
TDesign电商小程序模板解析02-首页功能
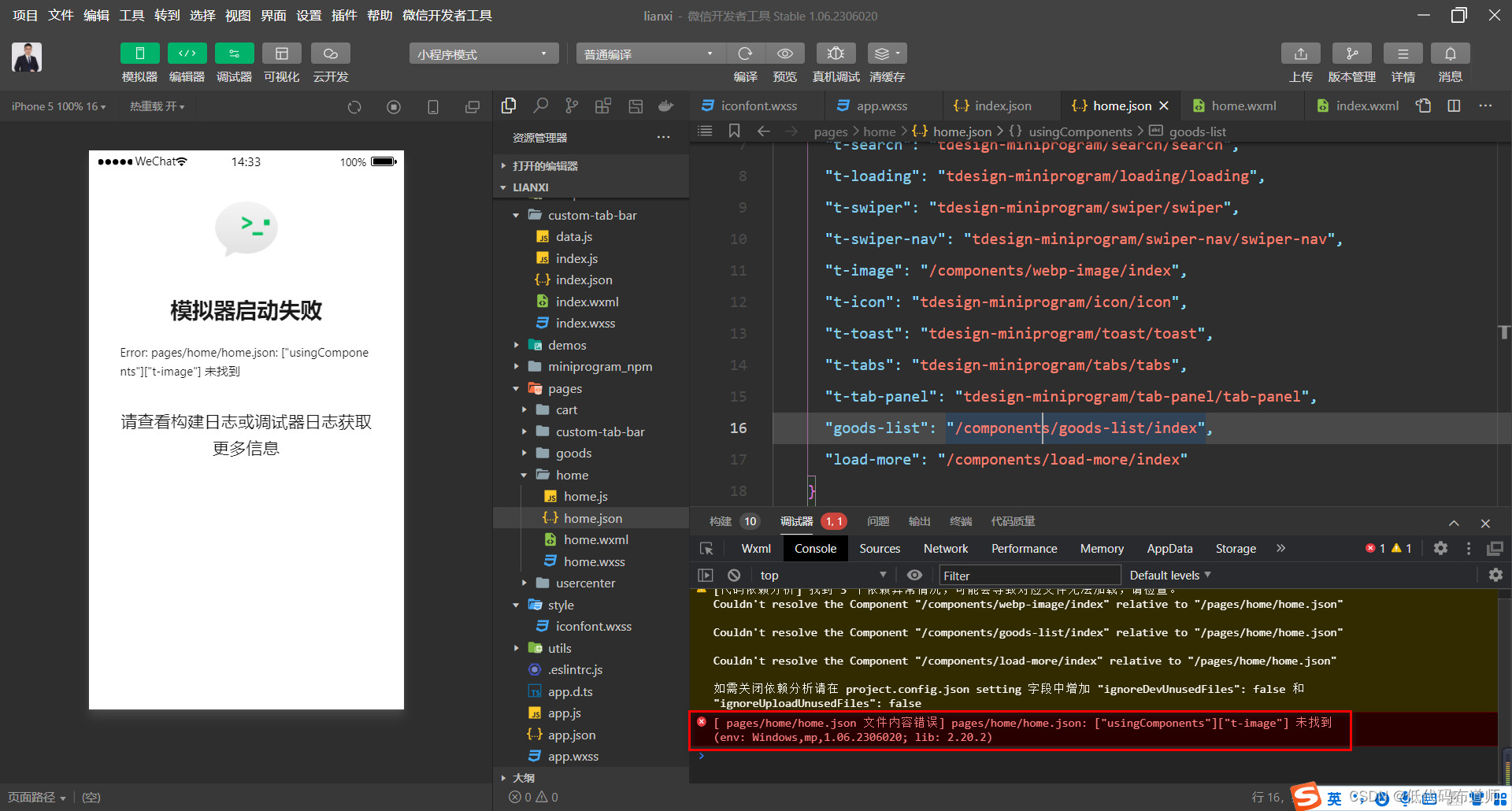
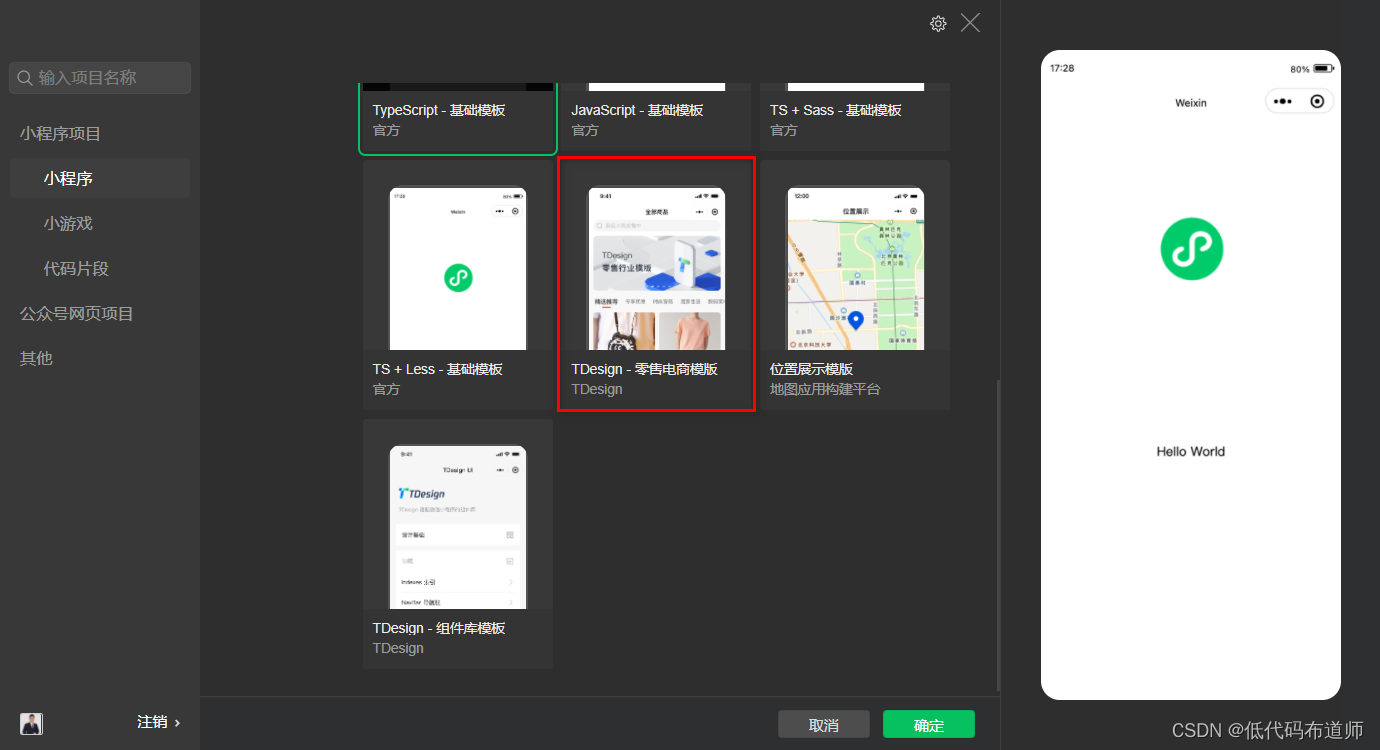
上一篇我们搭建了底部的导航条,这一篇来拆解一下首页的功能。首页有如下功能 可以进行搜索 显示轮播图 横向可拖动的页签 图文卡片列表 1 home.json 因为是要使用组件库的组件搭建页面,自然是先需要引入自定义组件 ...

TDesign电商小程序模板解析01-自定义底部导航栏
我们已经利用了两篇文章解读了一下微信小程序带的TDesign模板 TDesign小程序组件库01 TDesign小程序组件库02 入门一款前端组件库,如果挨个去看每个组件的用法未免比较枯燥,即使看懂了其实离实际开发还是比较远的。为了快速的入门,其实带着一个实际的案例去学习就比较快了。 通常小程序比较...
4月开发者日回顾丨小程序开发常见问题解析
https://player.youku.com/embed/XNTg2NjQ1NTkwOA==?_time=0
WebSocket 解析与应用(包含web前端、服务端、小程序、dart/flutter中的用法)
WebSocket 解析与应用1. 概述1.1 WebSockets 的概念WebSockets 是一种用于在用户的浏览器和服务器之间打开 交互式通信会话的技术。使用其对应 API,可以向服务器 发送消息 并 接收事件驱动的响应,而无需通过轮询服务器的方式以获得响应。1.2 历史起源Client-S...

基于Java的大学生心理健康答题小程序设计与实现(亮点:选题新颖、可以发布试卷设置题目、自动判卷、上传答案、答案解析)
三、开发环境与技术3.1 MySQL数据库本课题研究研发的应用程序在数据操作过程中是难以预测的,而且常常产生变化。没有办法直接从word里写数据,这不但不安全,并且难以实现应用程序的功能。想要实现运用所需要的数据存放功能,就必定要选择专业的数据库存储软件。大部分,应用程序达到的功能并不太繁杂,市场中...
小程序解析富文本html内容
读取数据库的内容时突然跳出"、、 "这些HTML标签、字符,吓一跳;本来如果是写HTML、JS倒也没什么,但是写小程序事时,小程序中是没有这些html标签的第一种方法:只能处理简单的HTML标签,img解释不了,连“ ”也处理不了,好处就只有一方法 代码少,无须引入文件。在 app...

微信小程序(二十六)微信小程序解析富文本的几种方式
微信小程序解析富文本html大概有两种方式(我发现的)。两种方法,各有各的优缺点。一:使用小程序内置标签rich-text这个标签解析的富文本会保留你在pc端编辑的样式,也就是说,你在pc端编辑的是什么样子,小程序端显示的也是什么样子。示例:Htmlxml复制代码<view cl...
微信小程序调用json数据接口并解析
开始写js,用request请求接口url,当请求成功的时候,在控制台打印一下返回的res.data数据,在控制台可以看到打印了接口数据了,在请求接口成功之后,用setData接收数据,并且需在data中声明一个接收数据的变量。Page({ data: { list: [] }, ...
小程序读取几种不同格式json数据(小程序json解析)
小程序json解析第一种格式that.setData({ goldData: res.data.result[0], //result里多了个{}所以要标个[0] })wxml<text class="title">黄金数据</text> <block wx:for=&...

微信小程序开发解析
前言微信是一款由中国著名互联网公司腾讯公司开发的社交软件,于2011年1月21日正式上线。在成立后的短短几年时间里,微信以其简单易用的界面和强大的功能,快速赢得了全球用户的青睐。截止2021年,微信已经有超过10亿的活跃用户,成为全球最流行的社交应用之一。微信的生命周期可以分为以下几个阶段:初期发展...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。








