
热议:Vue中如何让界面及时刷新,应对对象新增属性难题!
⭐ 专栏简介 欢迎来到前端入门之旅!这个专栏是为那些对Web开发感兴趣、刚刚开始学习前端的读者们打造的。无论你是初学者还是有一些基础的开发者,我们都会在这里为你提供一个系统而又亲切的学习平台。我们以问答形式更新,为大家呈现精选的前端知...

揭秘 Vue 模板编译:从源代码到美丽界面的神奇旅程(下)
四、模板编译的优化模板编译的优化可以提高模板的渲染性能和效率。以下是一些常见的优化技术:静态节点提升(Static Node Hoisting):在模板编译过程中,将静态的、不变的节点(如 HTML 标签、纯文本等)提升到模板的顶部。这样可以减少在渲染过程中对这些节点的重复解析和创建。缓存和复用(C...

揭秘 Vue 模板编译:从源代码到美丽界面的神奇旅程(上)
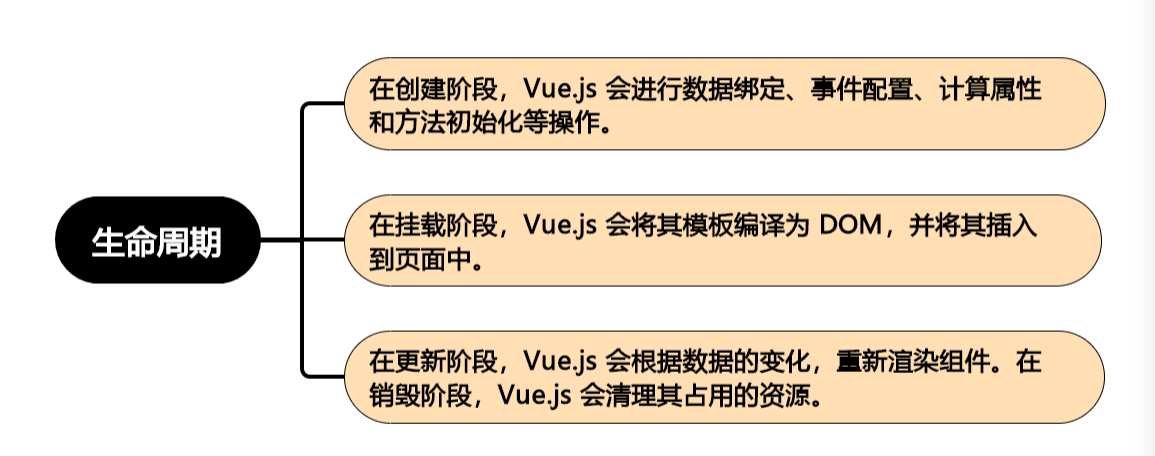
一、引言Vue 简介Vue.js 是一个构建用户界面的渐进式框架。它是一个构建模块化单页面应用程序的渐进式框架。它采用组件化设计,具有灵活的响应式框架,用于构建复杂的用户界面。Vue.js 具有简单易用、高效灵活、优雅强大等特点,已经被广泛应用于前端开发。Vue.js 的核心功能包括数据绑定、组件化...
Vue中给对象添加新属性时,界面不刷新怎么办?
一、直接添加属性的问题从一个例子开始定义一个p标签,通过v-for指令进行遍历然后给botton标签绑定点击事件,我们预期点击按钮时,数据新增一个属性,界面也 新增一行<p v-for="(value,key) in item" :key="key"> {{ value }} </...
Vue中给对象添加新属性时,界面不刷新怎么办?
前言hello world欢迎来到前端的新世界当前文章系列专栏:vue.js博主在前端领域还有很多知识和技术需要掌握,正在不断努力填补技术短板。(如果出现错误,感谢大家指出)感谢大家支持!您的观看就是作者创作的动力直接添加属性的问题我们从一个例子开始定义一个p标签,通过v-for指令进行遍历然后给...
Vue中深度拷贝对象属性,但是界面的双向绑定功能失效问题解决
业务功能需求是这样的,很简单,一个数据列表el-table,右边有个编辑按钮,实现弹框编辑功能,点击编辑按钮弹框的过程是如下实现的handleEdit(scope) { this.dialogType = 'edit' this.dialogVisible = true this.o...

【Vue3】用Element Plus实现列表界面
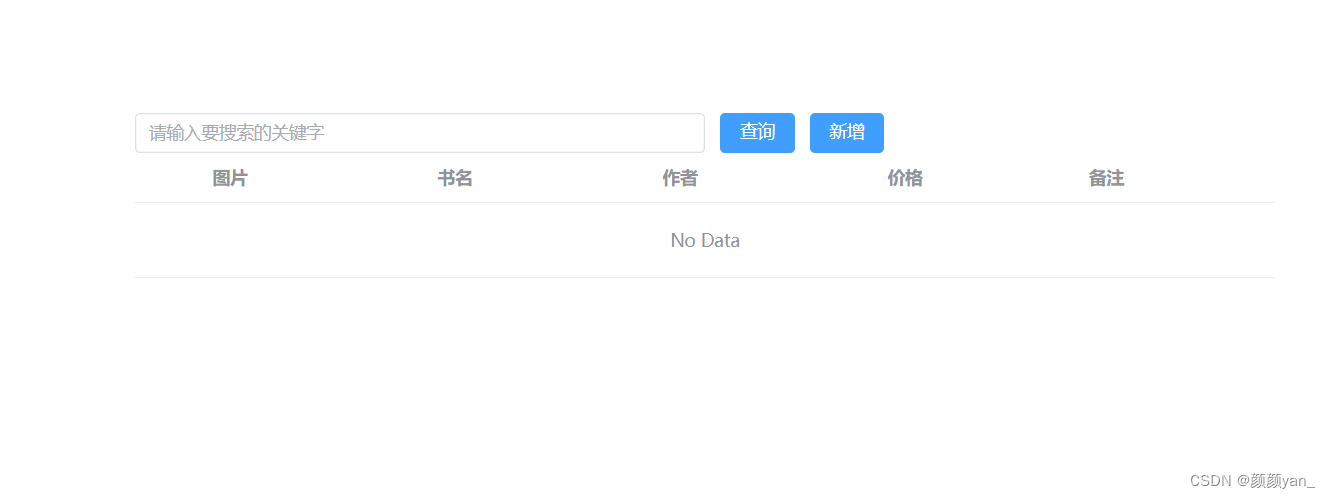
🏆今日学习目标:用Element Plus实现列表界面😃创作者:颜颜yan_✨个人格言:生如芥子,心藏须弥⏰本期期数:第四期🎉专栏系列:Vue3前言哈喽大家好,本期我们用Element Plus实现列表界面,我们先用vue+vit...

总结vue中数据更新,但是界面没有更新的情况
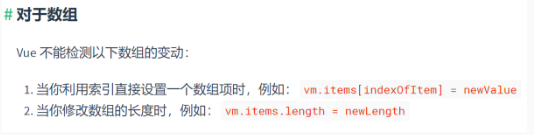
1. 前言1.学徒一茬一茬的,但是问题都差不多,是时候总结下了2.主要是vue23.大部分问题官网都有答案,所以还是建议先熟悉下vue响应式原理4.只精简出简要能体现错误原因的代码2. 注意事项1.官网的这句话非常重要2.由于 JavaScript 的限制,Vue 不能检测数组和对象的变化。尽管如此...
vue-路由-2-编程式导航-嵌套路由-404界面配置
1.前言不同的路由方式,都需要所了解,这样在实际使用中才能比较灵活虽然其实我在工作中甚少用到编程式导航正好借此机会梳理一下2.router实例方法跳转之前是通过 router-link创建a标签来定义导航链接语法router.push(location, onComplete?, onAbort?)...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



