
掌握 Vue 响应式系统,让数据驱动视图(下)
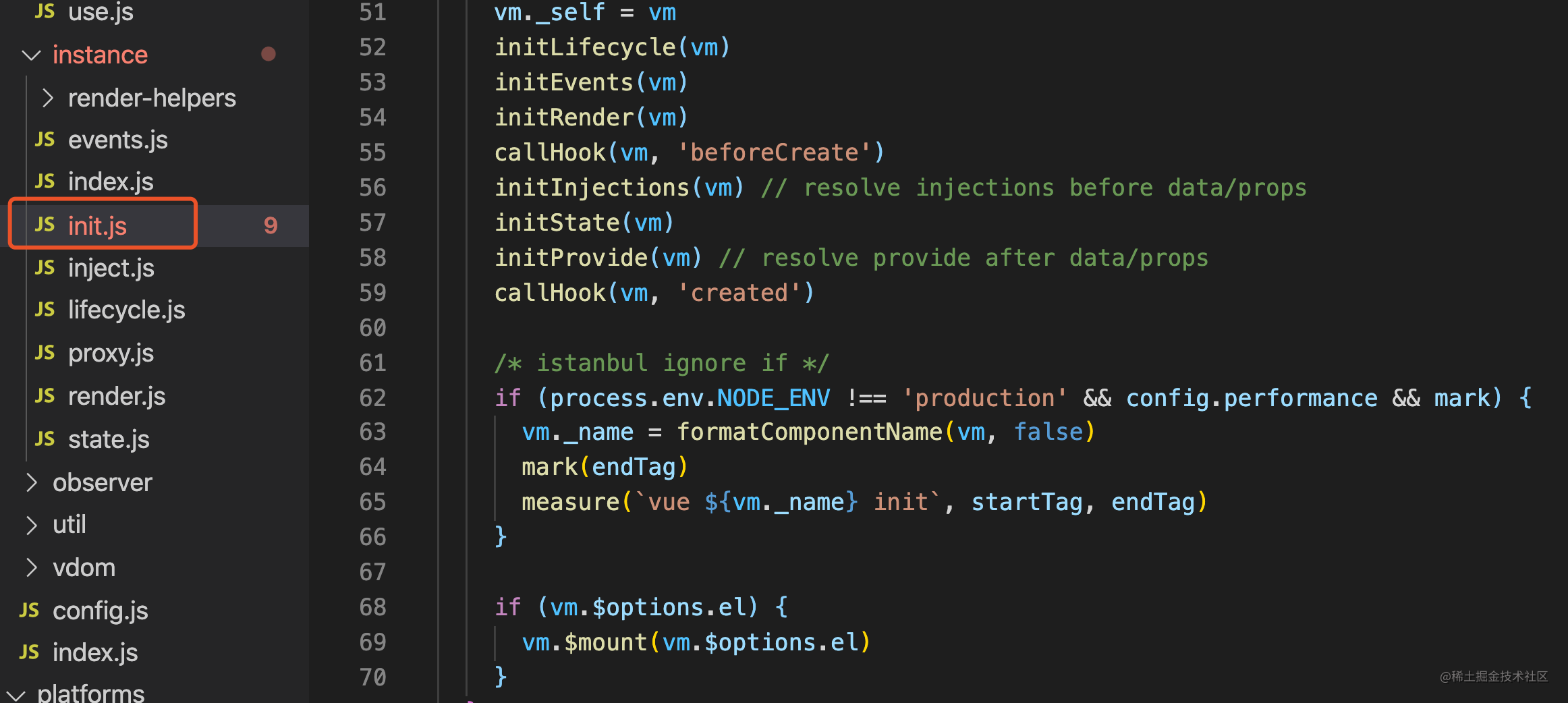
四、组件的渲染过程描述组件的生命周期钩子函数在 Vue 组件中,生命周期钩子函数是在组件的生命周期不同阶段调用的特殊函数。它们允许你在组件的创建、挂载、更新和销毁等阶段执行自定义的逻辑。以下是 Vue 组件中常见的生命周期钩子函数:created():在组件创建后立即调用。此时,组件的数据和属性已经...

掌握 Vue 响应式系统,让数据驱动视图(上)
一、引言介绍 Vue 视图解析的重要性Vue 视图解析是 Vue 框架中的一个重要概念,它指的是将模板转换为渲染函数的过程。这个过程对于 Vue 应用的性能和可维护性至关重要,原因如下:性能优化:Vue 的视图解析可以在运行时进行,这意味着只有在实际需要渲染模板时,才会进行解析。这种延迟解析可以提高...

深入探索 Vue 响应式原理:数据驱动视图的奥秘
1. 引言介绍 Vue 响应式原理的重要性和应用场景Vue 响应式原理是 Vue 框架的核心特性之一,它允许在数据发生变化时自动更新视图。理解 Vue 响应式原理的重要性和应用场景包括:数据绑定:Vue 响应式原理使得开发者能够将数据与视图进行绑定,当数据发生变化时,视图会自动更新,无需手动操作 D...
小程序的数据驱动和vue的双向绑定
相似点:1.数据驱动: 小程序和 Vue 都采用了数据驱动的思想,即将数据和页面视图进行绑定,数据的变化会自动更新到页面上,从而实现动态的界面交互。2.响应式更新: 小程序和 Vue 都可以实现响应式更新,当数据发生变化时,相关的页面元素会自动更新。不同点:1.双向绑定机...

vue之数据驱动
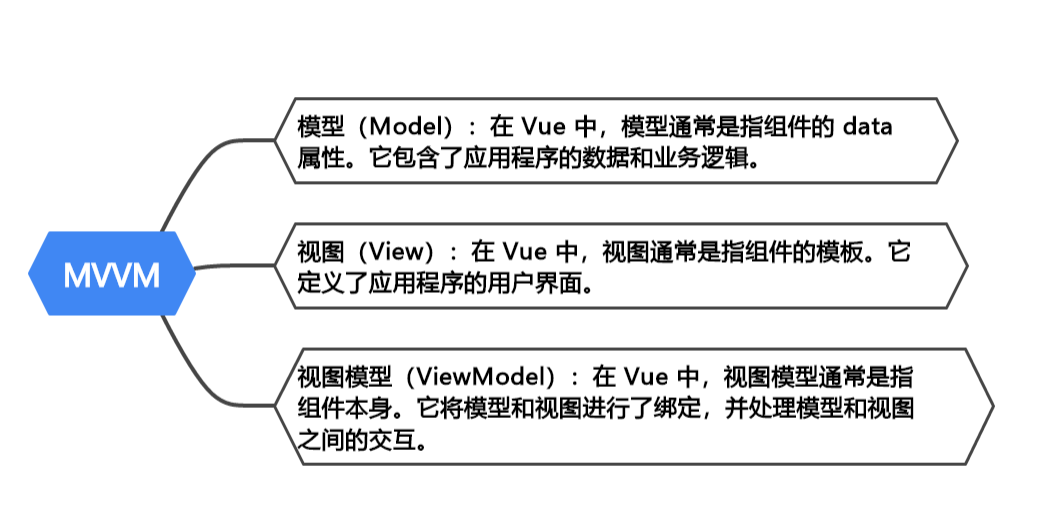
一、数据驱动是什么?数据驱动通过数据来驱动页面的变化。数据改变时,页面上的内容也会改变在数据驱动的开发模式下,开发者更多的是关心数据怎么流转,数据怎么变,而不需要通过代码去操作元素。开发过程更加简洁,代码更加简洁专一。那么vuejs是如何实现这种数据驱动的呢?这里就需要谈到MVVM设计模式MVVM主...

数据驱动 - 学习vue源码系列2
数据驱动 - 学习vue源码系列2决定跟着黄轶老师的 vue2 源码课程好好学习下vue2的源码,学习过程中,尽量输出自己的所得,提高学习效率,水平有限,不对的话请指正~将vue 的源码clone 到本地,切换到分支2.6。Introduction数据驱动是vue的核心思想。数据的变化,JQuery...
vue通过数据驱动实现表格行的增加与删除
以前做明细表格的新增改查,都是需要操作dom的,但现在数据驱动,不需要了,只需要操作数据即可,相当简单 明细表的编写 <el-table :data="modalFormData.items " border ...
Vue核心思想:数据驱动、组件化
1.数据驱动 DOM是数据的一种自然映射。 传统的前端数据交互是用Ajax从服务端获取数据,然后操作DOM来改变视图;或者前端交互要改变数据时,又要再来一次上述步骤,而手动操作DOM是一个繁琐的过程且易出错。 Vue.js 是一个提供了 MVVM 风格的双向数据绑定的 Javascript 库,专注...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



