js开发:请解释事件冒泡和事件捕获。
事件冒泡和事件捕获是JavaScript中处理事件的两种机制。 事件冒泡:事件从触发元素开始,逐层向上级元素传递的过程。也就是说,如果一个元素的子元素触发了某个事件,那么这个事件不仅会在这个子元素上触发,还会在它的父元素、祖父元素等上层元素上依次触发。 事件捕获:与事件冒泡相反,事件从最外层元素开始...
js开发:请解释事件冒泡和事件捕获。
事件冒泡和事件捕获是JavaScript中处理事件的两种机制。 事件冒泡:事件从触发元素开始,逐层向上级元素传递的过程。也就是说,如果一个元素的子元素触发了某个事件,那么这个事件不仅会在这个子元素上触发,还会在它的父元素、祖父元素等上层元素上依次触发。 事件捕获:与事件冒泡相反,事件从最外层元素开始...
[帮助文档] 使用Node.js请求处理程序响应事件并执行相关业务代码
您可以使用Node.js请求处理程序响应接收到的事件并执行相应的业务逻辑。本文介绍Node.js请求处理程序的相关概念、结构特点和示例。
[帮助文档] 使用Node.js请求处理程序响应事件并执行相关业务代码
本文介绍Node.js事件请求处理程序的结构特点和示例。
[帮助文档] 使用Node.js请求处理程序响应事件并执行相关业务代码
您可以使用Node.js请求处理程序响应接收到的事件并执行相应的业务逻辑。本文介绍Node.js请求处理程序的相关概念、结构特点和示例。
js中的事件冒泡和事件捕捉
JS中的事件流分为三个阶段:捕获阶段、目标阶段和冒泡阶段。事件捕获是从外向内依次触发,而事件冒泡则是从内向外依次触发。在使用addEventListener方法添加事件监听时,第三个参数用来控制是冒泡事件还是捕获事件(false为冒泡,true为捕获,默认值为false)。举个例子,当一个按钮被点击...

js中的事件冒泡与事件捕获
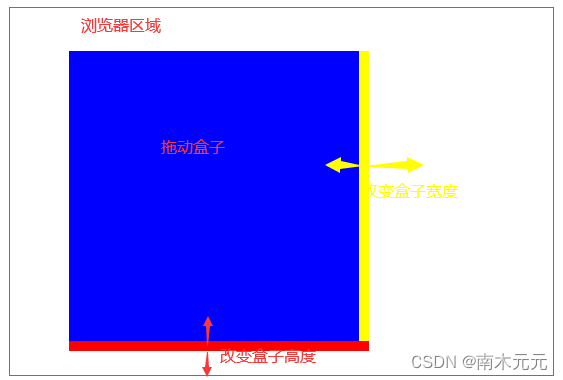
1. 问题场景实现了一个同时能够通过鼠标拖拽移动盒子(蓝色部分)以及拖动改变盒子宽高(红色和黄色部分)的效果,但是当想要通过拉动黄色区域部分改变盒子宽度时,发现整个盒子都被拖动,即触发了蓝色区域部分的事件。附上问题代码:大概的意思就是给父盒子box添加了鼠标拖动事件,给两...
[帮助文档] 如何避免事件侦听器EventHandle引起的内存泄漏
概要在帮助客户排查问题的过程中,我们发现很多客户对于 Node.js 中的事件侦听器的使用存在一定的误区,所以事件侦听器的泄漏是编写 Node.js 代码的一大定时炸弹,下面我们通过一个真实的客户案例来详细解读下此类泄漏,以帮助大家避免类似的问题。发现问题接入 Node.js 性能平台后,我们在全局...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript事件相关内容
- JavaScript技术事件
- JavaScript开发事件
- 事件触发JavaScript
- 事件JavaScript
- JavaScript oninput onchange事件
- JavaScript onchange事件
- JavaScript事件区别
- JavaScript onchange事件区别
- JavaScript焦点事件
- JavaScript浏览器事件
- JavaScript事件应用
- JavaScript全屏事件
- JavaScript事件捕捉
- JavaScript回车事件
- JavaScript冒泡事件
- JavaScript事件键盘
- JavaScript循环事件
- JavaScript节点事件
- JavaScript事件dom
- JavaScript元素事件
- JavaScript动态绑定事件
- JavaScript拖拽事件
- JavaScript事件用法
- JavaScript触发事件
- JavaScript滚动条事件
- JavaScript计时事件
- javascirpt JavaScript计时事件
- javascirpt JavaScript事件
- JavaScript事件文本
- JavaScript事件捕获
- JavaScript学习笔记事件模型
- JavaScript学习笔记事件
- JavaScript事件冒泡传播
- JavaScript事件案例
- JavaScript精髓事件
- JavaScript事件属性
- JavaScript touch事件
- JavaScript网页元素事件
- dom JavaScript事件
- JavaScript事件原理
- JavaScript scroll事件
- 前端学习JavaScript事件
- sentry k8s云原生架构JavaScript事件
- JavaScript捕获事件
- JavaScript事件浏览器
- JavaScript事件操作
- JavaScript事件propagation机制
- JavaScript input事件
JavaScript更多事件相关
JavaScript您可能感兴趣
- JavaScript TypeScript
- JavaScript技术
- JavaScript开发者
- JavaScript优化
- JavaScript开发
- JavaScript web开发
- JavaScript应用
- JavaScript模式
- JavaScript库
- JavaScript框架
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript实现
- JavaScript前端
- JavaScript笔记
- JavaScript函数
- JavaScript数组
- JavaScript代码
- JavaScript CSS
- JavaScript HTML
- JavaScript文件
- JavaScript页面
- JavaScript字符串
- JavaScript Web
- JavaScript jquery
- JavaScript教程
- JavaScript DOM









