看完后完全了解 Vue 2.0 和 Vue 3.0 的区别
1.数据的双向绑定Vue2.0使用Object.defineProperty原理:通过使用 Object.defineProperty 来劫持对象属性的 geter 和 seter 操作,当数据发生改变发出通知代码: 1 <!DOCTYPE html> 2 <html lang="...
使用Vue3和Vue2进行开发的区别
使用Vue3和Vue2进行开发的区别笔者虽然老早就是用vue3进行开发了,但是上次有人问道使用vue3进行开发跟使用vue2进行开发的区别有哪些这个问题的时候,回答的还是有些琐碎,干脆今天专门整理一下,做个记录。一、再也不用set了众所周知,vue3使用的是Proxy对象进行代理,对数据进行监控,而...

vue中v-if与v-show的区别
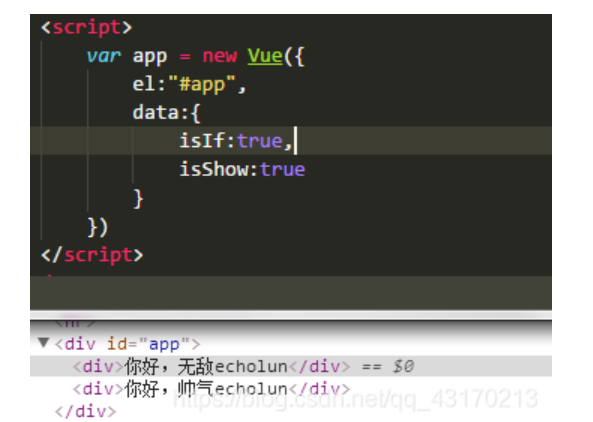
相同点:v-if与v-show都可以动态控制dom元素显示隐藏不同点:v-if显示隐藏是将dom元素整个添加或删除,而v-show隐藏则是为该元素添加css–display:none,dom元素还在。都修改为false后,第一个div是直接被移除掉了需要注意的是,当一个元素默认在css中加了disp...

小谈 Vue 中函数和计算属性的区别
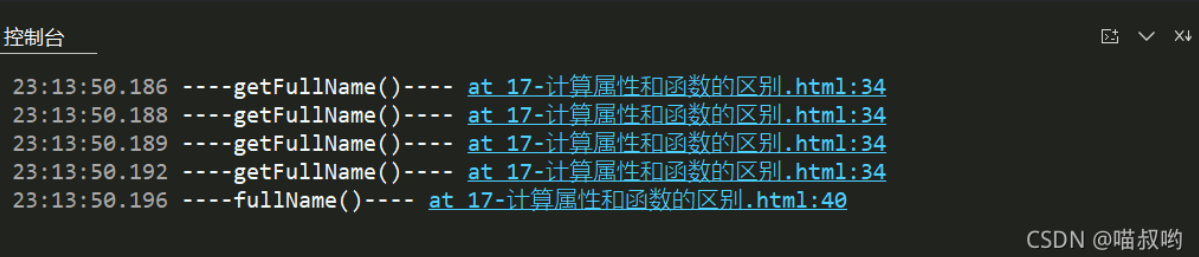
在 vue 中存在函数和计算属性,部分开发人员其实并不清楚函数和计算属性的区别,甚至有些开发人员还认为函数和计算属性在任何情况下都能相互转换。情况真的是这样吗?下面我就来简单的说一下函数和计算属性的区别。首先我们来看一个例子,在网页中分别使用计算属性和函数实现姓名拼接,代码如下:<!DOCTY...

Vue路由query 和 params 传参的区别
通过 url 传递参数控制页面显示数据的两种方式1. query 传统问号传参url 格式:xxx.com/product?id=123模板内获取数据:this.$route.query.id2. params 动态路由匹配url 格式:xxx.com/product/123模板内获取数据:this...
vue在created和mounted这两个生命周期中请求数据有什么区别呢?
[vue] vue在created和mounted这两个生命周期中请求数据有什么区别呢?
在vue事件中传入$event,使用e.target和e.currentTarget有什么区别?
在vue事件中传入$event,使用e.target和e.currentTarget有什么区别?
你是从vue哪个版本开始用的?你知道1.x和2.x有什么区别吗?
你是从vue哪个版本开始用的?你知道1.x和2.x有什么区别吗?
vue 中 mixin 和 mixins 区别?
vue 中 mixin 和 mixins 区别?
Vue路由传值params和query的区别?
Vue路由传值params和query的区别? 【精品问答】前端面试手册 【精品问答】前端面试手册之Vue篇
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



