react项目实战学习笔记-学习46-发送请求
请求拦截器// 添加请求拦截器 instance.interceptors.request.use(function (config) { let token = localStorage.getItem('cms-token') if(token){ config.headers = { 'cms...

react项目实战学习笔记-学习40-列表数据请求和渲染
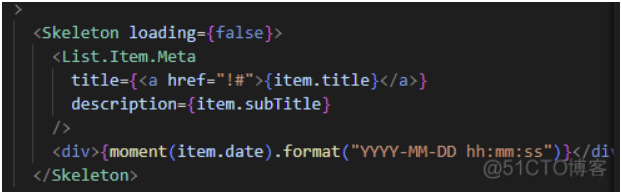
loading=false才能渲染出来import React, { useState, useEffect } from 'react' import { List, Skeleton, Pagination, Button, message } from 'antd'; import { Art...

react项目实战学习笔记-学习37-分页请求获取2
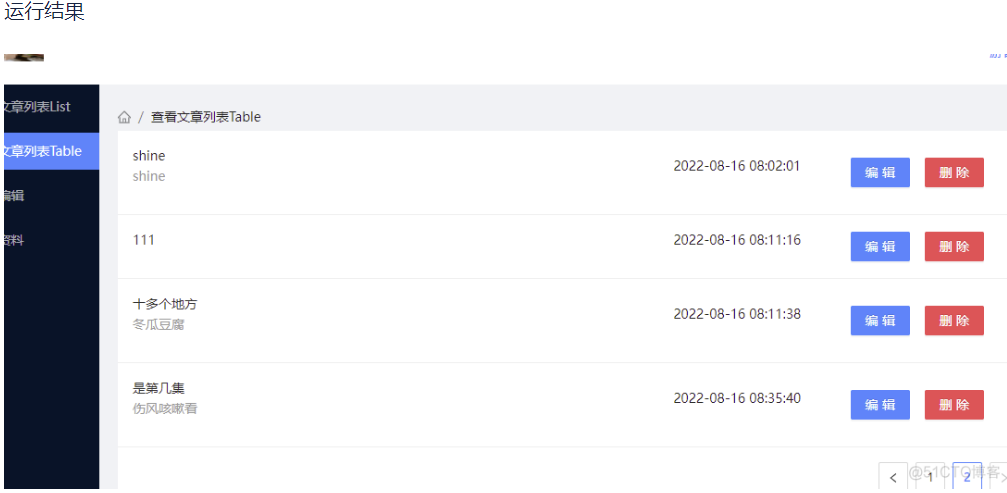
import React, { useState, useEffect } from 'react' import './less/ListTable.less' import { Table, Button, Space, message } from 'antd'; import moment ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
react.js学习笔记相关内容
- 学习笔记react.js环境
- 前端学习笔记react.js原理
- 学习笔记react.js
- 学习笔记react.js方法
- 学习笔记react.js render
- 学习笔记react.js material-ui
- 前端笔记学习笔记react.js ui表单
- 学习笔记react.js dialog icon事件功能
- 学习笔记react.js构造grid点击事件
- 前端学习笔记react.js源码commit
- 学习笔记react.js源码commit
- 学习笔记react.js构建
- 学习笔记react.js构建fiber
- 前端学习学习笔记react.js任务存放
- react.js学习笔记封装
- java202303java学习笔记空参react.js详情
- react.js基础知识学习笔记
- react.js jsx学习笔记
- react.js vue学习笔记
- react.js学习笔记函数
- react.js项目实战学习笔记学习用户
- react.js学习笔记布局
- react.js项目实战学习笔记学习
- react.js项目实战学习笔记学习对话框
- react.js学习笔记学习文章编辑
- react.js学习笔记学习编辑
- react.js项目实战学习笔记学习面包屑
- react.js项目实战学习笔记学习登录
- react.js项目实战学习笔记学习登录布局
- react.js项目实战学习笔记学习知识点
- react.js学习笔记泛型
- react.js学习笔记学习渲染
- react.js hooks学习笔记
react.js您可能感兴趣
- react.js原理
- react.js面试题
- react.js面试
- react.js性能分析
- react.js项目
- react.js文档
- react.js js
- react.js学习
- react.js web
- react.js Vue
- react.js组件
- react.js Native
- react.js前端
- react.js笔记
- react.js实战
- react.js hooks
- react.js工作
- react.js路由
- react.js生命周期
- react.js redux
- react.js应用
- react.js开发
- react.js方法
- react.js渲染
- react.js JSX
- react.js事件
