Vue项目二次封装request并且使用拦截器增加请求头token
vue项目中如果使用到登录注册会用到token,这里需要我们在二次封装的request中设置拦截器,首先在plugins文件下新建一个reques.jsimport axios from 'axios' import { Message } from 'element-ui' import stor...

Vue3项目框架搭建封装,一次学习,终身受益【万字长文,满满干货】(三)
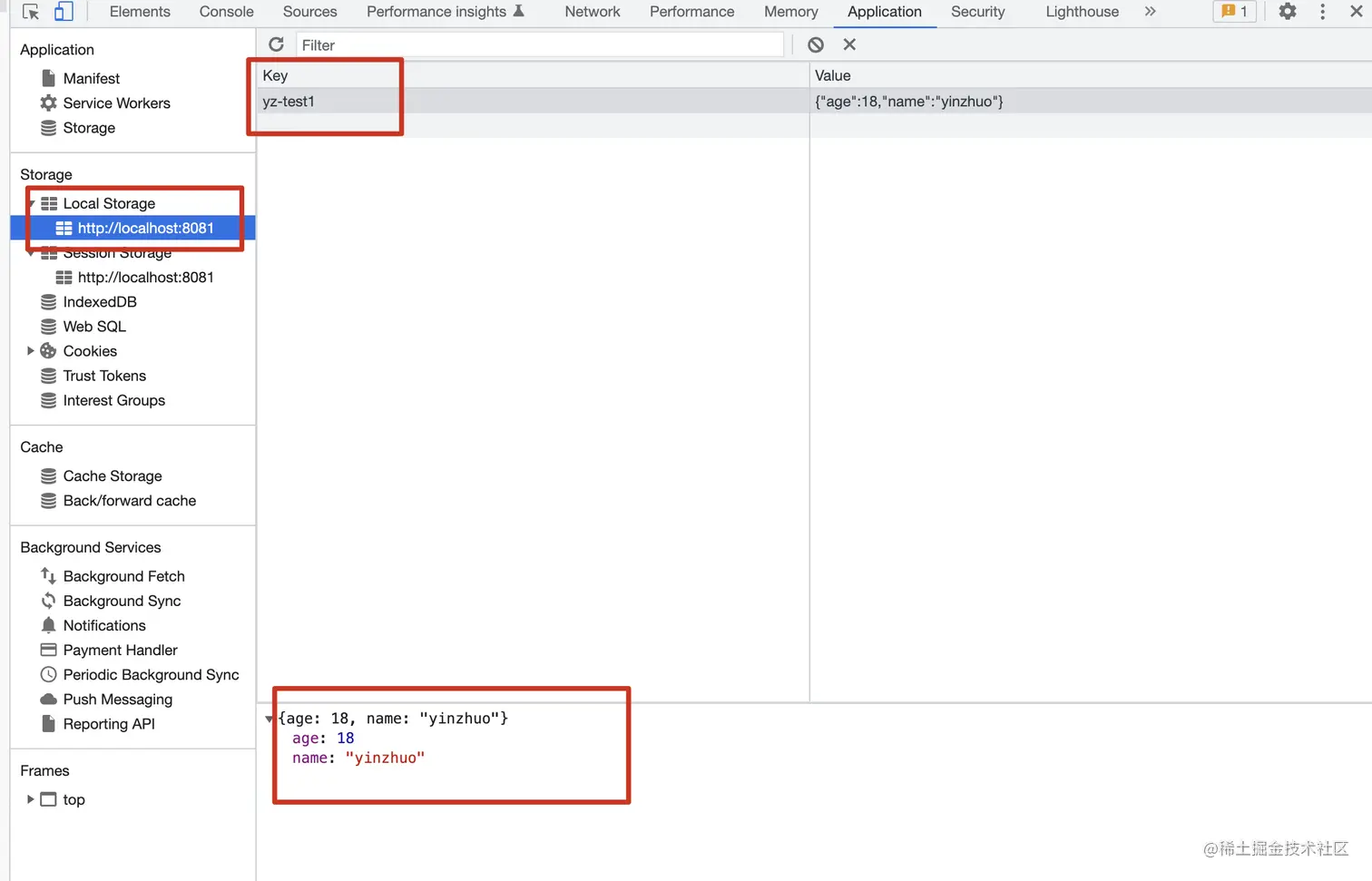
Pinia数据持久化插件使用场景把数据缓存下来,可以避免页面刷新时,重复调用接口,提升用户体验封装sessionStorage localStorage代码在 src/common/utils/storage.tslet hasSessionStorage = true let hasLocalSt...

Vue3项目框架搭建封装,一次学习,终身受益【万字长文,满满干货】(二)
自动化生成项目基本模版当我们在新建项目时,一般是手动新建文件夹,然后定义项目名字,新建入口文件,index.html,.vue文件,新建router store文件等等,这个是每次新建时必不可少的步骤。其实,初始化项目的时候,新建的内容都差不多,如果我们能用...
Vue项目中Axios的简单封装
Vue推荐我们使用Axios,vue-resource在Vue2.0后就不再更新,本文对Axios的用法不做过多的介绍,只是在项目上简单封装及使用,如果有需要了解的,可以访问githubhttps://github.com/axios/axios复制1 安装介绍比较常用的两种方式# npm npm ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



