有没有做过泛微OA自定义开发API接口与钉钉集成~原本泛微OA有集成但是要收费?
有没有大神做过泛微OA自定义开发API接口与钉钉集成~原本泛微OA有集成但是要收费?

微信小程序开发的OA会议之会议,个人中心的页面搭建及模板以及自定义组件
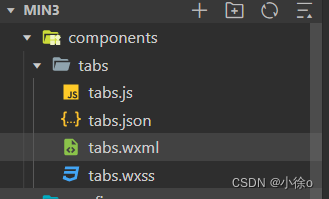
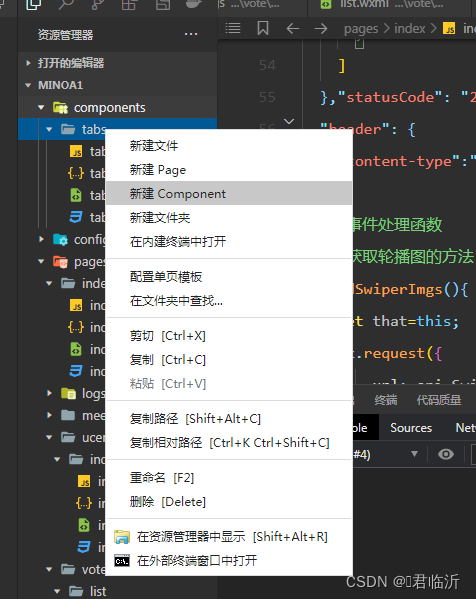
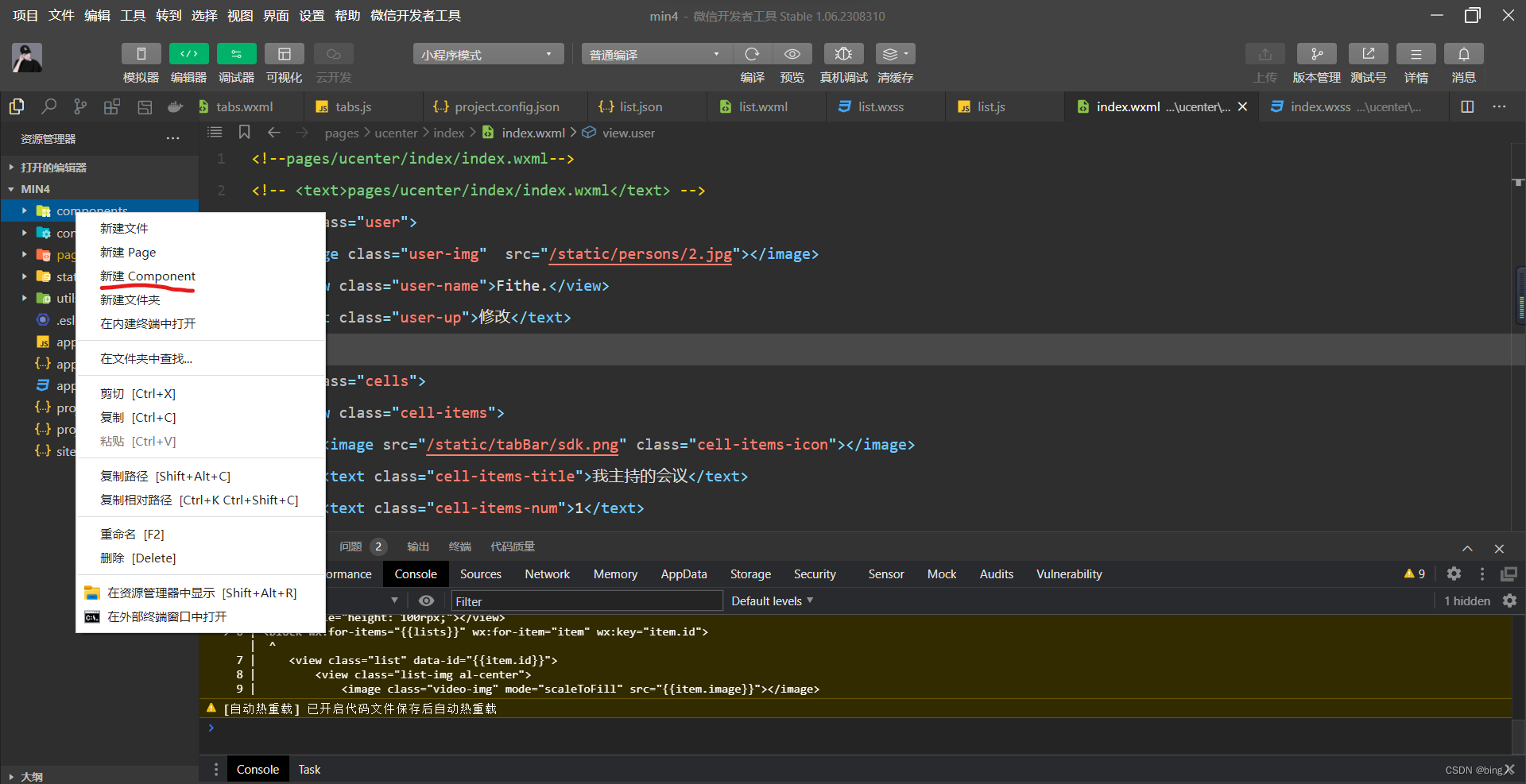
自定义组件是什么自定义组件允许开发者将页面中的一部分代码封装成一个可重用的组件,方便在不同的页面中复用。自定义组件可以使用自己的WXML模板、WXSS样式和JS逻辑,实现更加清晰的代码分离和组件化开发。创建在项目中创建一个名为 : components 的文件,来存放组件,再在c...

微信小程序开发之会议OA首页后台数据交互(内带新知识点分享)
前言 在前面的几期博客中我们都对会议OA项目进行一个布局以及数据模拟显示,都不是从后台实现数据库交互,显示的都是死数据。今天我来给大家带来有关实现小程序前端数据后台交互,其中还涉及其他新的知识点,请老铁们认真观看。一、后台数据库交互1.后台操作1...

微信小程序开发之自定义组件(会议OA项目其他页面搭建)
前言 老铁们好啊,今天又到了日常知识点的时候了。我们一起来回顾一下上期博客我们都收货到了什么,首先我们先是了解到了什么是FLex弹性布局,以及将弹性布局运用在实例中去展示效果以及演示了利用mock.js实现模拟后台数据交互,最后搭建会议...

微信小程序开发之会议OA项目首页搭建
前言 在前面两期的博客中,我们想必对微信小程序开发有了一定的了解,今天我就给大家带来有关微信小程序搭建会议OA项目的分享。其中的知识点包含:弹性布局(微信小程序特有)、模拟实现后台数据交互以及mock.js的使用一、弹性布局简介(Fle...

微信小程序开发的OA会议之会议,投票,个人中心的页面搭建及模板
一.自定义组件开发者可以将页面内的功能模块抽象成自定义组件,以便在不同的页面中重复使用;也可以将复杂的页面拆分成多个低耦合的模块,有助于代码维护。自定义组件在使用时与基础组件非常相似。1.1.创建 在项目中创建一个名为 : components 的文件,来存放组件&nb...

微信小程序开发之会议OA的会议界面,投票界面
一、自定义组件1,自定义组件介绍 从小程序基础库版本 1.6.3 开始,小程序支持简洁的组件化编程。所有自定义组件相关特性都需要基础库版本 1.6.3 或更高。 开发者可以将页面内的功能模块抽...

微信小程序开发之会议oa(首页搭建)
前言:上一篇我们掌握了关于小程序的框架,这篇博客带你完成小程序版的会议OA首页。效果如下:一,1.1先创建OA首页页面:首先我们先建一个新项目,在app.json中编写代码{ "pages": [ "pages/index/index", "pages/...

微信小程序开发的OA会议之会议个人中心的页面搭建及模板,自定义组件的学习
一.自定义组件及会议效果编写在页面中创建一个以components命名的项目来存放组件再在components文件夹中创建一个组件,名为 :tabs ,创建操作如图所示 刚刚创建好会报一个编码错误我们需要在项目的 project.config.json 文件中的setting属性中进行配置...

微信小程序开发的OA会议之会议,投票,个人中心的页面搭建及模板,还有自定义组件的学习
一、自定义组件开发者可以将页面内的功能模块抽象成自定义组件,以便在不同的页面中重复使用;也可以将复杂的页面拆分成多个低耦合的模块,有助于代码维护。自定义组件在使用时与基础组件非常相似。以下的代码都基于我博客中的 : 1. 创建 在项目中创建一个名为 : components&nb...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
最佳实践



