浅谈Vue 3的响应式对象: ref和reactive
Vue 3是一个流行的前端框架,它引入了一些新的特性来提高开发者的体验和性能。其中,响应式对象是 Vue 3 中一个非常重要的概念。在这篇博客中,我们将重点介绍 Vue 3 中的响应式对象,并深入探讨其中的 ref 和 reactive。 引言 在现代的前端开发中,响应式编程已经成为一个非常重要的概...

Vue 将响应式数据转为普通对象
toRaw:将一个 reactive 生成的响应式数据转为普通对象。 toRaw 适用于:获取响应式数据对应的普通对象,对这个普通对象所有的操作,都不会引起页面的更新。 markRaw:标记一个对象,使其永远不会再成为响应式数据。 markRaw 适用于:当数据不会发生变化时,跳过响应式转换可以提高...

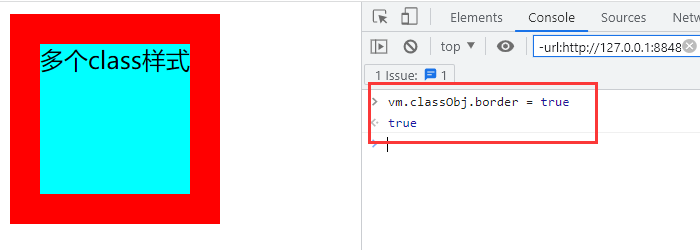
Vue绑定style和class 对象写法
适用于:要绑定多个样式,个数确定,名字也确定,但不确定用不用。 绑定 class 样式【对象写法】: .box{ width: 100px; height: 100px; } .aqua{ background-color: aqua; } .border{ ...

【Vue3】使用ref与reactive创建响应式对象
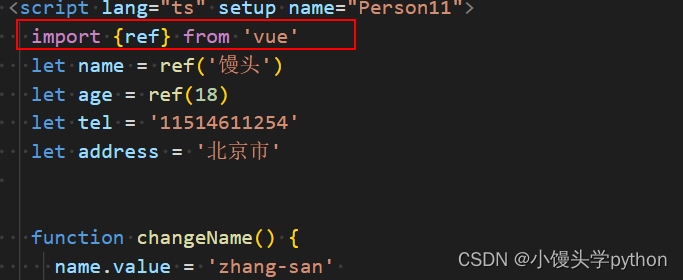
介绍ref 先来简单介绍一下ref,它可以定义响应式的变量 语法:let xxx = ref(初始值)。 **返回值:**一个RefImpl的实例对象,简称ref对象或ref,ref对象的value属性是响应式的。 注意点: JS中操作数据需要:xxx.value,但模板中不需要.value,直接使...

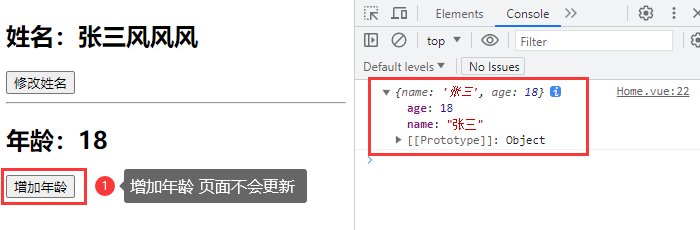
热议:Vue中如何让界面及时刷新,应对对象新增属性难题!
⭐ 专栏简介 欢迎来到前端入门之旅!这个专栏是为那些对Web开发感兴趣、刚刚开始学习前端的读者们打造的。无论你是初学者还是有一些基础的开发者,我们都会在这里为你提供一个系统而又亲切的学习平台。我们以问答形式更新,为大家呈现精选的前端知...

探秘 Vue 数据绑定:为何 data 必须是函数而非对象?
⭐ 专栏简介 欢迎来到前端入门之旅!这个专栏是为那些对Web开发感兴趣、刚刚开始学习前端的读者们打造的。无论你是初学者还是有一些基础的开发者,我们都会在这里为你提供一个系统而又亲切的学习平台。我们以问答形式更新,为大家呈现精选的前端知...
第26节: Vue3 绑定到对象
在UniApp中使用Vue3框架时,你可以使用对象绑定语法将属性绑定到对象上。下面是一个示例,演示了如何在UniApp中使用Vue3框架使用绑定到对象:<template> <view> <button @click="toggleActive">Toggle A...
第16节:Vue3 响应式对象reactive()
在UniApp中使用Vue3框架时,你可以使用reactive()函数来创建一个响应式对象。reactive()函数返回一个响应式引用对象,它包装了一个普通的对象,使得该对象能够成为响应式数据源。下面是一个示例,演示了如何在UniApp中使用Vue3框架使用reactive():<templa...
VUE组件:Vue组件中的data为什么必须是一个函数而不是一个对象?
在Vue组件中,data选项为什么必须是一个函数而不是一个对象,涉及到组件实例的复用和状态隔离的问题。 当你在组件中使用data时,每个组件实例都应该拥有独立的数据对象,以防止组件之间相互影响。如果data是一个对象,那么该对象会在所有组件实例之间共享,导致一个组件的状态修改会影响其他组件的状态。 ...
有关vue判断是否是空对象的问题
今天遇到一个问题,请求外部接口,返回的是序列化之后的信息,导致data字段可能是空对象,但是在前端解析的时候,需要判断空对象的问题,这里做一下记录VUE中判断对象是否为空对象的几种方法:1、将json对象转化为json字符串,再判断该字符串是否为"{}"var data = {}; JSON.str...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



