
SAP CRM Fiori 应用和 SAP Commerce Cloud (电商云) UI 如何通过调整 CSS 来改变UI显示风格
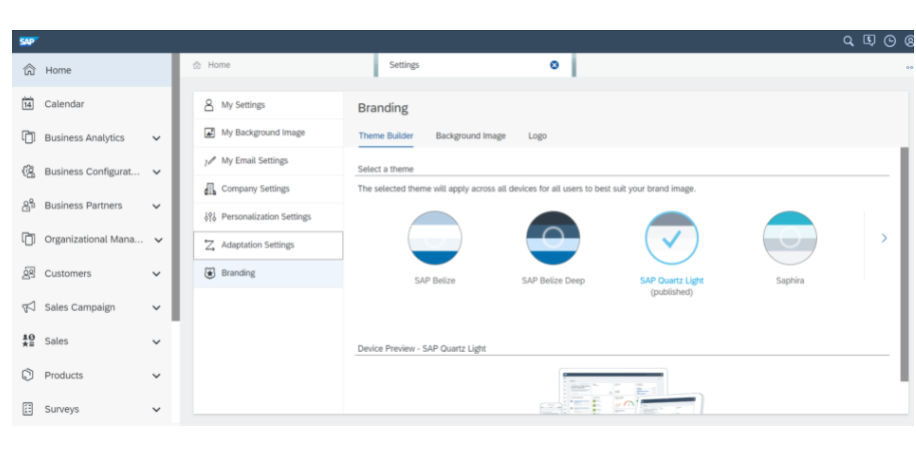
这是Jerry 2021年的第 19 篇文章,也是汪子熙公众号总共第 290 篇原创文章。本文分别针对 SAP CRM Fiori 应用和 SAP Commerce Cloud (电商云) UI,介绍两个通过更改 CSS 达到更改其 UI 显示风格的例子。不少 SAP 产品都提供了个性化设置,允许 ...

SAP CRM WebClient UI和Hybris Commerce里的跨组件跳转
CRM WebClient UIHow to debug cross component navigation frameworkhttps://wiki.scn.sap.com/wiki/display/CRM/How+to+debug+cross+component+navigation+fra...

Hybris service layer和SAP CRM WebClient UI架构的横向比较
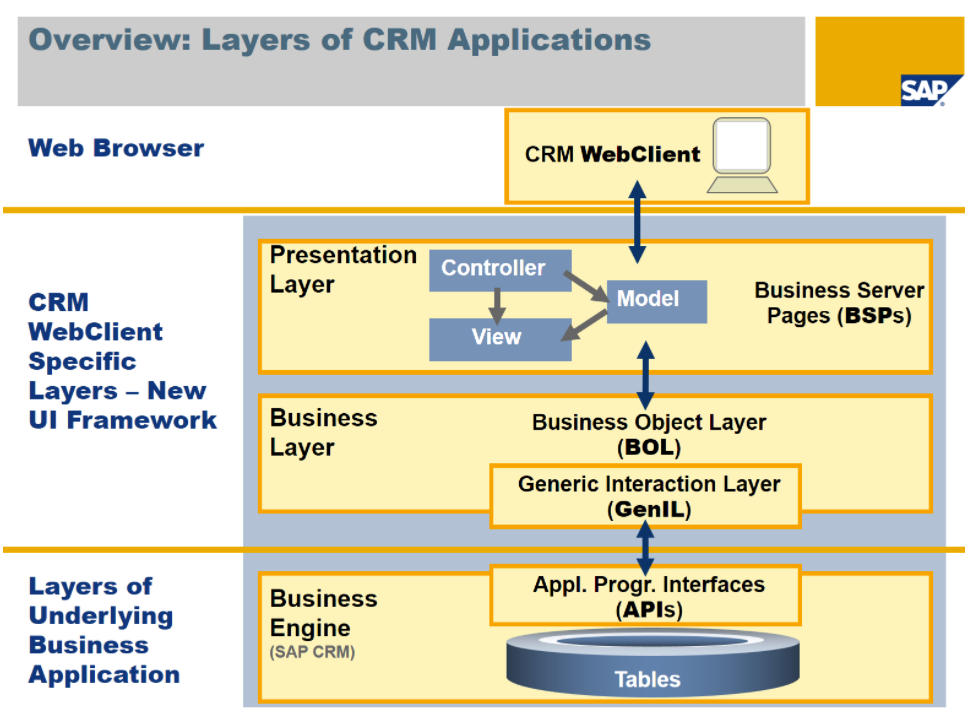
我把Hybris service layer理解成CRM WebUI的API layer.The Hybris ServiceLayer is an API for developing services for SAP Hybris Commerce. It provides a number o...

SAP CRM WebClient UI和Hybris的controller是如何被调用的
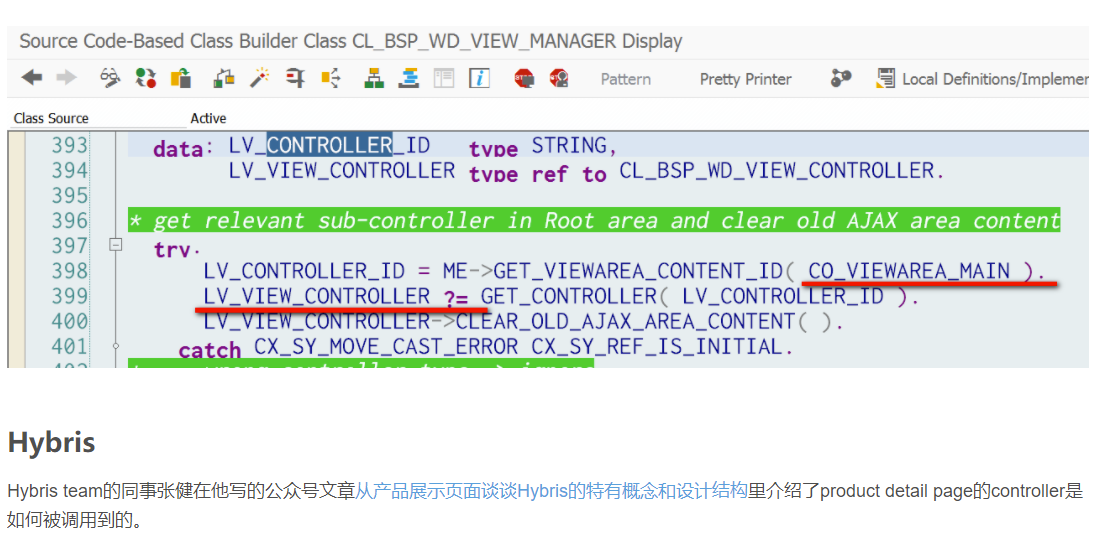
CRM WebUI通过当前view content id拿到controller id,进而拿到controller实例。

SAP CRM WebClient UI和Hybris CommerceUI tag的渲染逻辑
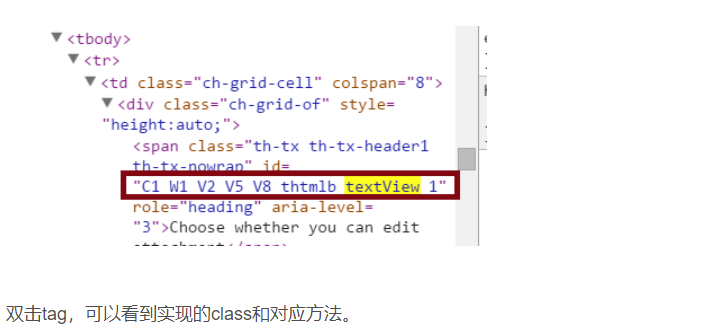
既然一个是BSP,一个是JSP,当然有很多相通之处了。CRM WebUI每个应用的入口都是search,为了避免application developer重复造轮子,SAP WebUI的框架开发人员把搜索的逻辑实现在了tag advancedSearch里,这样SAP的应用开发人员就可以直接使用这个...

SAP CRM WebClient UI和Hybris Commerce的懒加载机制
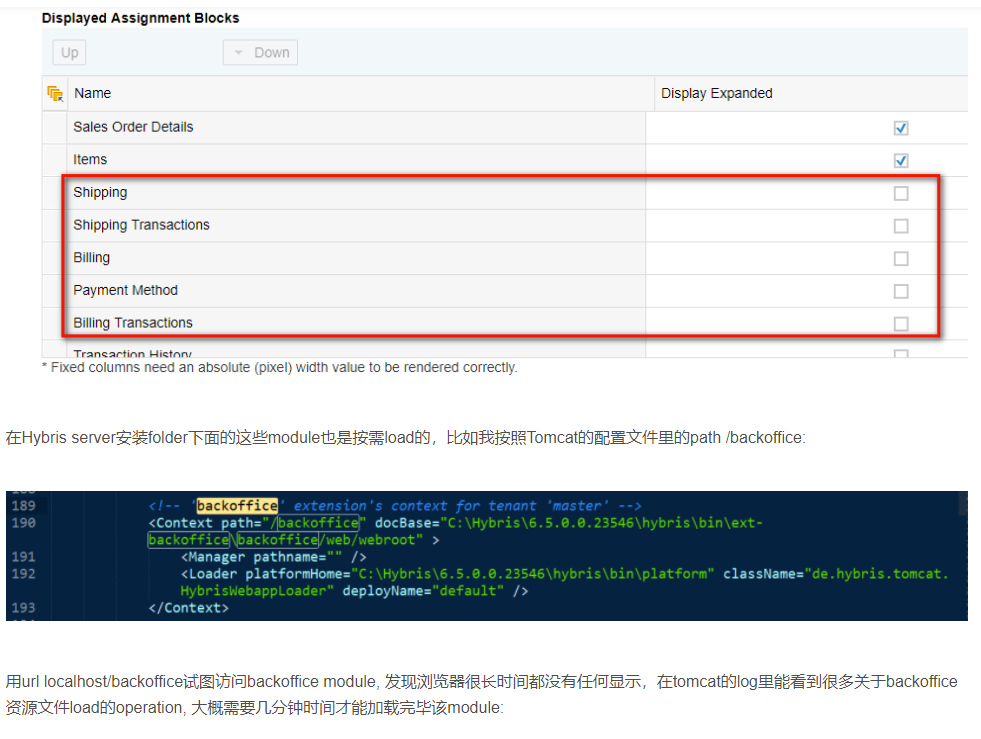
在WebUI里,如果不勾上assignment的Display Expanded, 在runtime时就不会有到后台取assignment block数据的roundtrip.

CRM WebClient UI和Hybris里工作中心跳转的url生成逻辑
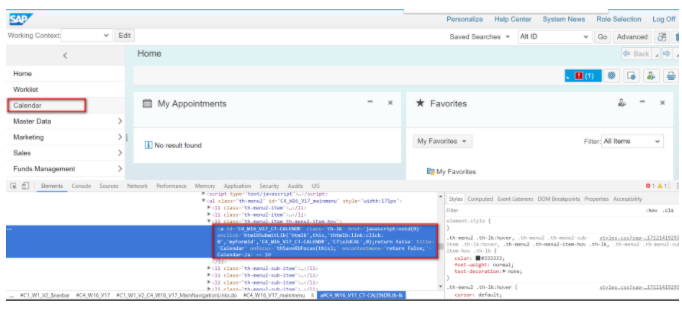
CRM WebClient UI把Work center的navigation target在client side不可见:在Chrome development tool里看不到,而是点击了Work center之后,在后台ABAP端计算出navigation target。Hybris这个Cat...

Internationalization(i18n) support in SAP CRM,UI5 and Hybris
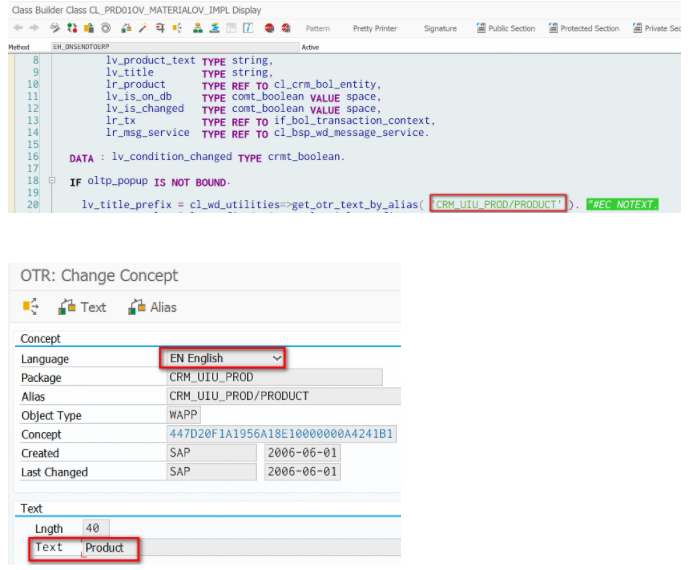
i18n(其来源是英文单词 internationalization的首末字符i和n,18为中间的字符数)是“国际化”的简称。对程序来说,在不修改内部代码的情况下,能根据不同语言及地区显示相应的界面。SAP CRMWebClient UI上显示的文本不会硬编码,而是维护在OTR(Online Tex...

SAP CRM WebClient UI和Hybris backoffice UI开发的相同点
CRM WebClient和Hybris backoffice的UI开发都不需要开发人员手写原生的html代码。CRM WebClient UI在CRM WebUI workbench里,开发人员需要写下图这些SAP封装的tag:按照第15行的注释,这种开发方式可以理解成"Configuration...
CRM WebClient UI的浏览器打印实现
WebClient UI上自带了一个打印按钮,按Ctrl + P后可以生成一个新的页面供打印。如下图所示。可以看到这个页面里所有的超链接都已经被移除了。这个页面的生成逻辑如下。1. 按住ctrl + p之后,会触发WebClient UI框架的按键响应函数thtmlbKeyDown。浏览器传入的事件...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



