
Web前端性能测试方法
Web前端性能测试方法原创阿萨Sarah阿萨聊测试2023-03-29 07:01 发表于上海大家好,我是阿萨。今天介绍个前端性能测试的基本套路。Web前端性能测试可以从以下几个方面入手:1.页面加载性能测试:测试网页的加载时间,包括页面的首次加载、资源(如图片、脚本、样式表等)的加载、页面响应时间...
web前端之ES6的实用深度解构赋值方法、复杂的解构赋值
前言ES6中允许按照一定模式,从数组和对象中提取值,对变量进行赋值,这被称为解构(Destructuring)。使用解构赋值可以将复杂的代码整理的更加干净整洁。 解构对象在没有使用解构之前,想要确定对象中的某些属性,那么就需要从对象中获取属性然后赋值给变量,这样会让代码显得非常冗余。 let obj...

web前端-JavaScript中的forEach和map方法
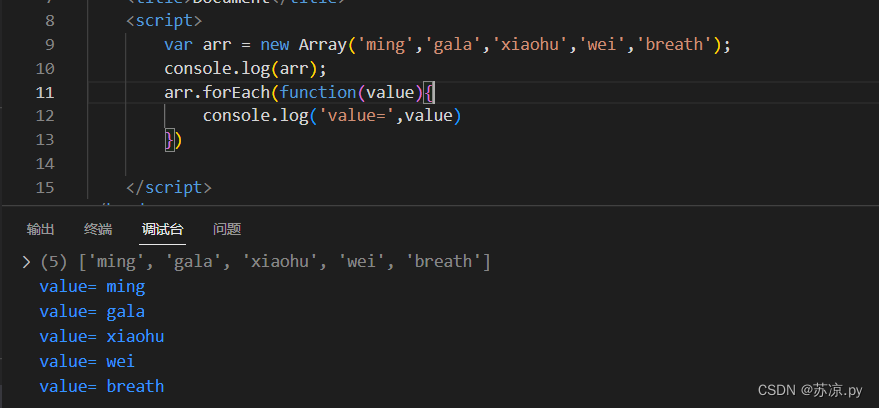
上节我们说到遍历数组的方法,使用for循环进行遍历,其实在js中还有另外l两种方法可以将我们的数组更快的遍历出来,那就是forEach方法和map方法。下面我们一起看看如何使用吧。forEach方法forEach()方法需要一个函数作为参数像这种函数,由我们创建但是不由我们调用的被称为回调函数。数组...

web前端-JavaScript创建对象的四种方法总结
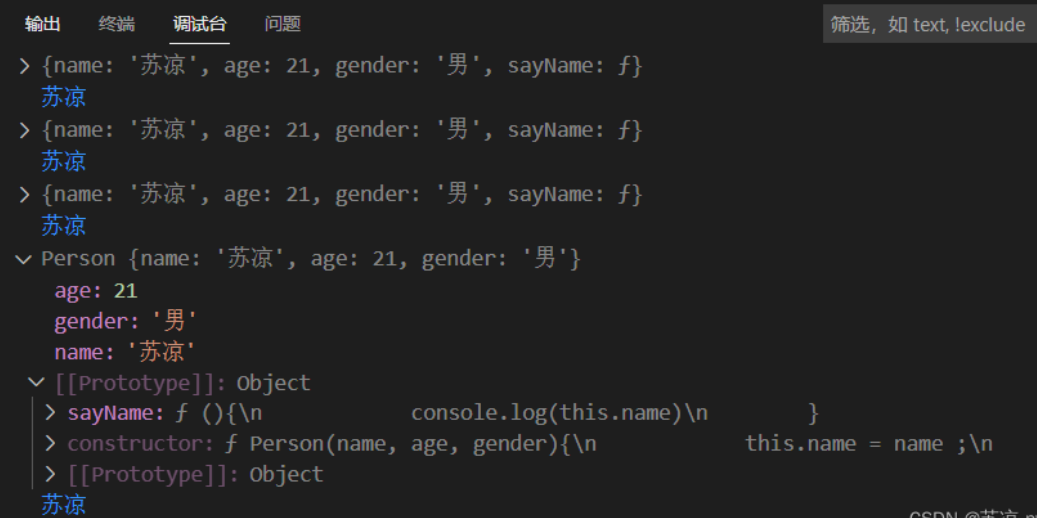
1.通过表达式创建<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE&...

web前端-JavaScript中的函数(创建,参数,返回值,方法,函数作用域,立即执行函数)
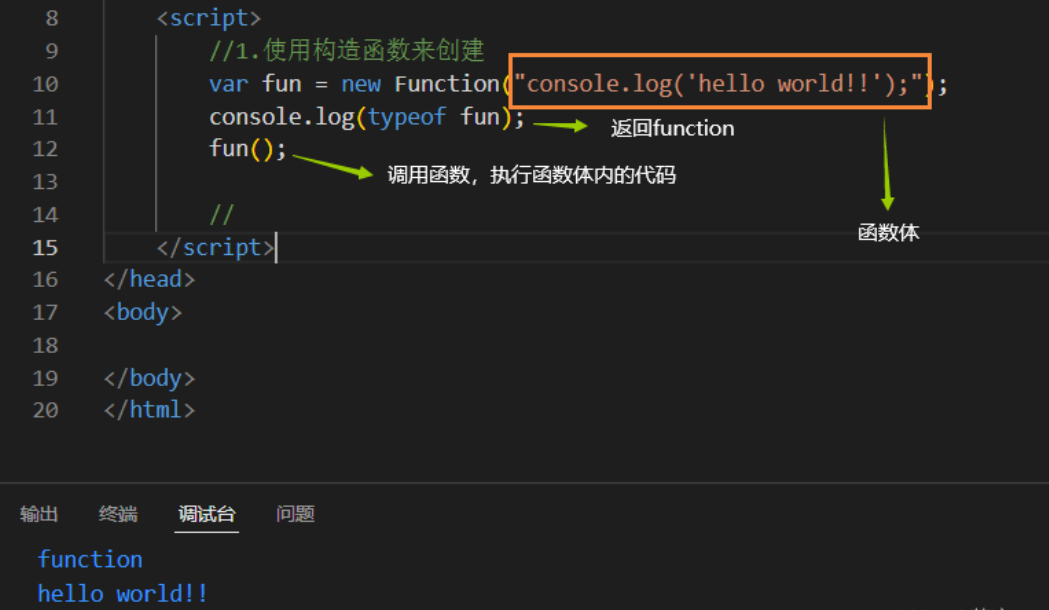
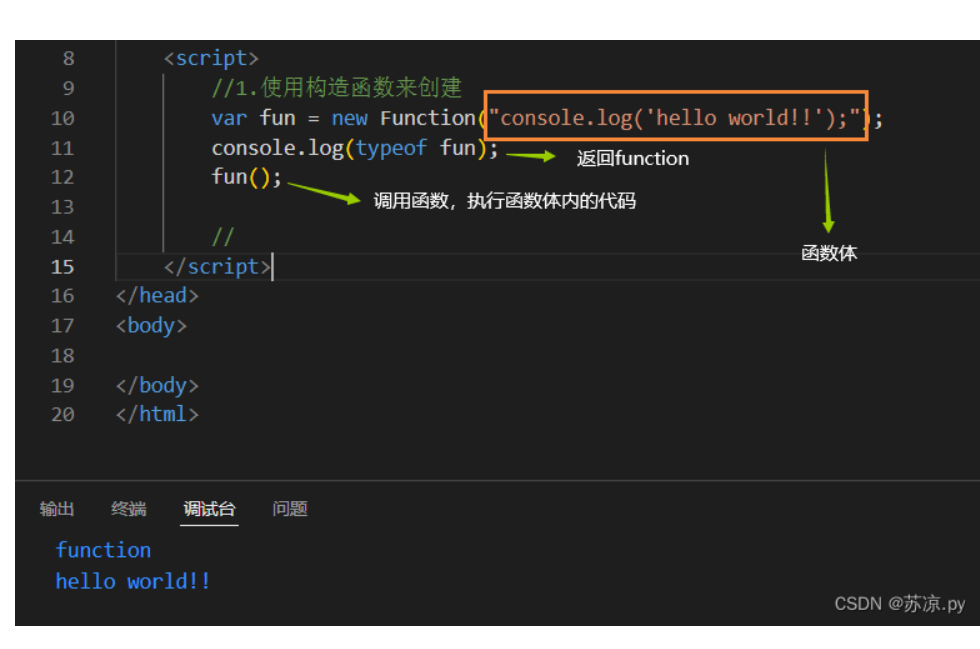
简介函数(Function)函数也是一个对象函数中可以封装一些功能(代码),在需要时可以执行这些功能(代码)。函数中可以保存一些代码,在需要的时候调用。函数的创建在JavaScript中有三种方法来创建函数构造函数创建函数声明创建函数表达式创建其中第一种方法在实际使用中并不常用。创建函数之后需调用函...

Web前端学习:jQuery基础--3【jquery操作样式类名、添加元素、jQuery-CSS()方法】
1、jquery操作样式类名$("#div1").addClass("divClass2") ——为id为div1的对象追加样式divClass2 $("#div1").removeClass("divClass") ——移除id为div1的对象的class名为divClass的样式 $...

web前端-JavaScript中的forEach和map方法
文章目录forEach方法map方法map和forEach方法的区别上节我们说到遍历数组的方法,使用for循环进行遍历,其实在js中还有另外l两种方法可以将我们的数组更快的遍历出来,那就是forEach方法和map方法。下面我们一起看看如何使用吧。forEach方法forEach()方法需要一个函数...

web前端-JavaScript中的函数(创建,参数,返回值,方法,函数作用域,立即执行函数)
文章目录简介函数的创建1 用构造函数创建2 用函数声明创建3 用函数表达式创建函数的参数参数特性1 调用函数时解析器不会检查实参的类型2 调用函数时解析器不会检查实参的数量3 当形参和实参过多,可以用一个对象封装函数的返回值立即执行函数方法函数作用域补充:JavaScript中的作用域相关概念简介函...
web前端技能方法总结(css、js、jquery、html)(30)
9、当表单规模开始变大时,把元素组合起来会很有帮助。可以用和CSS完成组合,不过XHTML也提供了一个元素用来组合普通元素,它和搭配工作。元素包围了一组输入元素,为每个组合提供一个标签。(XHTML允许使用元素组合表单元素)10、标签(元素以一种很简单的方式给表单元素附加标签)以上我们是用简单文本(...
web前端技能方法总结(css、js、jquery、html)(29)
Choose your beans: House Blend House Blend Type: ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。










