
vue项目加载慢,Nginx页面优化
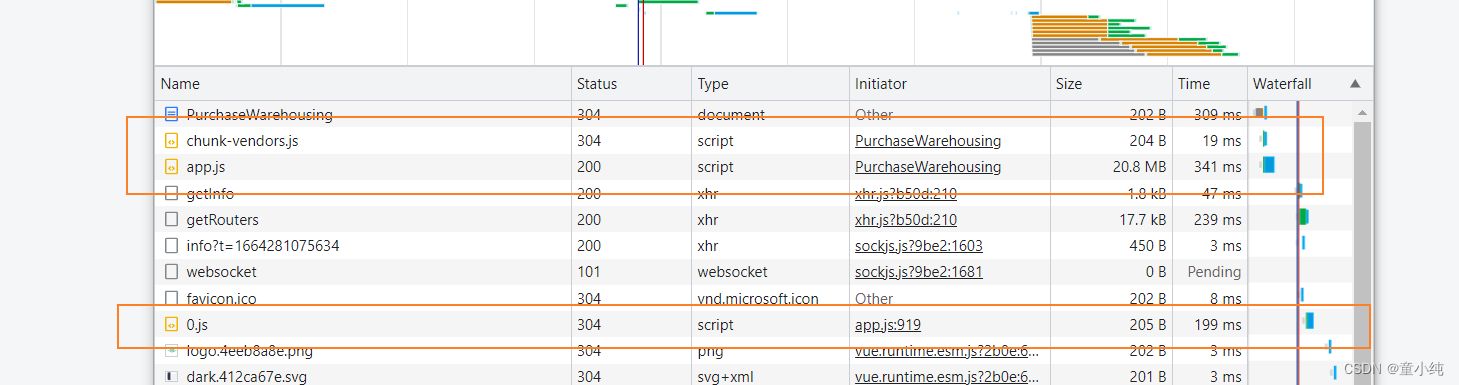
优化的思路:F12调起调试模式,查看js和css加载所需时间(注意由于资源过大导致的加载过慢),下图是经过压缩后的,压缩前chunk-vendors.js我的接近10M,加载几十毫秒。 如果部署在Nginx上的web项目,可以配置Nginx,对js和css进行压缩可在 Nginx 配置文件 serv...

Vue+VueRouter+Nginx+CDN 项目优化实际总结
使用场景:目前这个项目要嵌入到APP中使用,项目用到router、vuex、axios等目前现状:首次加载非常缓慢,等待时间超过8秒钟我们目的:减少包体积、减少http请求次数,同时保证代码可用性、维护性、不变动业务代码路由按需加载webpack默认将所有js源代码打包成一个js文件,导致JS包会变...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。







