从前端性能优化角度谈JavaScript代码压缩与混淆
随着互联网技术的快速发展,前端开发在Web应用程序中扮演着越来越重要的角色。而JavaScript作为前端开发的核心语言之一,其代码的质量和性能优化显得尤为重要。在前端性能优化的众多策略中,JavaScript代码压缩与混淆是一项简单而有效的手段。首先,JavaScript代码压缩可以减小文件体积,...
前端工程化:优化JS加载速度
随着现代Web应用的发展,JavaScript已经成为了前端开发不可或缺的一部分。但是随着业务逻辑的增加和页面的复杂度增加,JS文件的体积也越来越大,导致网页加载速度变慢,影响用户体验。为了提高JS文件的加载速度,我们可以采用前端工程化的优化策略,具体包括以下几点:代码压缩代码压缩是指将JS文件中的...

Webpack【Webpack图片处理、Webpack中proxy代理 、自动清理dist、Webpack优化、JavaScript中的代码检查】(三)-全面详解(学习总结---从入门到深化)
Webpack图片处理在Webpack中,一切皆模块,图片也不例外,也需要我们单独处理一下 安装图片处理是通过 url-loadernpm install --save-dev url-loader@4.1.1 增加配置{ test: /\.(png|svg|jpe?g|gif)$/i, use: ...

Webpack【Webpack图片处理、Webpack中proxy代理 、自动清理dist、Webpack优化、JavaScript中的代码检查】(三)-全面详解(学习总结---从入门到深化)(下)
Webpack【Webpack图片处理、Webpack中proxy代理 、自动清理dist、Webpack优化、JavaScript中的代码检查】(三)-全面详解(学习总结---从入门到深化)(上):https://developer.aliyun.com/article/1420356JSLint...

如何优化你的Vue.js应用以获得最佳性能
🌷🍁 博主猫头虎(🐅🐾)带您 Go to New World✨🍁🦄 博客首页——🐅🐾猫头虎的博客🎐🐳 《面试题大全专栏》 🦕 文章图文并茂🦖生动形象🐅简单易学&#...
计算属性(Computed Properties):优化Vue.js应用性能的秘诀
Vue.js作为一种流行的JavaScript框架,提供了许多强大的功能来构建交互性的Web应用。而计算属性是Vue.js的一项关键功能,它允许开发者以声明性的方式定义派生的数据,以便更有效地管理和优化应用程序的性能。在本博客中,我们将深入探讨计算属性的概念、使用场景、工作原理,以及如何巧妙地利用计...

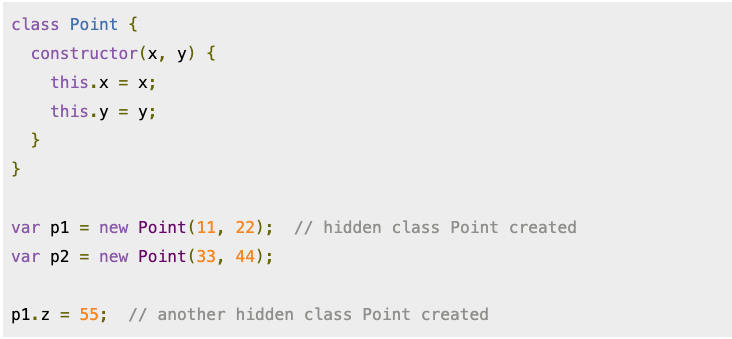
从 V8 优化看高效 JavaScript
理解 JavaScript 是如何工作的对于编写高效的 JS 大有帮助。V8 执行 JS 分为三个阶段:源代码转换为 AST 抽象语法树。语法树转换为字节码:这个过程由 V8 的 Ignition 完成,2017年之前是没有的。字节码编译成机器码:由 V8 的编译器 TurboFan 来完成。第一个...
如何优化 JavaScript 性能:减少重绘与回流
优化 JavaScript 性能是前端开发中非常重要的课题。在本篇博客文章中,我将重点介绍如何减少重绘(Repaint)与回流(Reflow),以提高 JavaScript 在浏览器中的执行效率。我们将深入探讨导致重绘和回流的原因,并提供一些优化技巧和代码示例来改进性能。 什么是重绘与回流ÿ...
前端工程化的前端性能的性能优化方案的渲染层面优化之CSS/JS优化
在前端工程化中,渲染是一个必不可少的优化方案,因为它可以在不同的环境中提高网页的响应速度和可接受性。 下面是一些可以用来进行渲染优化的技术和工具:使用 Prettier:使用 Prettier 可以优化 JavaScript 代码的性能,包括渲染优化。使用 Webpack:使用 Webpack 可以...

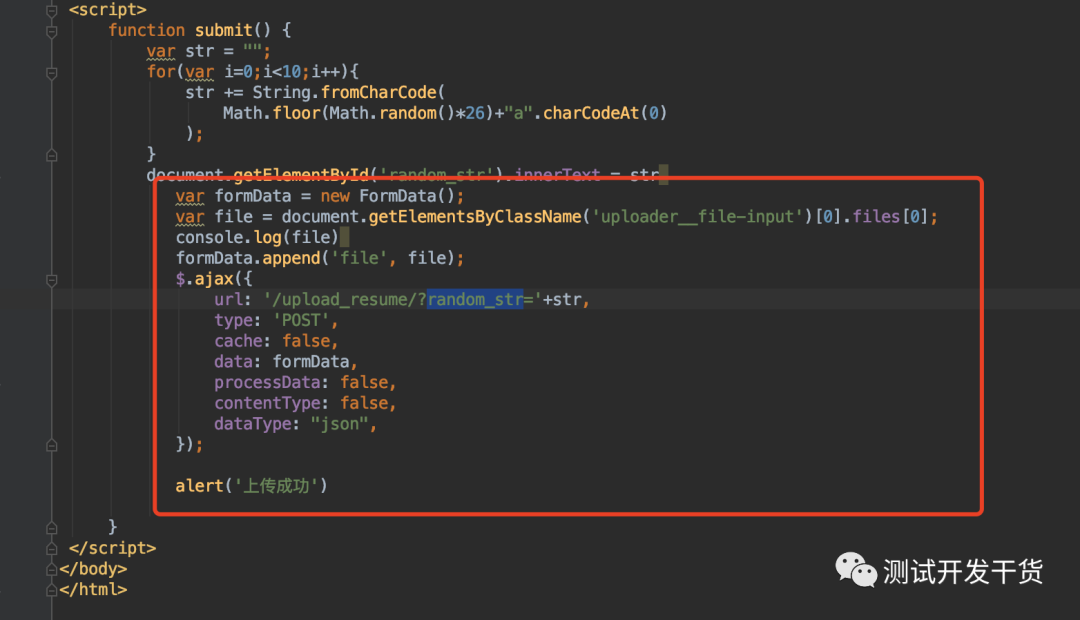
(小说版)【简历优化平台-4】js魔改文件上传,django轻松接收
“是你?”“没错,认不出来了吧?” “简历我不改了,拜拜!” 听到她突然说不改简历了,我并没有太过惊讶,毕竟我们当年闹得挺不愉快的,不然也不会十年多没有通信。但是我还是想帮她改一下简历,看到她现在这样有点不忍心。“我知道有一个网站,可以免费的自动优化简历&#...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript您可能感兴趣
- JavaScript函数
- JavaScript面试题
- JavaScript变量
- JavaScript参数
- JavaScript计算
- JavaScript文件
- JavaScript闭包
- JavaScript区别
- JavaScript var
- JavaScript const
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript实现
- JavaScript前端
- JavaScript笔记
- JavaScript数组
- JavaScript代码
- JavaScript CSS
- JavaScript HTML
- JavaScript事件
- JavaScript页面
- JavaScript字符串
- JavaScript开发
- JavaScript jquery
- JavaScript Web
- JavaScript教程
- JavaScript DOM









