[帮助文档] 前端如何集成,卡片渲染
使用背景假如对渠道部署后页面不满足业务需求,需要自定义对话聊天窗样式,可使用ChatUI-Pro进行二次开发,满足业务定制要求。ChatUI-Pro注意进行二次定制开发后,智能客服内部答案渲染调整升级后,需要集成方自己修改集成使用的卡片版本。接入步骤根据使用场景,选择使用ChatSSE浏览器端SSE...
前端工程化的前端性能的性能优化方案的渲染层面优化之DOM优化
在前端工程化中,DOM 优化是一个必不可少的优化方案,因为它可以在不同的环境中提高网页的响应速度和可接受性。 下面是一些可以用来进行 DOM 优化的技术和工具:使用 HTML5:使用 HTML5 可以让开发者在不同的环境中提高网页的响应速度和可接受性。使用 CSS Grid Layout:使用 CS...

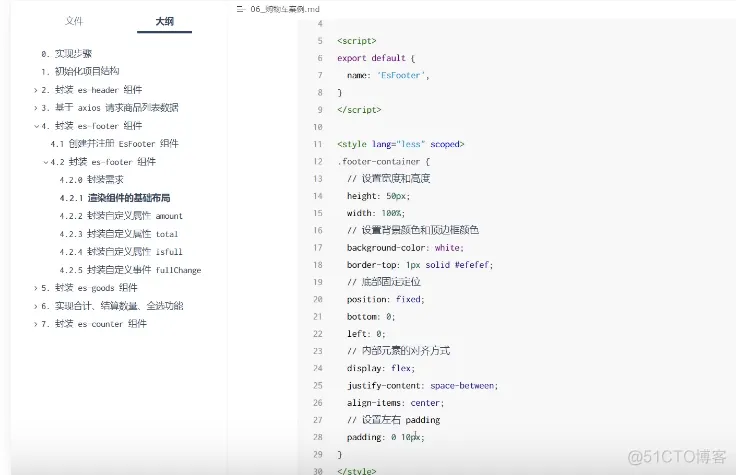
前端学习笔记202304学习笔记第十二天-vue3.0-渲染es-footer的dom结构
前端学习笔记202304学习笔记第十二天-vue3.0-渲染es-footer的dom结构

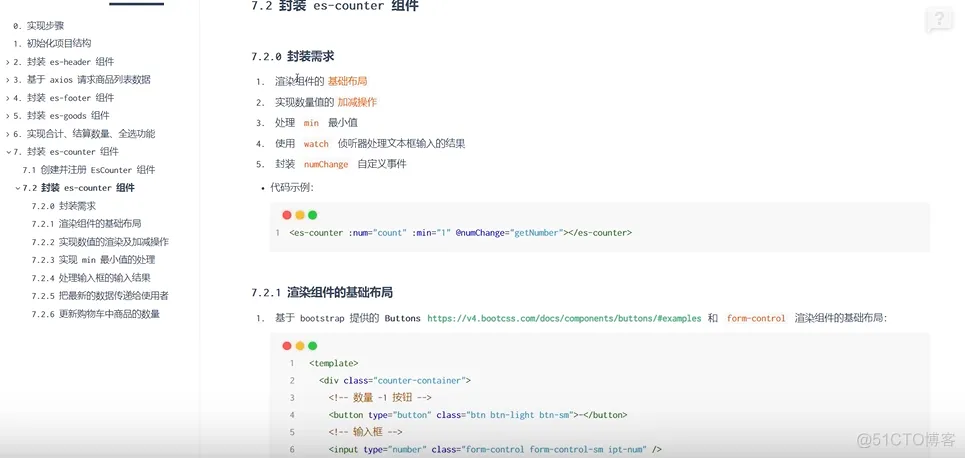
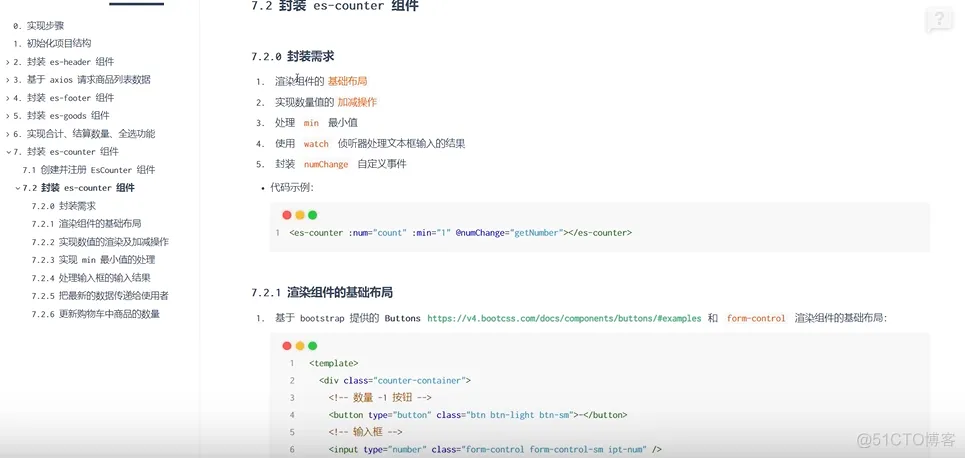
前端学习笔记202304学习笔记第十五天-vue3.0-渲染es-counter组件的dom结构
前端学习笔记202304学习笔记第十五天-vue3.0-渲染es-counter组件的dom结构

前端学习笔记202304学习笔记第十五天-vue3.0-渲染es-counter组件的dom结构
前端学习笔记202304学习笔记第十五天-vue3.0-渲染es-counter组件的dom结构
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。










