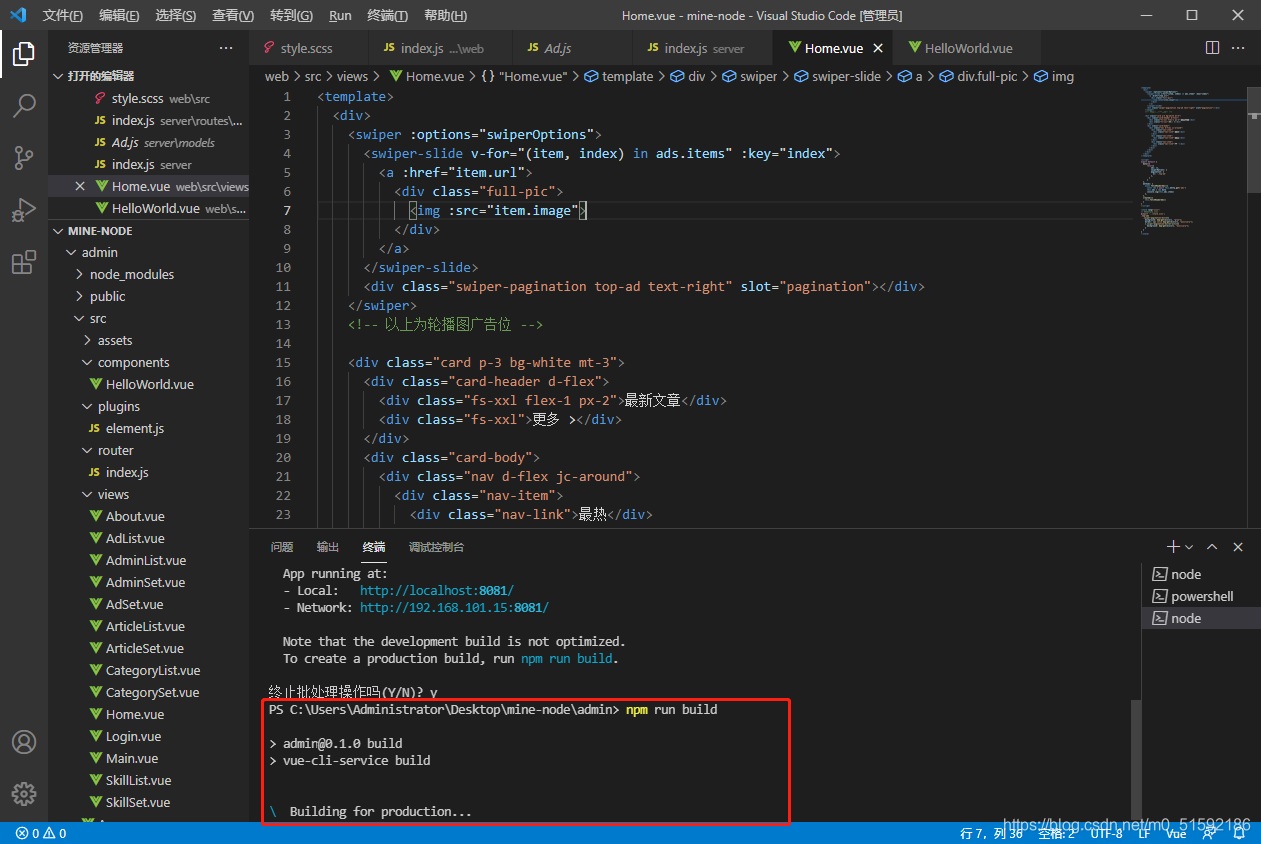
目前我们编辑的vue组件文件、scss样式工具文件都是在开发环境中作用的,我们需要使用npm run serve方法开启端口进行访问。但在生产环境(项目上线环境)下,我们需要将开发环境中的文件编译成生产环境代码,将vue组件文件和scss样式工具文件编译成静态的html、css文件,同时将admin...

技能学习:学习使用Node.js + Vue.js,开发前端全栈网站-12-1.管理员模块
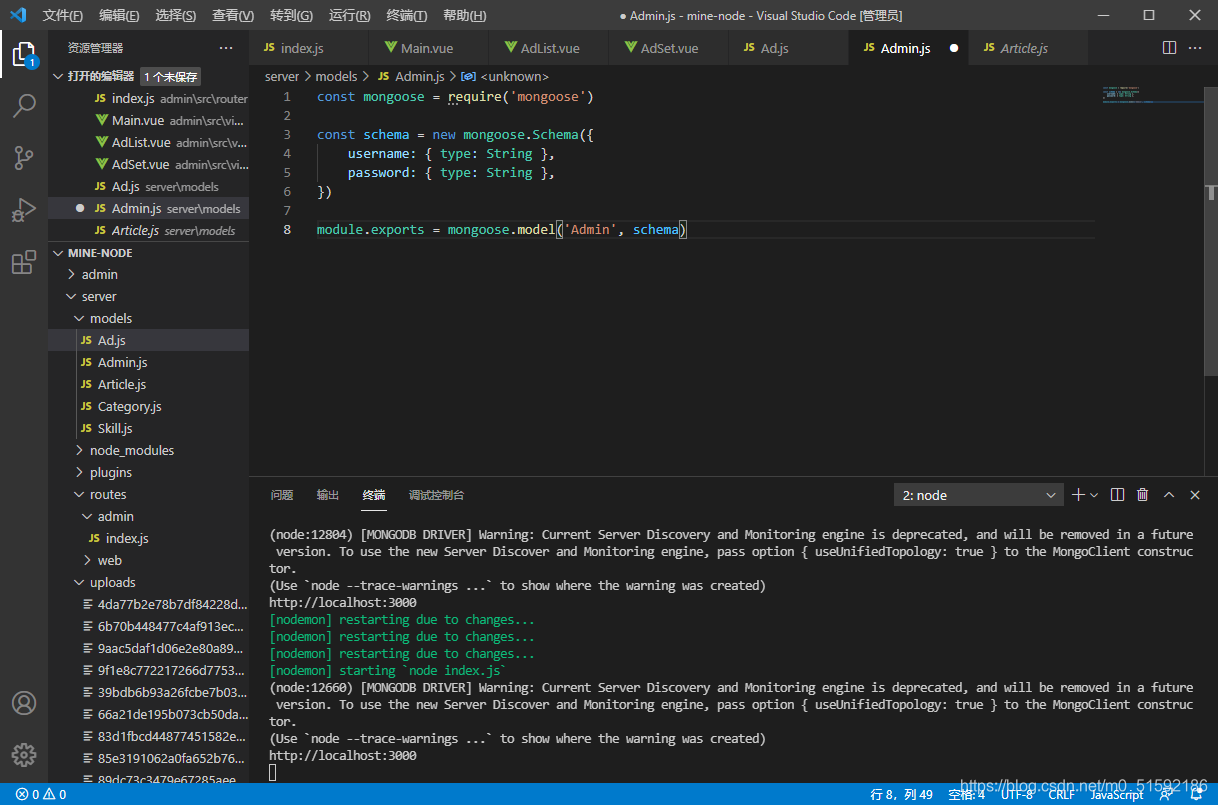
网站的必备功能:用户登录。用户登录功能是网站安全的一大重点,网站做的再好看,再完善,如果没有一个安全的管理员通道,都算不上一个成功的网站。今天起的几篇文章对用户登录进行专门学习。本篇文章我们将管理员模块实现。1.管理员模块的实现我们使用了CRUD通用接口,我们不需要对常用接口进行编辑,所以每个数据表...

技能学习:学习使用Node.js + Vue.js,开发前端全栈网站-10.vue的富文本编辑器(vue2-editor)
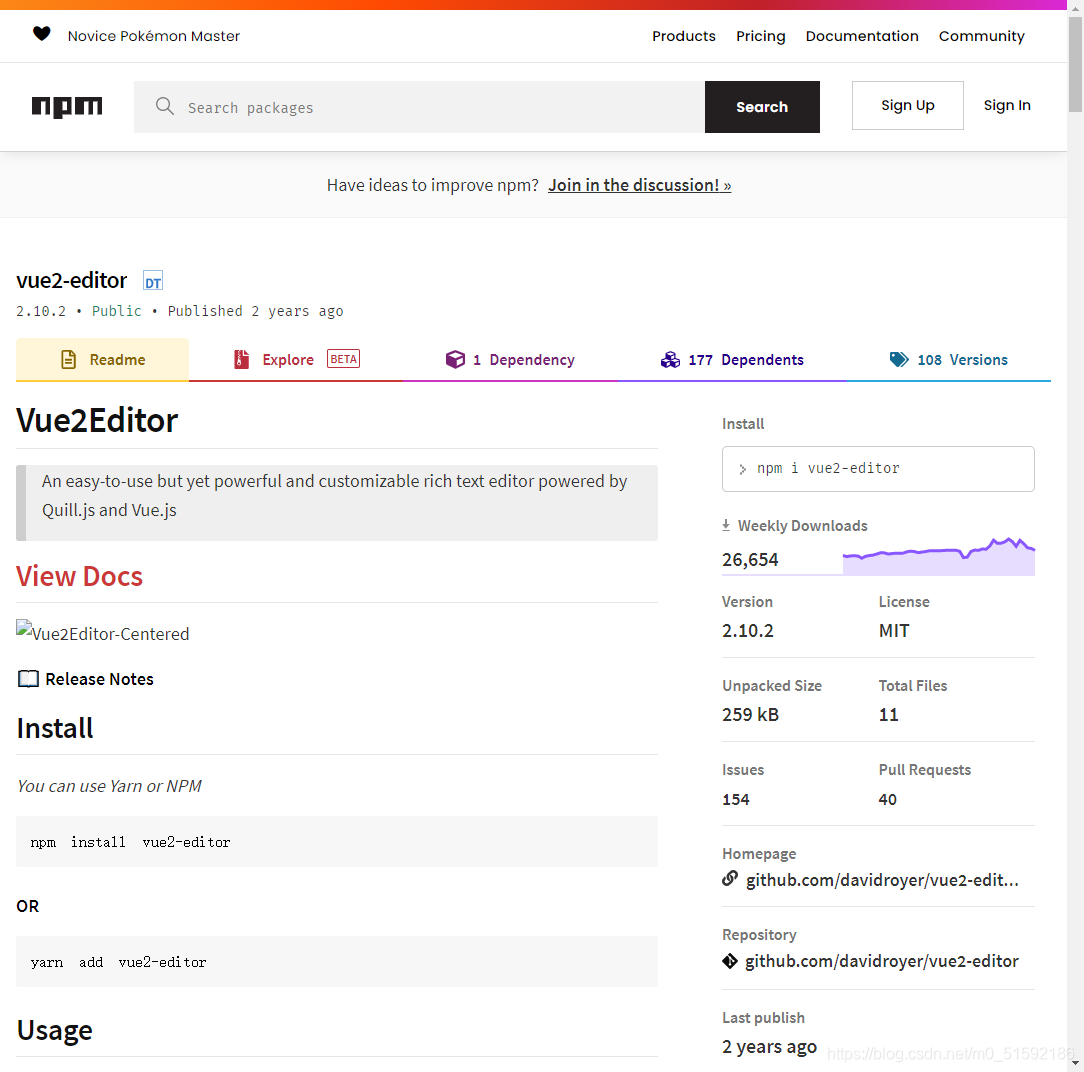
文章的发布功能中,我们希望像写文档一样发布一整篇带标题、分段、加粗等效果的文章,而不是单纯的一段文本,这时就需要用到富文本编辑器。富文本编辑器有很多版本,他们样式不同,使用方法不同。本篇这里我们在npm下载并使用vue相关的富文本编辑器:vue2-editor。1.安装vue2-editor网址:h...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
node.js您可能感兴趣
- node.js websockets
- node.js实践
- node.js公网ip
- node.js路由器
- node.js asynclocalstorage
- node.js Commonjs
- node.js场景
- node.js multer
- node.js web
- node.js前端
- node.js安装
- node.js模块
- node.js js
- Node.js开发
- node.js express
- node.js版本
- Node.js应用
- node.js服务器
- node.js项目
- node.js NPM
- node.js报错
- node.js构建
- node.js框架
- node.js笔记
- node.js环境
- node.js文件
- node.js学习笔记
- Node.js运行
- node.js节点






