
js中 事件流与阻止冒泡 事件对象.stopPropagation()
事件流的顺序:先捕获再冒泡 (先从外到内 再从内到外)注意:事件流的一个元素捕获事件触发过了 那么此元素就不会在冒泡事件中再运行了冒泡事件:(默认存在)当一个元素触发事件后 会依次向上调用同名事件(必须是同名事件,如果子元素触发点击事件,父元素的鼠标的鼠标经过事件不会触发)<div class...

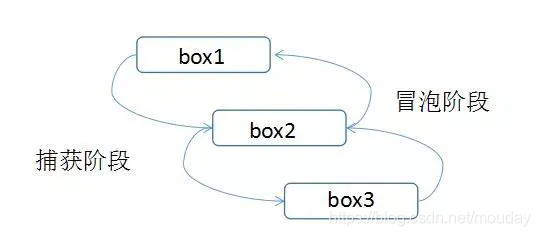
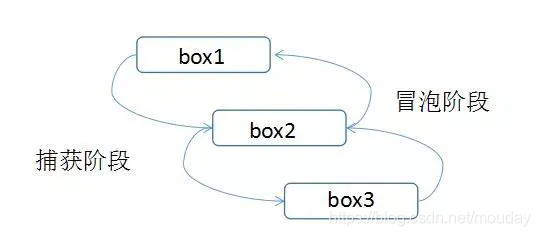
js事件流:捕获阶段和冒泡阶段
事件流:事件流包含三个阶段:事件捕捉阶段:事件开始由顶层对象触发,然后逐级向下传播,直到目标元素;处于目标阶段:处在绑定事件的元素上;事件冒泡阶段:事件由具体的元素先接收,然后逐级向上传播,直到不具体的元素;通过代码示例说明:<style> #a { width: 300px; heig...

js事件流:捕获阶段和冒泡阶段
事件流:事件流包含三个阶段:事件捕捉阶段:事件开始由顶层对象触发,然后逐级向下传播,直到目标元素;处于目标阶段:处在绑定事件的元素上;事件冒泡阶段:事件由具体的元素先接收,然后逐级向上传播,直到不具体的元素;通过代码示例说明:<style> #a { width: 300px; heig...

js事件流:捕获阶段和冒泡阶段
事件流:事件流包含三个阶段:事件捕捉阶段:事件开始由顶层对象触发,然后逐级向下传播,直到目标元素;处于目标阶段:处在绑定事件的元素上;事件冒泡阶段:事件由具体的元素先接收,然后逐级向上传播,直到不具体的元素;通过代码示例说明&#x...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
JavaScript您可能感兴趣
- JavaScript构建
- JavaScript技术
- JavaScript前端
- JavaScript应用
- JavaScript事件循环
- JavaScript API
- JavaScript开发
- JavaScript MongoDB
- JavaScript脚本
- JavaScript引擎
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript实现
- JavaScript函数
- JavaScript笔记
- JavaScript数组
- JavaScript代码
- JavaScript CSS
- JavaScript HTML
- JavaScript文件
- JavaScript事件
- JavaScript页面
- JavaScript字符串
- JavaScript Web
- JavaScript jquery
- JavaScript DOM
- JavaScript功能






