
【Flutter】Android、Flutter 折叠屏适配 ( 展开大屏 | 折叠主屏 | 折叠副屏 | 静态展示 | 动态热切换适配 | 拉伸布局 | X 轴自适应适配 | 布局重构 )(二)
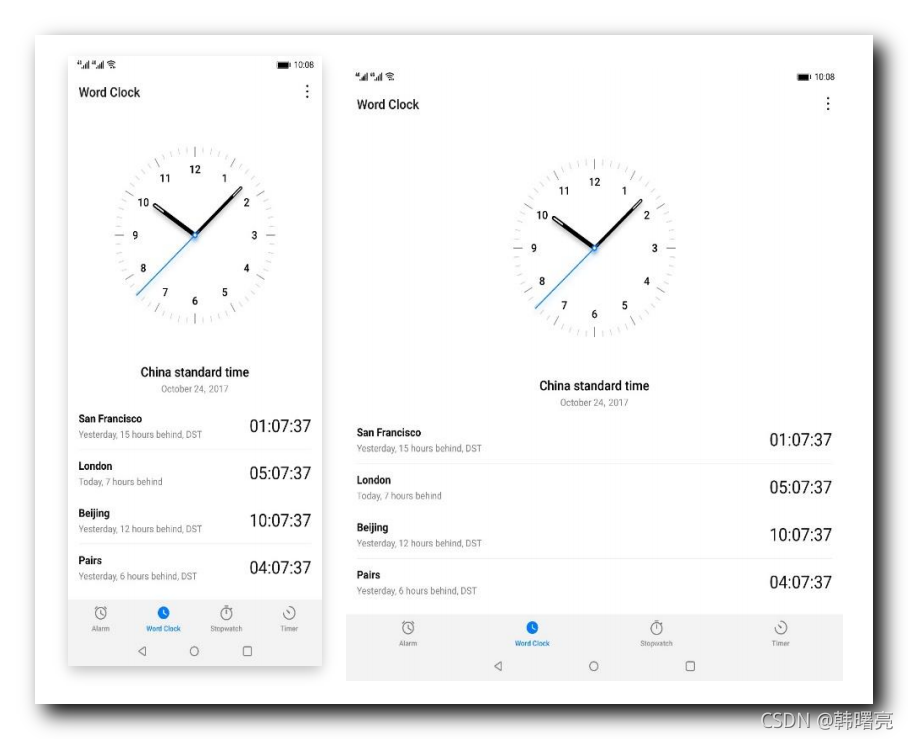
六、X 轴自适应适配主屏 , 副屏 , 大屏 三种状态 , Y 轴实际上是没有变化的 , 高度基本不变 , 大屏 相对于 主屏 和 副屏 , 只是 X 轴 变宽了 , 这里组件的 Y 轴元素可以不变 , 将 X 轴的元素进行横向自适应改变 ;如下图的两个界面 , 左侧是 主屏 , 副屏 , 右侧是 ...

【Flutter】Android、Flutter 折叠屏适配 ( 展开大屏 | 折叠主屏 | 折叠副屏 | 静态展示 | 动态热切换适配 | 拉伸布局 | X 轴自适应适配 | 布局重构 )(一)
文章目录一、Android、Flutter 折叠屏适配二、展开大屏适配三、折叠主屏适配四、折叠副屏适配五、折叠屏动态热切换适配五、拉伸布局六、X 轴自适应适配七、布局重构八、Android、Flutter 中的程序配置1、屏幕自适应配置2、设置切换屏蔽宽高比不重启适配3、设置最大最小屏幕比例一、An...

【Android 应用开发】Paint 渲染 之 BitmapShader 位图渲染 ( 渲染流程 | CLAMP 拉伸最后像素 | REPEAT 重复绘制图片 | MIRROR 绘制反向图片 )(二)
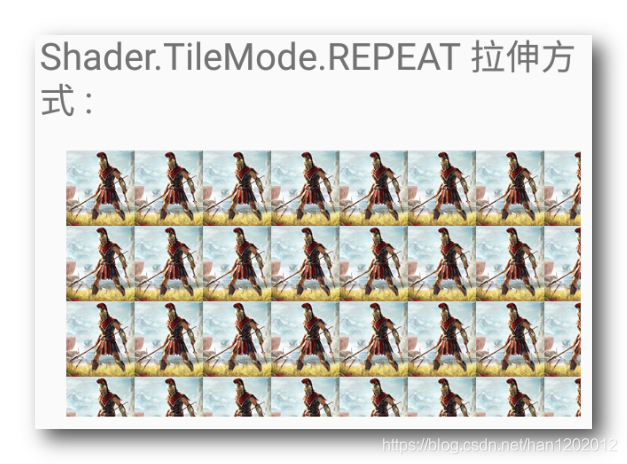
( 2 ) 位图渲染 REPEAT 拉伸 代码示例 及 效果 ( 绘制超出图片边界时, 就会绘制 同样的图片 填充剩余部分 )REPEAT 拉伸 :1.REPEAT 说明 : 在创建 BitmapShader 的时候, 设置其 水平 和 垂直方向的 拉伸方式为 Shader.TileMode.REP...
【Android 应用开发】Paint 渲染 之 BitmapShader 位图渲染 ( 渲染流程 | CLAMP 拉伸最后像素 | REPEAT 重复绘制图片 | MIRROR 绘制反向图片 )(一)
1. 位图渲染 BitmapShader 简介( 1 ) 位图渲染综述 ( ① 三种方式 : Shader.TileMode.CLAMP | Shader.TileMode.REPEAT | Shader.TileMode.MIRROR | ② 流程 : 创建 Shader | 设置 Shader ...
Android View滚动、拉伸到顶/底部弹性回弹复位
《Android View滚动、拉伸到顶/底部弹性回弹复位》 我在上一篇文章介绍了如何实现一个Android ListView拉到顶/底部后,像橡皮筋一样弹性回弹复位(《Android ListView拉到顶/底部,像橡皮筋一样弹性回弹复位》,文章链接地址: http://blog.csdn....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
产品推荐
社区圈子
Android您可能感兴趣
- Android Jetpack
- Android Kotlin
- Android实践指南
- Android构建
- Android应用
- Android应用性能
- Android优化
- Android性能优化
- Android实战
- Android协程
- Android开发
- Android Studio
- Android实现
- Android报错
- Android系统
- Android文件
- Android手机
- Android app
- Android图片
- Android自定义
- Android Activity
- Android源码
- Android数据
- Android分析
- Android java
- Android方法
- Android SDK
- Android项目
- Android iOS