
JavaScript中 获取DOM元素尺寸和位置
本文案例使用的浏览器为Chrome;1. 获取元素的 css 大小1.1 获取元素的行内样式<script> function boxInfo(){ let box = document.getElementById('box'); let w = box.style.width; le...
JavaScript获取浏览器、元素、屏幕的宽高尺寸
JavaScript获取浏览器、元素、屏幕的宽高尺寸 前言 有时候在获取浏览器、元素、屏幕的尺寸,傻傻分不清。为了让自己清晰认识,能够快速确定自己需要哪个属性,现在把这些尺寸属性整理了一下。 一、浏览器视口的宽高 Window.innerWidth、Window.innerHeight 浏览器视口(...
javascript中获取元素尺寸
Javascript获取获取屏幕、浏览器窗口 ,浏览器,网页高度、宽度的大小 屏幕可用工作区宽度:window.screen.availHeight,和浏览器无关,屏幕相关屏幕可用工作区高度:window.screen.availWidth,和浏览器无关,屏幕相关网页可见区域宽:document.b...
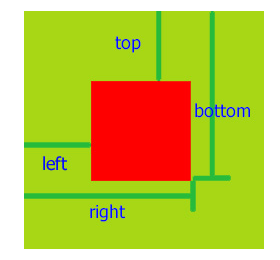
JavaScript DOM元素尺寸和位置
三大点: 1.获取元素CSS大小 2.获取元素实际大小 3.获取元素周边大小 一.获取元素CSS大小 1.通过style内联获取元素的大小 var box = document.getElementById('box');//获...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript您可能感兴趣
- JavaScript区别
- JavaScript var
- JavaScript const
- JavaScript let
- JavaScript案例
- JavaScript应用
- JavaScript作用域链
- JavaScript数据类型
- JavaScript变量
- JavaScript作用域
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript实现
- JavaScript前端
- JavaScript笔记
- JavaScript函数
- JavaScript数组
- JavaScript代码
- JavaScript CSS
- JavaScript HTML
- JavaScript文件
- JavaScript事件
- JavaScript页面
- JavaScript字符串
- JavaScript开发
- JavaScript jquery
- JavaScript Web
- JavaScript教程
- JavaScript DOM









