
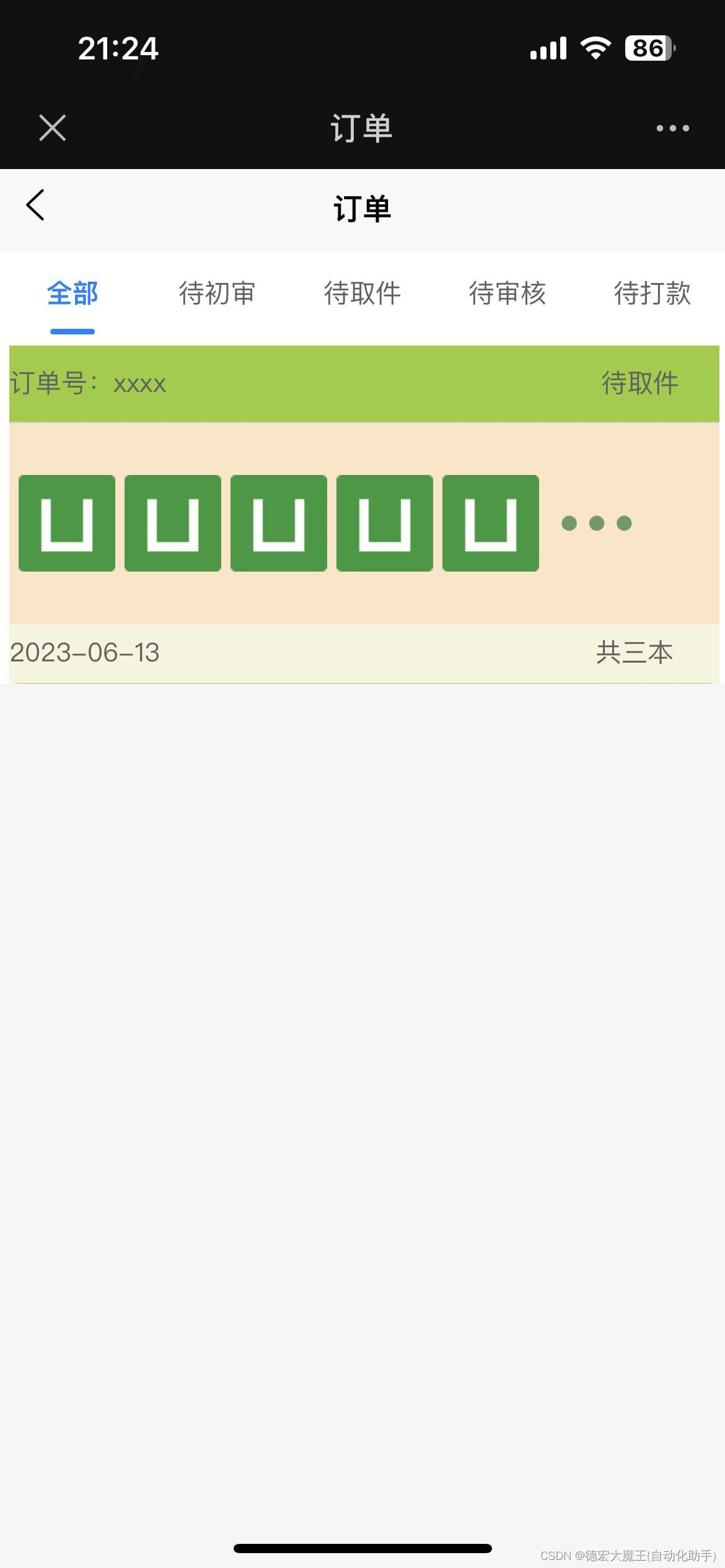
uniapp小程序订单页面UI
前言之前用模板写了订单页面,由于需求改了导致这个页面做更新麻烦,弄了一下午,索性全部删除了自己写了,上面的tabs用的是b-ui框架写的,其他的都是原生写法。🙏如果这篇文章对你有帮助还请收藏点赞+关注🙏分析根据我的需求,通过订单号查一个群组的商品数据,然后将订...

【uniapp小程序】打印列表UI模板
这是一个云打印项目,首页查询接口渲染设备,设备是否在线是通过redis进行判断的,当设备在线时可以通过在线的驱动软件打印用户提交的文档,自动处理无需人工干预今天主要是分享一下,文件列表界面,由于UI太丑于是我换了下,如图所示:框架为uView2.0,代码如下:...

【 uniapp - 黑马优购 | 商品详情 】详情页UI结构设计、商品导航区域实现
7. 商品详情7.0 创建 goodsdetail 分支运行如下的命令,基于 master 分支在本地创建 goodsdetail 子分支,用来开发商品详情页相关的功能:git checkout -b goodsdetail7.1 添加商品详情页的编译模式在微信开发者工具中,点击工具栏上的编译模式下...

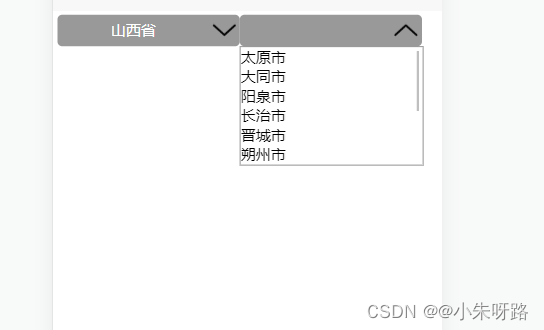
vue uniapp通用省市下拉选择器组件 布局样式可灵活根据ui变更 (区域 可根据数组嵌套的格式继续往下模仿即可)
本人是uniapp写的 vue使用的话直接把view标签改为div即可 但是uniapp也可以不写view直接使用div(view遵从语法标准)<template> <view class="content" style="padding: 10rpx;"> <view...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



