pm2 工具在 Node.js 开发和部署中的重要作用
引言在Node.js开发和部署体系中,pm2 (Process Manager 2) 是一个备受欢迎的工具,用于简化应用程序的管理、监控和部署。pm2不仅仅是一个进程管理器,还提供了许多功能,包括负载均衡、日志管理、自动重启等,使得在生产环境中运行Node.js应用更为可靠和高效。1. 安装和基本用...
Node【工具 01】Node Version Manager nvm安装使用(Node.js版本管理工具)
1.介绍非专业前端开发工程师在构建项目时遇到如下问题:ERROR: This version of pnpm requires at least Node.js v16.14 The current version of Node.js is v14.17.0 Visit https://r.pnp...

Bootstrap JavaScript插件:工具提示(tooltip.js)
作者:WangMin格言:努力做好自己喜欢的每一件事 Bootstrap 提示工具(Tooltip)插件工具可以通过鼠标移动到选定的特定的元素上时,显示出相关的提示语。当您想要描述一个链接的时候,提示工具(Tooltip)就显得非常有用。提示工具(Tooltip)插件做了很多改进,例如不需要依赖图像...

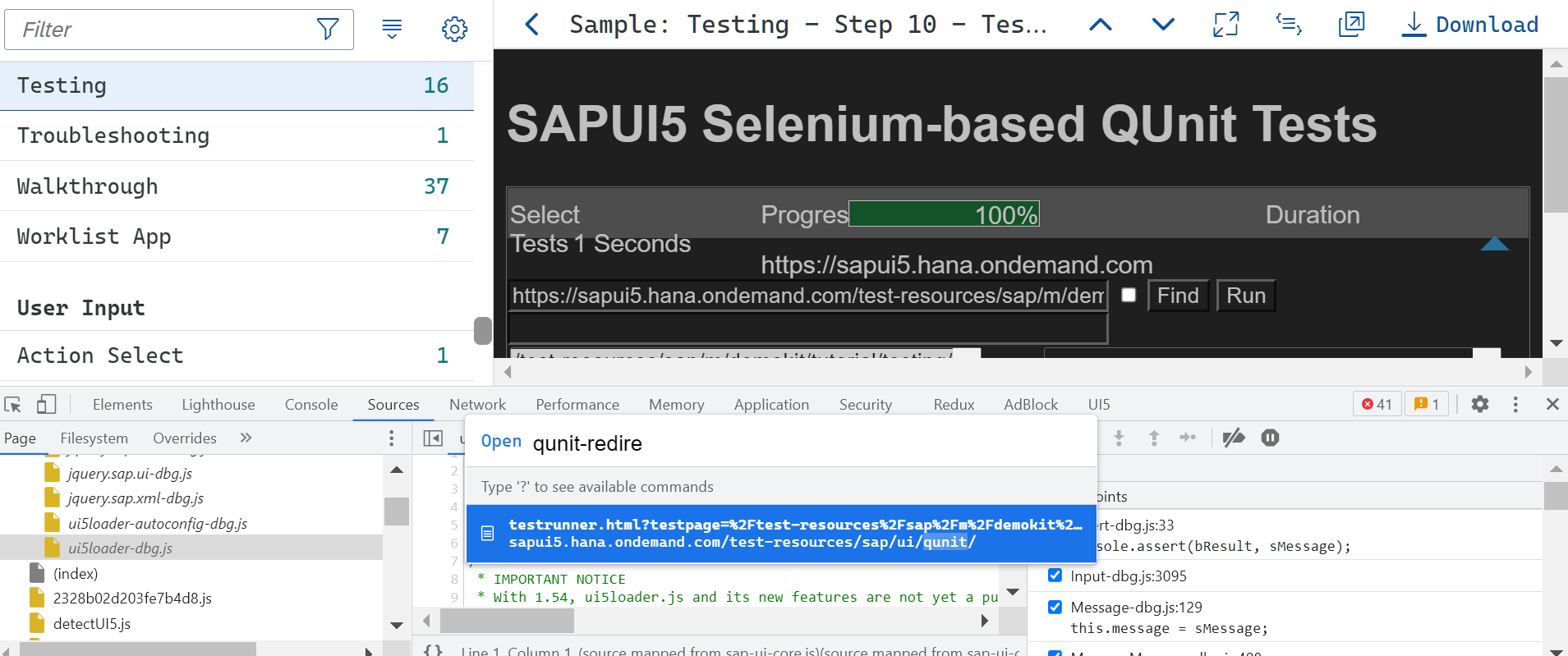
SAP UI5 自动化测试工具的 qunit-redirect.js
OPA5 是针对 SAPUI5 和 OpenUI5 应用程序和组件的测试框架,它基于由 JQuery 开发人员开发的开源测试框架 QUnit。OPA5 附带一个基于 sinon.js 的内置模拟服务器。 唯一支持的传输格式是 OData。 如果后端使用 JSON 主体,则无法使用内置的模拟服务器。不...
开发了一个json格式化工具,使用js格式化json的代码分享
今天给大家介绍一下如何通过js来格式化json。假设json字符串是: {"name":"刘德华","age":25.2,"birthday":"1990-01-01"} 我们使用的是Js的JSON方法先把json字符串转为json对象,方法如下: var jsonStrin...

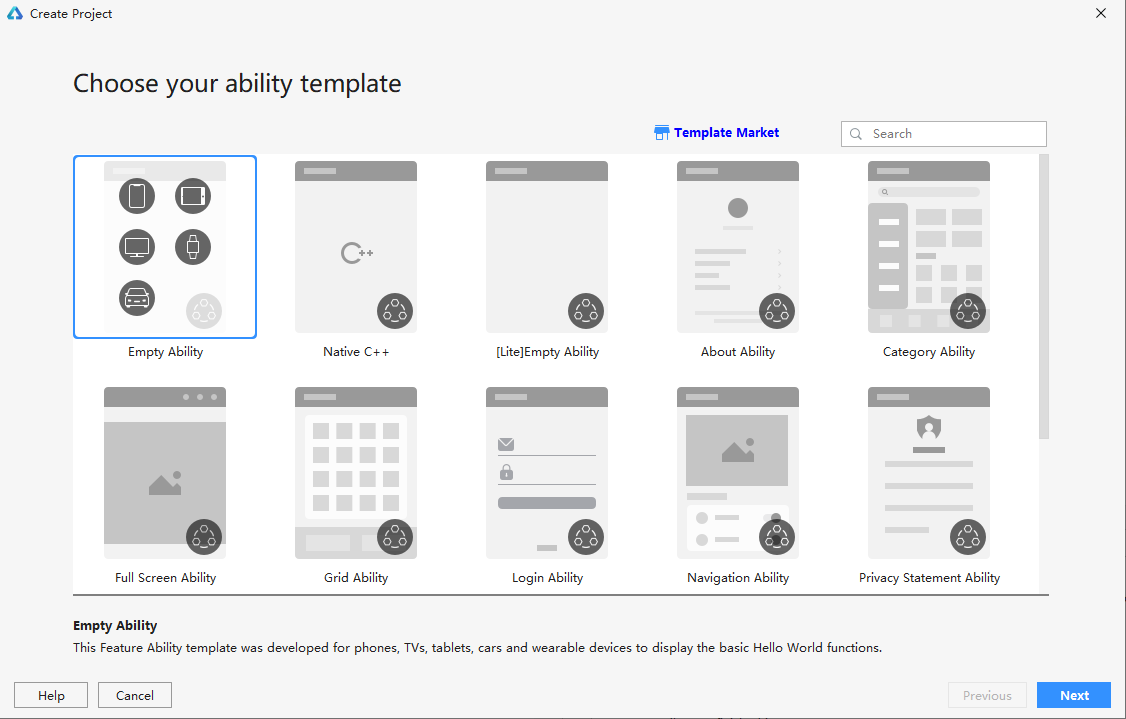
HarmonyOS学习路之开发篇—Java UI框架(使用工具自动生成JS FA调用PA代码)
JS FA(Feature Ability)调用PA (Particle Ability)是使用基于JS扩展的类Web开发范式的方舟开发框架所提供的一种跨语言能力调用的机制,用于建立JS能力与Java能力之间传递方法调用、处理数据返回以及订阅事件上报的通道。开发者可以使用FA调用PA机制进行应用开发...
[帮助文档] 如何使用JS异常捕获插桩工具
一、功能介绍js是单线程的弱类型的脚本语言,所以很多错误会在运行的时候才会发现,一旦出现运行时的错误,那么整个js线程都会挂掉,导致我们页面没有响应,所以我们需要有一种兜底手段来避免,而主动对运行时可能会产生错误的表达式进行trycatch是最容易实现的一种方式,本文提供的工具是在此基础上通过构建自...

阿萨学工具:Apifox 用Mock.js写高级Mock的期望
大家好,我是阿萨。今天周一,又是元气满满地一天。今天继续学习Apifox工具。继上周学完阿萨学工具:Apifox的高级Mock 功能。今天我们学习下如何使用Apifox的Mock.js 和nunjucks写高级Mock里的返回值。我们接口返回的数据有时候经常是一组数据,比如请求未发货的订单明细。订单...

【已解决】微信开发者工具打不开(或显示nw.js)
刚装好的时候,正常使用。。。后来添加到了任务栏任务栏启动是这样:从桌面图标启动正常!!!再后来点不开了。。。重装一下,一段时间后还是不行。。。n次后,手残装在了C盘,嗯。。。好了。。。

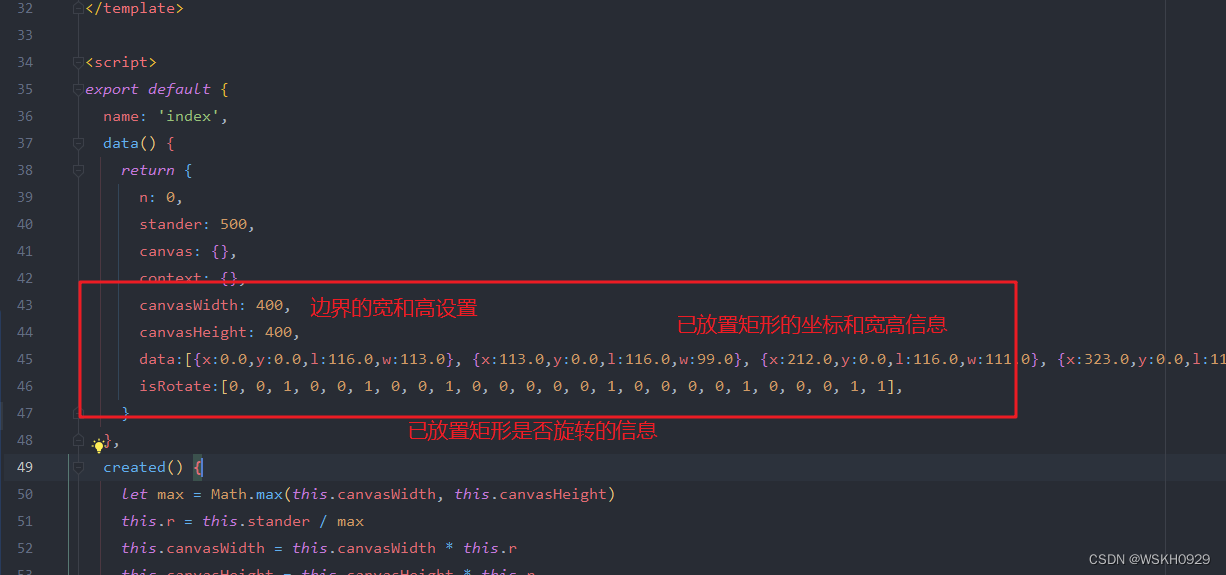
【可视化工具】二维矩形装箱可视化 + JS-Canvas实现
@[toc]一、说明本代码文件为.vue文件,其中使用了Element-UI组件。可视化代码主要用了JS的Canvas画布。如果需要可视化,需要在程序中按照一定格式输出如下信息,data表示了每个矩形的坐标和长、宽(注意:这里的l是指矩形的高,w是指矩形的宽)。data:[{x:0.0,y:0.0,...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript工具相关内容
- JavaScript打包工具
- 数据可视化技术工具JavaScript
- JavaScript代码优化工具
- 微信工具JavaScript
- 知名五款JavaScript加密工具
- bootstrap JavaScript工具
- ui工具JavaScript
- 构建JavaScript工具
- eslint JavaScript jsx工具
- JavaScript检查工具
- eslint组装JavaScript jsx检查工具
- JavaScript实用工具函数
- JavaScript格式化工具
- node.js JavaScript全栈sass工具
- JavaScript工具类库
- JavaScript开发者工具
- JavaScript校验工具
- JavaScript工具jslint
JavaScript您可能感兴趣
- JavaScript字符串截取
- JavaScript对象
- JavaScript Date
- JavaScript调试器
- JavaScript配置
- JavaScript Chrome
- JavaScript文件
- JavaScript区别
- JavaScript服务端渲染
- JavaScript ssr
- JavaScript学习
- JavaScript方法
- JavaScript实现
- JavaScript前端
- JavaScript函数
- JavaScript笔记
- JavaScript数组
- JavaScript代码
- JavaScript CSS
- JavaScript HTML
- JavaScript事件
- JavaScript页面
- JavaScript字符串
- JavaScript开发
- JavaScript Web
- JavaScript jquery
- JavaScript DOM
- JavaScript功能









