
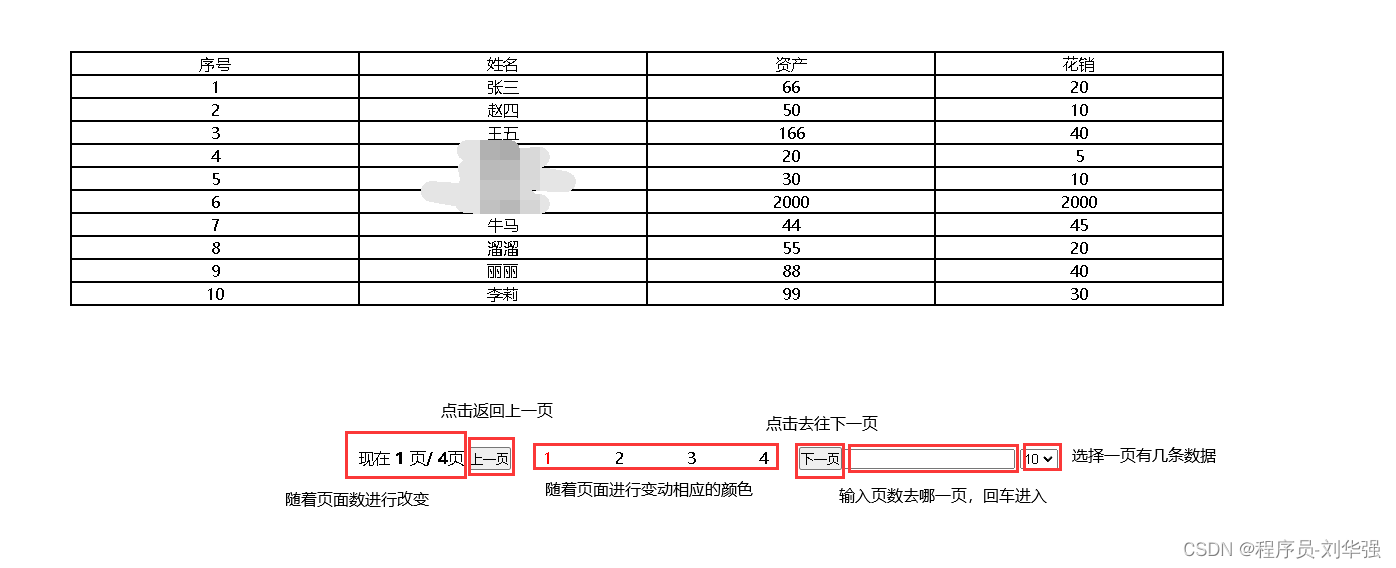
JS实现分页功能
分页功能是一个很好玩的功能,在很多浏览器的底部都会有显示分页的效果,想去第几页去第几页 今天就来做一下分页功能。 实现效果如下: 渲染函数代码如下: ...
js如何实现分页功能
实现JS分页可以通过以下步骤:1. 获取数据:从服务器或本地获取数据,并将数据存储在一个数组或对象中。let shu = [{ number: 1, name: "秦全", price: 100, deng: "二档二级", xue: "初中", zhuang: "离职", tme: "2000" ...

js分页功能
下面我来讲解一下js分页功能的制作第一,HTML和css不用多说了吧,下面我来讲解js部分像下面图片一样,设置差不多20个数据即可,声明两个变量,一个是页数的变量,还有一个是thtd的,然后开始渲染循环页数乘以条数用sty加等于dollar符把自己写的结构放进来,用dollar符花刻好来改变,来渲染...

简单用JS实现分页功能的制作
记录我学习JS的记录都是自己人,分页功能的学习也是为了方便用户的一个功能,在网页进行大量数据展示的时候,可以通过分页技术来将数据分成若干页面展示每次请求查询,不需要查询所有,通过定制页码或者别的方式,只需要查询数据的一 部分,将数据看作一本书,通过页码可以跳转可见数据,直到找到自己想要的就OK啦 &...

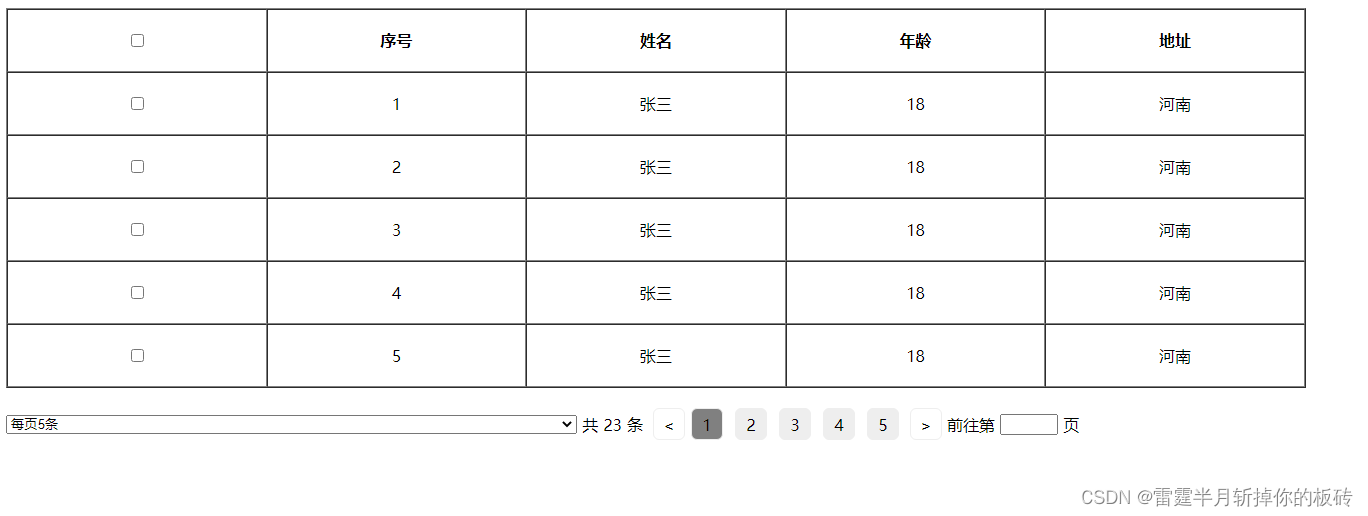
JS实现分页功能(单选按钮、全选按钮、跳转页面)
这里展现出成品的样式,接下来让我们欣赏来自代码的快乐CSS:<style> th,td{ min-width: 120px; text-align: center; } .tool { ...

js 分页功能实现
分页的主要是为了解决当表单数据过多时,查看起来比较不方便吗,这个时候就需要分页查看。效果演示: HTML代码:<div class="dibu"> <!-- 分页 --> <div class="an"> ...
js 分页功能实现
HTML代码:<div class="dibu"> <!-- 分页 --> <div class="an"> <button onclick="jian()" class="jian">...
js实现分页功能代码
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> ...
JavaScript分页功能制作
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-sc...
js分页功能
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-sc...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript功能相关内容
- JavaScript日期功能
- JavaScript隔行换色功能
- JavaScript点击功能
- JavaScript功能数据可视化
- JavaScript功能构建
- JavaScript功能自定义拖拽
- JavaScript功能交互式
- 购物车功能JavaScript源码
- 功能JavaScript
- JavaScript抽奖功能
- JavaScript九宫格抽奖功能
- JavaScript iframe功能
- JavaScript iframe面包屑功能
- JavaScript框架功能
- JavaScript面包屑功能
- dwr JavaScript功能
- JavaScript应用功能
- JavaScript vue功能
- JavaScript登录功能
- JavaScript dialog样式功能
- JavaScript dialog icon功能
- JavaScript功能解决方案
- JavaScript拖拽功能
- 打包JavaScript canvas功能组件
- JavaScript功能学习笔记
- JavaScript功能事件学习笔记
- JavaScript功能滑动效果
- JavaScript功能动画
- .net JavaScript功能
- 开发JavaScript功能
- 微信JavaScript功能
- JavaScript收起功能
- JavaScript自定义功能
- JavaScript功能库
- JavaScript实现功能
- 表单JavaScript功能
- 模板JavaScript功能
- earth engine gee JavaScript功能特征
- JavaScript实现调用设备功能
- php JavaScript功能
- JavaScript冻结列功能
- JavaScript table功能
- JavaScript常用功能总结
- JavaScript如何实现功能
- JavaScript搜索框功能
- JavaScript网页功能
- JavaScript导航功能
JavaScript您可能感兴趣
- JavaScript google
- JavaScript结构
- JavaScript框架
- JavaScript宜搭
- JavaScript表单
- JavaScript关键字
- JavaScript语法
- JavaScript前端
- JavaScript Web
- JavaScript变量提升
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript实现
- JavaScript笔记
- JavaScript函数
- JavaScript数组
- JavaScript代码
- JavaScript CSS
- JavaScript HTML
- JavaScript文件
- JavaScript事件
- JavaScript页面
- JavaScript开发
- JavaScript字符串
- JavaScript jquery
- JavaScript教程
- JavaScript DOM









