
Bootstrap响应式前端框架笔记十——导航栏相关组件(二)
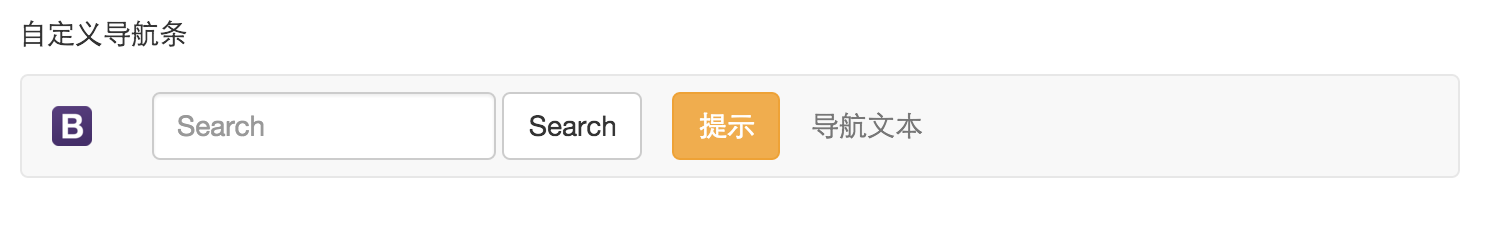
除了默认的导航栏组件,Bootstrap中还支持自定义导航条,使用navbar类可以创建导航条容器,其内可以布局图标,文本,按钮和表单等,示例如下: <p>自定义导航条</p> <nav class="navbar navbar-de...

Bootstrap响应式前端框架笔记十——导航栏相关组件(一)
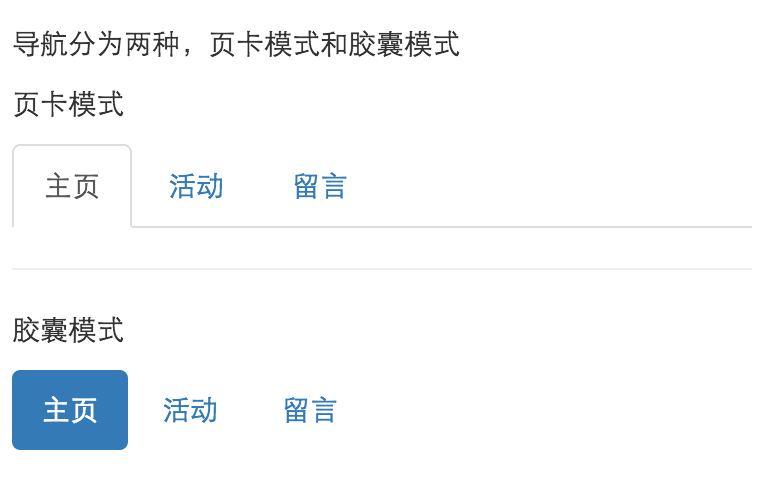
Bootstrap中提供的导航栏分为两种模式,使用nav-tabs类可以创建页卡模式的导航栏,使用nav-pills类可以创建胶囊模式的导航栏,示例如下: <p>导航分为两种,页卡模式和胶囊模式</p> <p>页卡模式</...

Bootstrap响应式前端框架笔记九——输入框组
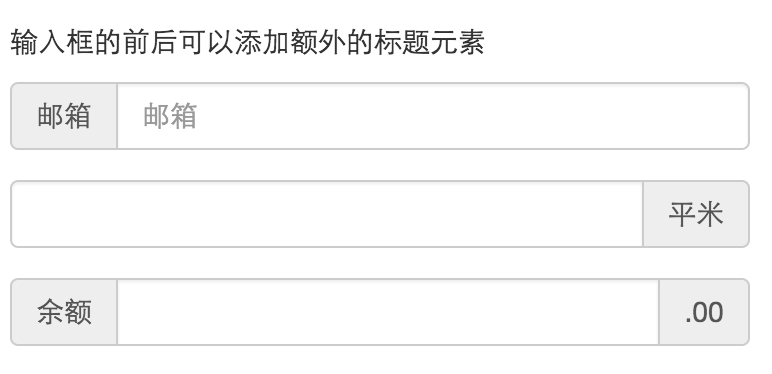
将input标签与input-group-addon类组合使用可以为输入框添加前后挂件,需要注意,Bootstrap不支持在输入框控件一侧添加多个挂件,示例如下: <p>输入框的前后可以添加额外的标题元素</p> <div class="inpu...
Bootstrap响应式前端框架笔记八——按钮组
在Bootstrap定义的Css样式中,开发者可以将一组btn控件包裹在btn-group类中使其组合成按钮组控件,组合后的控件左右两侧的按钮将被圆角处理,示例代码如下: <p>正常的按钮组</p> <div class="btn-group"&...

Bootstrap响应式前端框架笔记七——下拉菜单
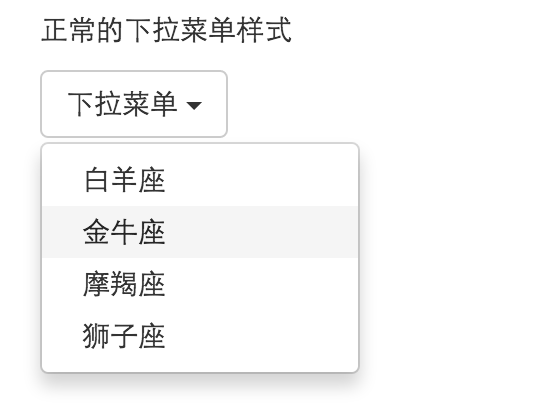
在Bootstrap的Css框架中,下拉菜单属于组件。一个完整的下拉菜单应该有两部分组成,一个触发按钮与一个选项列表。触发按钮dropdown-toggle类来创建,选项列表有drop-menu类来创建,这两部分元素需要包裹在一个dropdown类元素中,才能正确组合,示例代码如下: &...

Bootstrap响应式前端框架笔记六——图片与其他辅助类
在页面中插入图片,Bootstrap框架中定义了3中图片的Css类样式,分别为圆角图片img-rounded类,圆形图片img-circle类和带边框的图片img-thumbnail类,示例如下: <p>设置img-rounded类可以使图片显示圆角,img-circle类可...

Bootstrap响应式前端框架笔记五——按钮
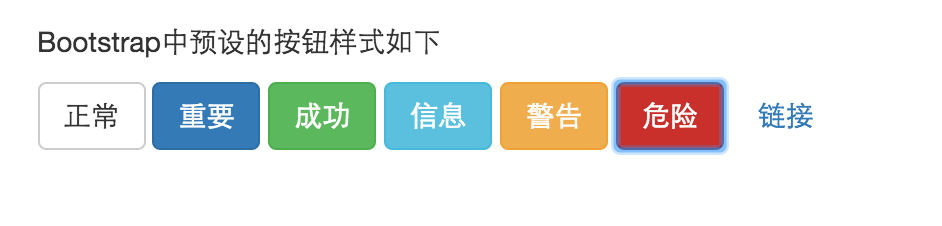
Bootstrap中预设了default,primary,info,warning,danger和link6种按钮风格,示例如下: <p>Bootstrap中预设的按钮样式如下</p> <button type="button" cl...

Bootstrap响应式前端框架笔记四——表单(二)
三、表单状态 为表单元素添加disabled属性来将表单设置为禁用状态,示例如下: <p>禁用表单</p> <input class="form-control" placeholder="被禁用的输入框" type="...

Bootstrap响应式前端框架笔记四——表单(一)
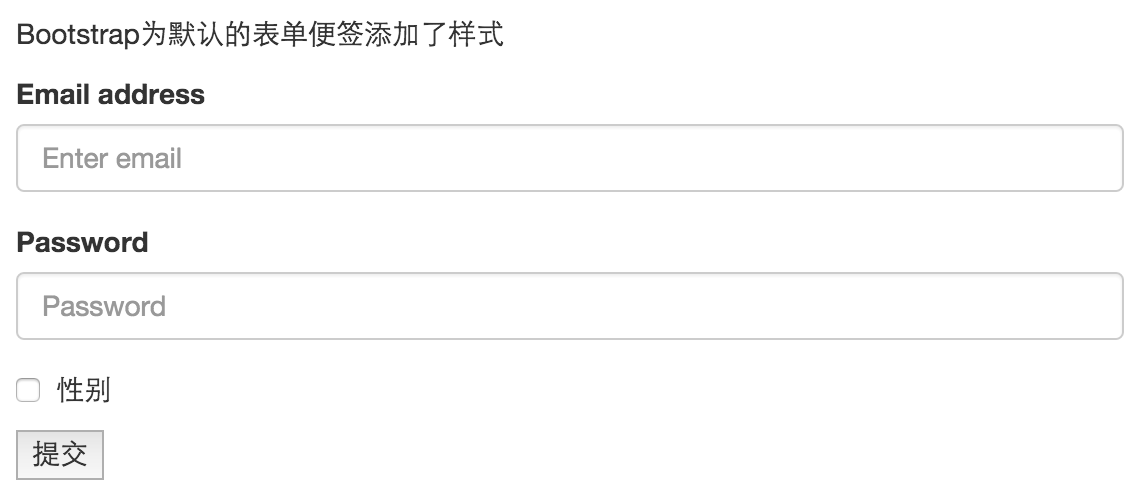
一、基本表单样式 在Bootstrap框架中,可以为表单标签添加form-control属性来为其设置默认样式,默认表单控件的宽度将充满父容器标签。需要注意,在布局表单时,可以为其设置一个label标签用于说明,将label标签的for属性与表单标签的id相对应,可以实现当...

Bootstrap响应式前端框架笔记三——代码与表格
一、代码 在技术博客文章类页面的开发中,常常需要在文本总插入说明代码,使用code便签可以创建这种效果,示例如下: <p>code标签用于在文本中插入代码</p> <div>定义变量a:<code>in...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。










