
VUE里父组件与子组件的交互操作
在开发vue前端项目时,经常会遇到父组件与子组件之间的相互操作,比如有时候父组件需要知道子组件的触发事件,以便对这个触发事件进行响应,同时附组件也要传递数据给子组件等等 一、子组件给父组件触发事件与传送数据 在Vue.js中如果子组件需...
vue中实现地图与数据表格交互的六种场景(附具体代码示例)
1、Vue 组件中显示地图,并实现点击地图获取坐标 当结合百度地图 API 和 Vue 框架创建实际应用时,以下是一个简单的案例,展示了如何在 Vue 组件中显示地图,并实现点击地图获取坐标的功能: <template> <div id="mapConta...

Vue 3实战:打造交互丰富的任务管理应用
前言 在现代Web开发中,Vue 3已经成为构建交互丰富的用户界面的瑞士军刀。通过这个实战项目,我们将深入了解Vue 3的核心概念,为读者提供一个全方位的学习体验。让我们开始这个令人兴奋的旅程吧! 搭建Vue 3项目...
VUE3(三十八)Vue3.2子父组件交互(vue、ts分离)
最开始,尝试VUE3.2的子父组件调用的时候,我是将html代码和TS代码都写在了一个文件中,这样写比较简单,但是在后期维护的时候可能会比较麻烦,还是分文件写,html代码就放到VUE文件中,TS代码就放到TS中,这样最好。 那首先,我们先来改造我们的自定义组件menu改造前的代码参照:《...
VUE3(三十七)Vue3.2子父组件交互(vue、ts不分离)~
之前在做博客手机端的时候,特意把底部菜单封装成了一个自定义组件,尝试了一下vue3.2语法的子传父、父传子、子调父、父调子。首先放一下自定义组件的代码:Menu.vue<template> <!-- 手机底部菜单(别问我为什么把现成的组件又封了一个自定义组件,问就是为了试试子传父、...

Vue 使用vue完成登录+注册前后端交互的实现
前言:我们上一篇已经讲解了如何使用vue去构建一个SPA项目。今天我们就在昨天的基础之上完成登录+注册前后端交互的实现。我们使用Vue构建登录+注册前后端交互的实现有以下好处、意义和效率:好处:响应式渲染:Vue采用了虚拟DOM技术,能够高效地追踪页面的状态变化,并只更新必要的部分,...
Vue Router:构建交互性Vue.js应用的导航之道
在Vue.js应用程序开发中,导航是一个关键概念,它允许用户在不同视图之间进行无缝切换和交互。而Vue Router是Vue.js官方提供的路由管理库,为开发者提供了强大的工具来管理应用程序的导航和路由。在本博客中,我们将深入研究Vue Router的概念、核心功能、工作原理,以及如何使用Vue R...

Vue 引入高德地图:实现地图展示与交互
Vue 引入高德地图:实现地图展示与交互 本文将介绍如何在Vue项目中引入高德地图,以及如何实现地图的展示和交互功能。我们将从安装依赖开始,然后配置高德地图的密钥和相关插件,最后演示如何在Vue组件中使用地图组件和实现基本的交互功能。通过本文的指导,您将能够轻松地在Vue项目中集成高德地图,实现地图...

Vue 引入高德地图:实现地图展示与交互
1 引言 1.1 研究背景 地图展示和地图交互在许多 Web 应用程序中起着重要的作用。随着移动设备的普及以及位置服务的发展,用户对地图的需求越来越高。在 Vue 项目中引入高德地图可以为用户提供交互性的地图体验,为应用程序增添更多功能和价值。 高德地图是中国领先的数字地图内容、导航和位置服务解决方...

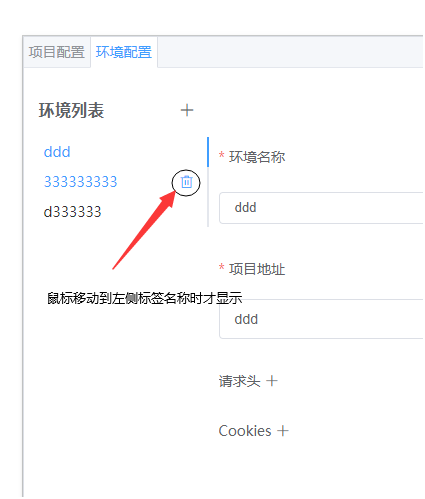
Vue 根据鼠标悬停目标元素上方显示、隐藏指定元素交互实现
Vue 根据鼠标悬停目标元素上方显示、隐藏指定元素交互实现开发环境win10element-ui "2.13.1"vue "2.6.10" 需求描述如下,鼠标移动到左侧标签名称时,右侧展示删除按钮,否则不显示  ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



