
HTML5+CSS3前端入门教程---从0开始通过一个商城实例手把手教你学习PC端和移动端页面开发第8章FlexBox布局(下)
flex-basisflex-basis属性可以指定Flex项目的初始大小。也就是flex-grow和flex-shrink属性调整它的大小以适应Flex容器之前。flex-basis默认的值是auto。flex-basis可以取任何用于width属性的任何值。比如 % || em || rem |...

HTML5+CSS3前端入门教程---从0开始通过一个商城实例手把手教你学习PC端和移动端页面开发第8章FlexBox布局(上)
本教程案例在线演示有路网PC端有路网移动端免费配套视频教程免费配套视频教程教程配套源码资源教程配套源码资源Flex容器<ul> <!--parent element--> <li></li> <!--first child element--&g...

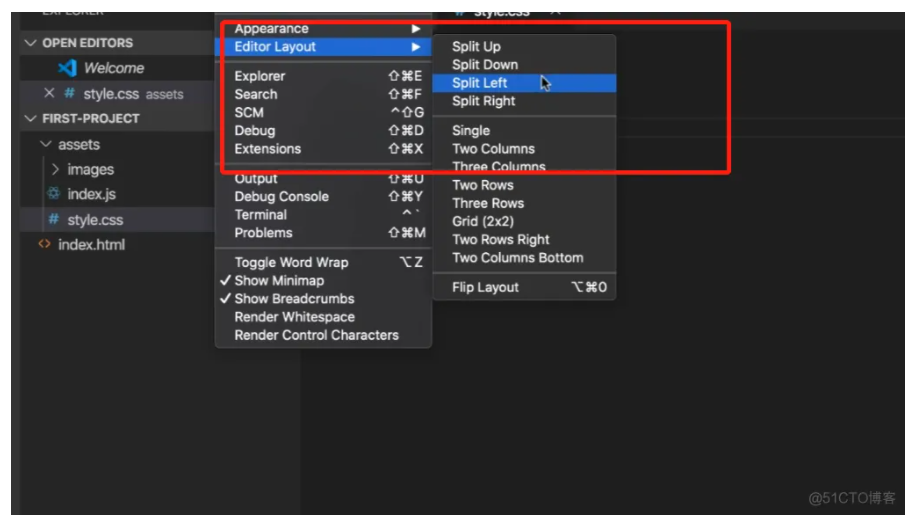
前端知识学习案例4vs code-分隔视图布局
前端知识学习案例4vs code-分隔视图布局

前端工作小结85-小程序学习3开始布局页面3
<template> <view class="box u-p-l-35 u-p-r-35"> <u-image class="head_img" shape="circle" width="120rpx" height="120rpx"...

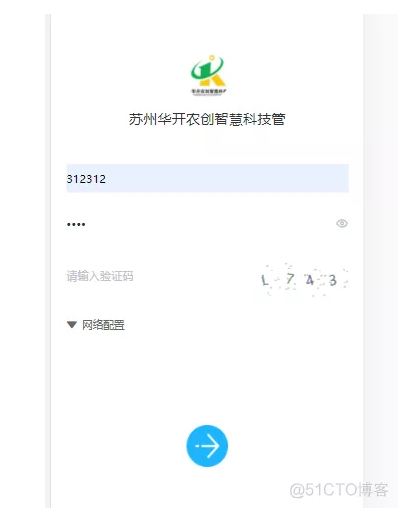
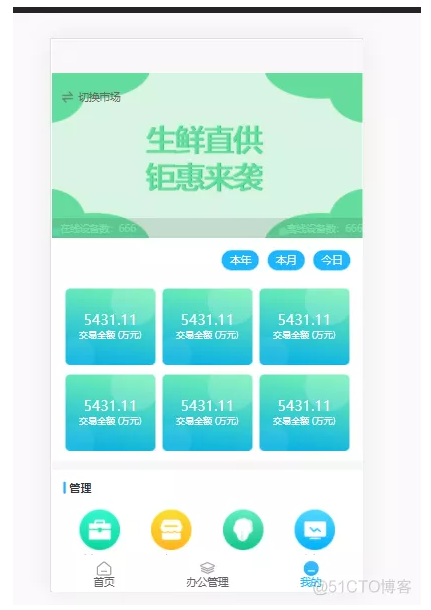
前端工作总结105-小程序学习1开始布局页面
<template> <view class="box u-p-l-35 u-p-r-35 "> <view class="title"> <text> 请选择您要管理的市场 </text> </view> &...

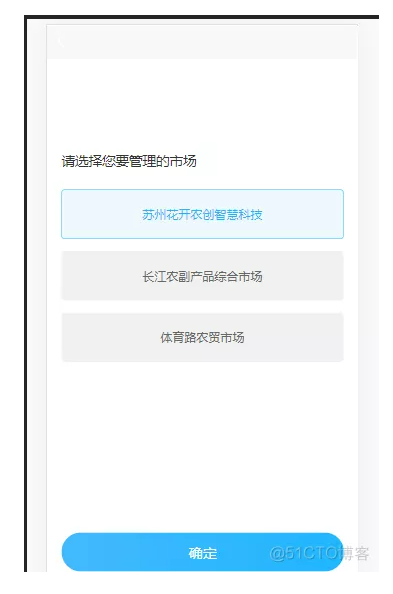
前端工作总结106-小程序学习2开始布局页面2
<template> <view class="box u-p-l-35 u-p-r-35 "> <view class="title"> <text> 请选择您要管理的市场 </text> </view> &...

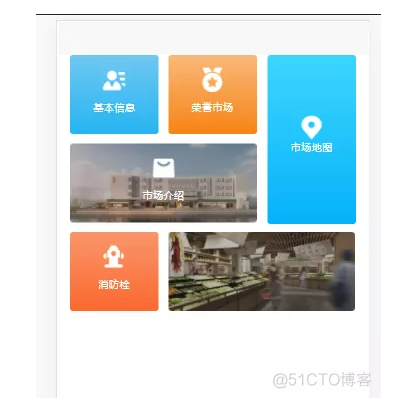
前端工作小结86-小程序学习4开始布局页面4
<template> <view class=" content"> <div style="float: left; width: 477rpx;margin-bottom: 24rpx;"> <div class="u-flex module_sm bl...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
前端学习相关内容
- 学习前端
- 学习前端技术
- 前端学习es6
- 前端学习git
- 前端学习前端框架
- 前端学习案例数组
- 前端学习笔记react-admin学习
- 前端学习笔记react学习
- 前端笔记react学习
- 前端vue3.0学习目标
- 前端笔记学习目标
- 前端学习目标
- 前端学习笔记vue3.0学习目标
- 学习前端程序员规划
- 前端vue学习
- 前端学习案例
- 前端学习案例用法
- 前端学习案例原型tostring
- 前端学习案例原型
- 前端学习案例迭代器
- html5前端商城实例学习移动端页面开发
- css3前端教程学习pc端
- html css前端学习pc端
- 前端学习开发
- 前端学习文本
- 前端学习案例数组迭代foreach
- 前端学习案例数组方法
- 前端学习案例迭代器接口
- 前端学习案例深拷贝
- 前端学习案例数组删改2splice
- 前端学习案例数组删改
- 前端学习案例数组arrayof array.from
- 前端学习案例数组填充
- 前端学习案例数组迭代
- 前端学习案例includes
- 前端学习案例正则
- 前端学习案例正则字符
- 前端学习案例量词贪婪模式
- 前端学习案例正则括号用法
- 前端学习案例匹配模式
- 前端学习案例深拷贝递归
- 前端学习案例2-es6
- 前端学习案例拷贝
- 前端学习案例递归
- 前端学习案例原型链继承方式
- 前端学习案例构造函数继承
- 前端学习案例继承
- 前端学习案例防抖节流
前端更多学习相关
- 前端学习案例面试题
- 前端学习vscode
- 前端学习案例await
- 前端学习案例reduce
- 前端学习案例闭包
- 前端学习案例数组遍历
- 前端学习案例解析
- 前端学习案例链表
- 前端学习案例对象
- 前端学习tailwindcss
- 前端学习案例源码实现
- 前端学习案例三栏布局
- 前端学习案例封装
- 前端学习案例箭头函数this
- 前端学习案例节点后继
- 前端学习案例子节点
- 前端学习案例布局
- 前端学习案例跨域
- 前端学习案例二叉搜索树
- 前端学习案例数组字符串
- 前端学习案例应用
- 前端学习案例函数
- 前端学习案例es6
- 前端学习案例数据
- 前端学习案例二进制
- 前端学习案例优化
- 前端学习案例路由
- 歌谣前端笔记学习
- 学习node.js vue.js前端网站数据
- 前端学习案例1-promise
- 前端学习案例tostring
- 前端学习案例高级用法
- 前端学习案例模式
- 前端学习案例单例模式
- 前端学习案例数组去重
- 前端学习案例责任链模式
- 前端学习案例reduce使用场景
- 前端学习案例块级作用域
- 前端学习案例属性描述符
- 前端学习案例树结构
- 前端学习案例受控组件
- 前端学习案例异步
- 学习前端框架
- 前端学习案例瀑布流
- 前端学习案例斐波那契数列递归
- 前端学习案例数组面试题
- 前端学习案例策略模式
- 前端学习案例偏函数
- 前端学习案例模块化
- 前端学习案例闭包定义










