现代前端开发中的自适应布局与响应式设计
随着移动互联网的快速发展,越来越多的用户开始使用各种类型和尺寸的设备来访问网站和应用程序。因此,如何在不同的设备上提供一致的用户体验成为了前端开发中的关键挑战。自适应布局和响应式设计作为解决方案已经成为了现代前端开发中的标配。自适应布局是指网页能够根据不同设备的屏幕尺寸和分辨率做出相应的布局调整,以...

TypeScript实战——ChatGPT前端自适应手机端,PC端
前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家:https://www.captainbed.cn/z可以在线体验哦:体验地址引言ChatGPT是由OpenAI开发的一种基于语言模型的对话系统。它是GPT(Generative Pre-trained Transfo...

【面试题】前端 移动端自适应?
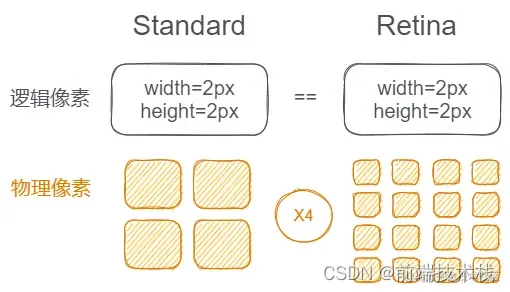
移动端 h5 开发中有一个绕不开的话题:移动端自适应方案。移动端的设备尺寸不尽相同,要把 UI 设计图较好地展示在移动端上,需要让 h5 页面能自适应设备尺寸。接下来将对移动端自适应的相关概念、方案和其他一些常见问题做个介绍。概念简介大厂面试题分享 面试题库前后端面试题库 (面试必备) 推荐:★★★...
前端切图:手机端自适应布局demo
手机端自适应布局demo原型如下:要求如下:适应各种机型源码如下:<!DOCTYPE html > <html> <head> <meta http-equiv="Content-Type" content="text/html; charset...
前端——父容器根据子容器的高度自动变化高度(自适应)
前言如下列HTML代码: <div id="main"> <div id="content"></div> </div> 当子容器content的高度改变时,父容器高度并没有实时改变,这时候把父容器的高度设置成auto是不行的我们的需求就是要...

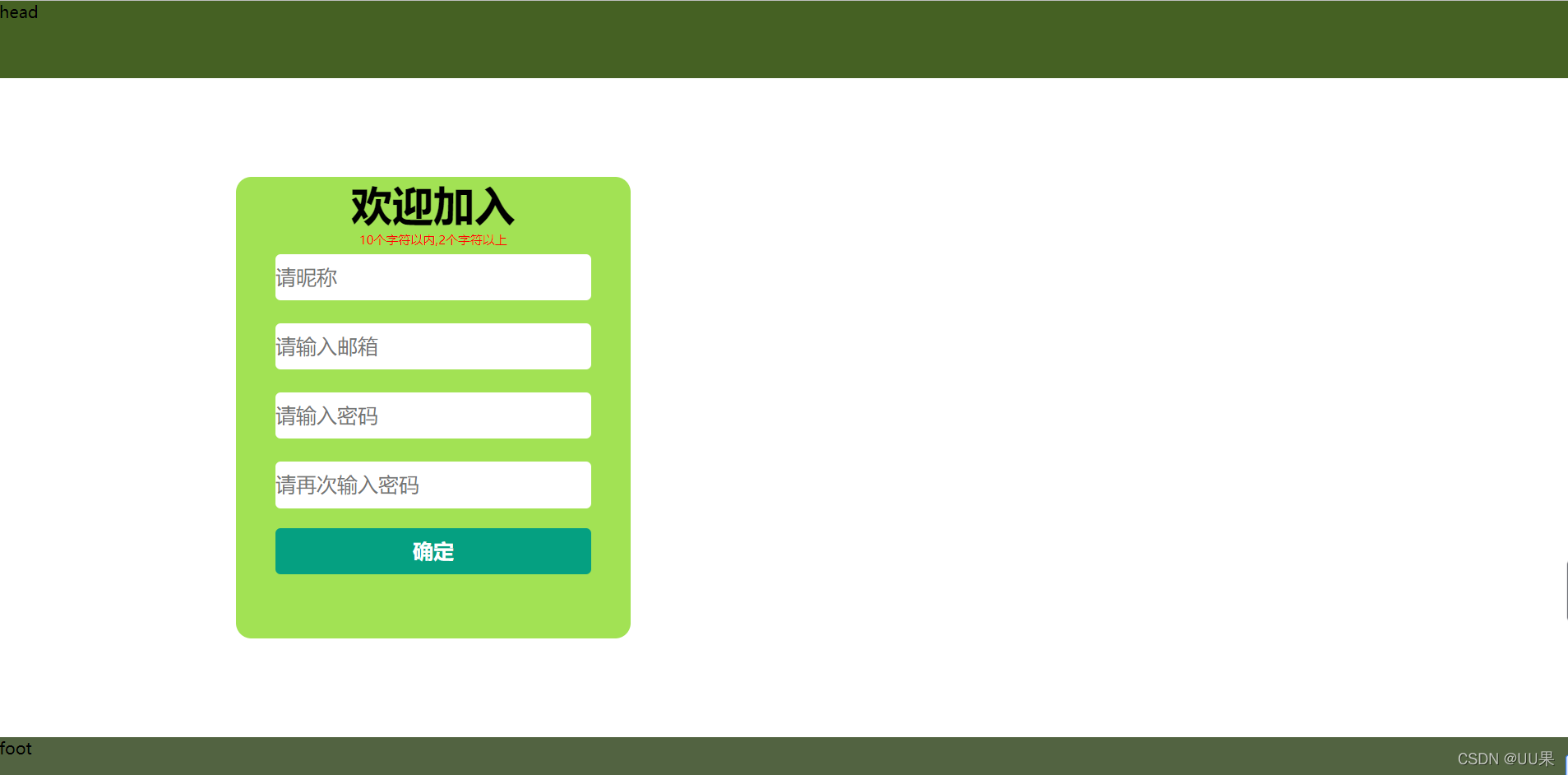
一个注册页面的前端模板(html+css+javascript)可自适应屏幕
一个注册页面的前端模板(html+css+javascript)可自适应屏幕,修改样式即可用。截图代码<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>the first...
前端使用postcss-px-to-viewport实现移动端或者PC端自适应
安装postcss-px-to-viewportnpm install postcss-px-to-viewport -S 配置webpack.config.js或者package.json(二选一即可)方法一:配置webpack.config.jsconst postcssPxToViewport...

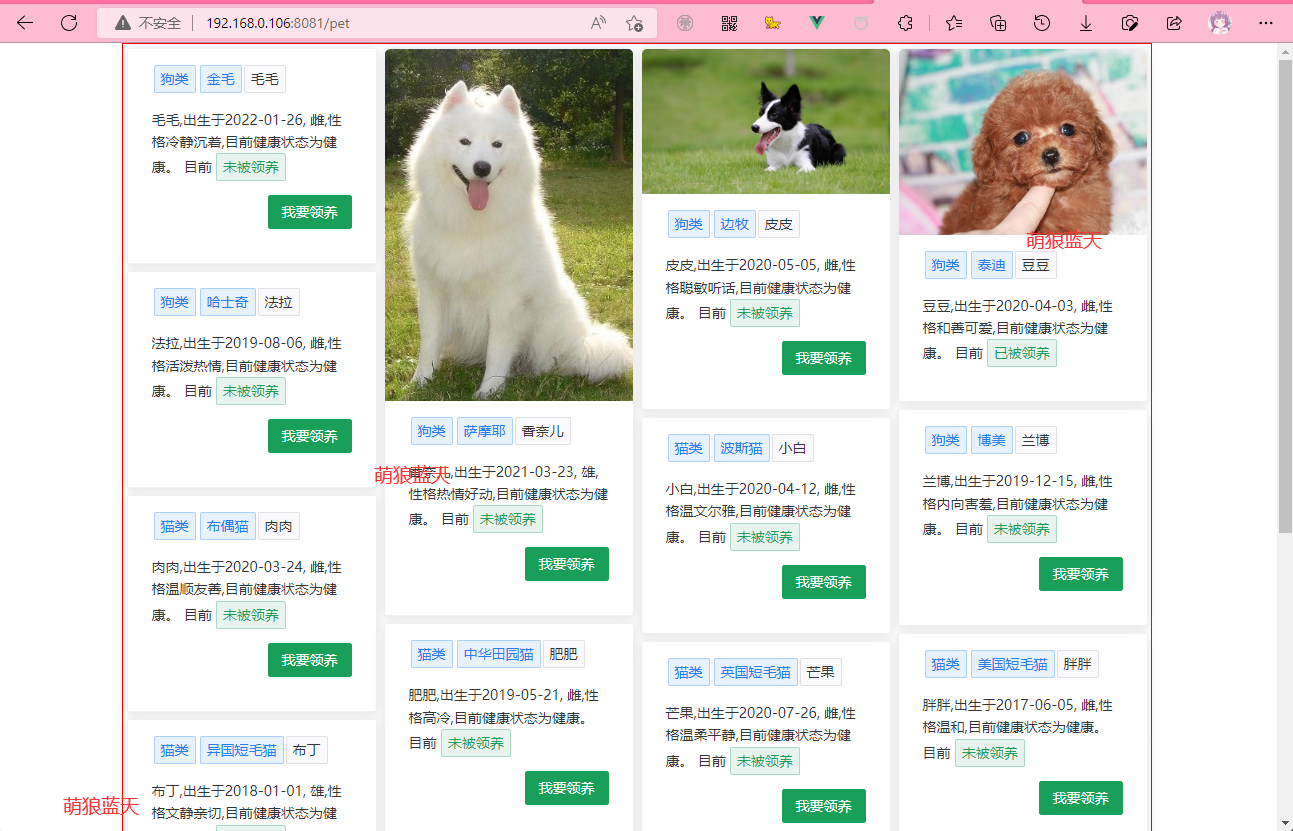
【前端】【Vue】Vue3自适应瀑布流解决方案
Vue3自适应瀑布流解决方案效果如上图所示。说明:Vue3、[vue-masonry插件](vue-masonry - npm (npmjs.com))建议查看官方文档vue-masonry (https://www.npmjs.com/package/vue-masonry)安装npm insta...
前端项目实战112-设置宽度按照内容自适应设置宽度
<Table.Column<Menu> width="100px" title="生产单号" dataIndex="code" align="center"></Table.Column> <Table.Col...
好程序员web前端分享高度自适应
好程序员web前端分享高度自适应一、宽高自适应网页布局中经常要定义元素的宽和高。但很多时候我们希望元素的大小能够根据窗口或子元素自动调整,这就是自适应。它能够使网页显示更灵活,可以适应在不同设备、不同窗口和不同分辨率下显示。(1)宽度自适应 ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。










