vue如何解决跨域?原理?
1.cors跨域(配置服务器) :原理:它允许浏览器向跨源服务器,发出XMLHttpRequest请求1.jsonp跨域:原理:动态生成script标签,通过src引入接口地址(因为src不存在跨域的)3、代理服务器:原理:先请求本地服务器,本地服务器再去请求真正的后台服务器,最后本地服务器再将请求...
Vue $nextTick理解和实现原理
$nextTick 是在下次 DOM 更新循环结束之后执行延迟回调,在修改数据之后使用 $nextTick,则可以在回调中获取更新后的 DOM Vue的更新DO...
Vue 3.0 响应性 深入响应性原理
前言hello world欢迎来到前端的新世界当前文章系列专栏:vue.js博主在前端领域还有很多知识和技术需要掌握,正在不断努力填补技术短板。(如果出现错误,感谢大家指出)感谢大家支持!您的观看就是作者创作的动力Vue 最独特的特性之一,是其非侵入性的响应性系统。数据模型是被代理的 JavaSc...
vue 的双向数据绑定的原理
Vue.js 中的双向数据绑定是该框架的核心特性之一,它允许视图(DOM)和模型(数据)之间的同步。其原理基于以下几个关键概念:1. **响应式数据**:Vue使用`Object.defineProperty`或`Proxy`来监测数据的变化。当您在Vue的数据对象中声明一个属性时,Vue会在这个属...
Vue的MVVM实现原理
前言MVVM是Model-View-ViewModel的缩写,是一种软件架构设计模式。Vue.js实现了这种设计模式,通过双向数据绑定和虚拟DOM技术,使得数据和视图能够快速响应彼此的变化。了解Vue的MVVM实现原理,对于更深入地理解Vue的工作机制和编写高质量的Vue代码非常有帮助。用法MVVM...

【源码&库】跟着 Vue3 的源码学习 reactive 背后的实现原理
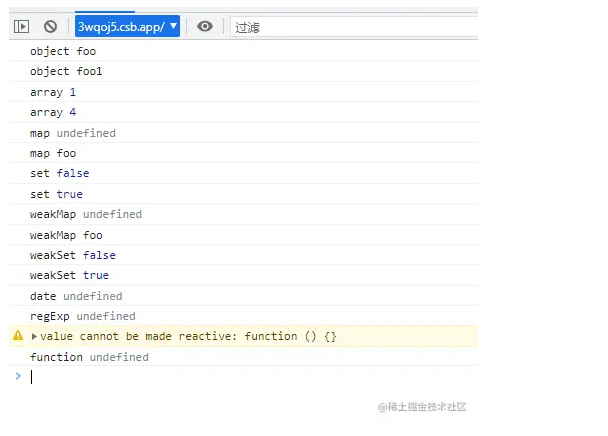
reactive作为Vue3中的核心API之一,其背后的实现原理是非常值得我们学习以及借鉴的;上一篇文章只是初略的过了一遍Vue3的响应式流程,就那么初略的一瞥就有上万字,而且还没讲到详细的讲解实现原理;所以这一篇将详细的解析reactive的实现原理,后续还会补上effect的原理和思想,以及响应...
【源码&库】Vue3 的响应式核心 reactive 和 effect 实现原理以及源码分析
Vue的响应式系统很让人着迷,Vue2使用的是Object.defineProperty,Vue3使用的是Proxy,这个是大家都知道的技术点;但是知道了这些个技术点就能写出一个响应式系统吗?答案是肯定是NO,Vue的响应式系统是一个非常复杂的系统,技术只是实现的手段,今天我们就来看看...

【源码&库】Vue3 中的 nextTick 魔法背后的原理
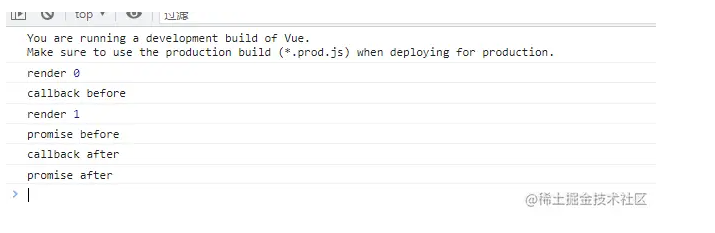
在使用Vue的时候,最让人着迷的莫过于nextTick了,它可以让我们在下一次DOM更新循环结束之后执行延迟回调。所以我们想要拿到更新的后的DOM就上nextTick,想要在DOM更新之后再执行某些操作还上nextTick,不知道页面什么时候挂载完成依然上nextTick。虽然我不懂Vue的内部实现...

【Vue2.0学习】— Vue监视数据的原理(四十二)
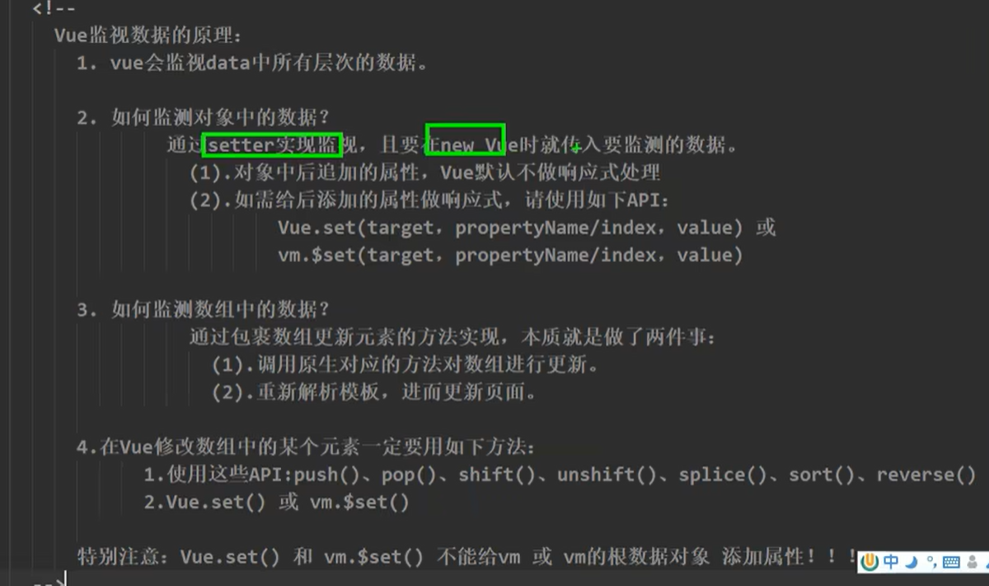
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge&#...

Vue Vuex的使用和原理 专门解决共享数据的问题
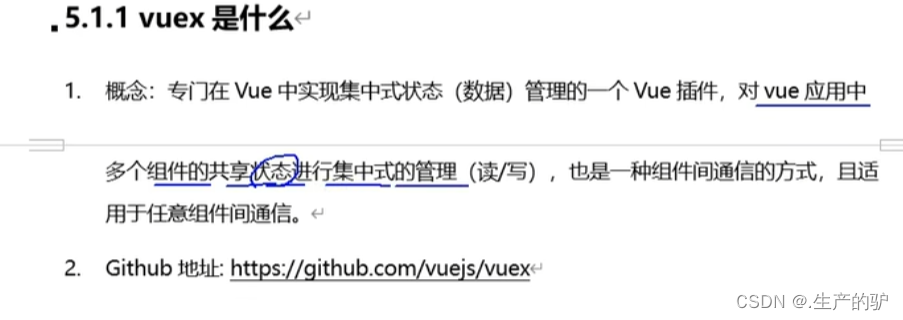
Vuex专门解决共享数据的问题多组件共享时使用,如用户ID各组件需要根据ID发送请求获取数据,任意组件可以进行增删改,相当于全局变量Vuex 工作流程如果确定值参数可以不经过Actions 直接走安装Vuexvue2使用 vuex@3vue3使用 vuex@4npm i vuex@3要求> 一...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js原理相关内容
- nexttick原理VUE.js
- props原理VUE.js
- vue3原理VUE.js
- vue3 props原理VUE.js
- 特性原理VUE.js
- 原理追踪VUE.js
- 数据绑定原理VUE.js
- 系统原理VUE.js
- VUE.js监测原理
- VUE.js函数原理
- VUE.js渲染原理
- VUE.js数据绑定原理面试
- 面试官VUE.js原理
- VUE.js响应原理
- vue3响应原理VUE.js
- VUE.js mvvm原理
- VUE.js vuex原理
- 原理vue2 vue3 VUE.js
- 属性原理VUE.js
- 原理队列VUE.js
- 双向绑定原理VUE.js
- 列表原理VUE.js
- VUE.js作用原理
- 原理readonly VUE.js
- VUE.js scoped原理
- vue3响应式设计原理VUE.js
- 页面原理VUE.js
- vue3虚拟dom原理VUE.js
- vue3 canvas坦克大战原理VUE.js
- VUE.js原理小册
- scoped原理VUE.js
- v-model原理VUE.js
- VUE.js基础知识原理
- VUE.js原理简介
- vue2原理VUE.js
- vue2 vue3原理VUE.js
- 原理对象VUE.js
- VUE.js key原理
- VUE.js侦测原理
- VUE.js源码阅读原理
- VUE.js框架原理应用



